This week’s recitation is a bit challenging, we’re playing with arrays—huge numbers of items instead of one.
This is the function I created:
void deathlyHollows(float x,float y, color c) {
//stroke(253,254,138);
stroke(c);
strokeWeight(3);
fill(0);
triangle(x, y-size, x+sqrt(3)*size/2, y+size/2, x-sqrt(3)*size/2, y+size/2);
circle(x,y,size);
line(x, y-size, x, y+size/2);
}
It produces a pattern like this:

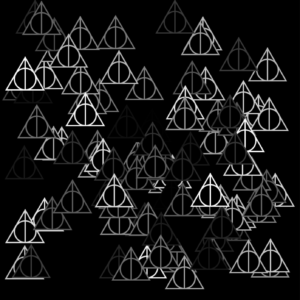
Setting the 100 random positions and colors make it looks like this: (which is really cool!)

This is the code:
void setup() {
size(700,700);
background(0);
for (int i=0; i<100; i++) {
deathlyHollows(random(50,650),random(50,650),int(random(0,255)));
}
//deathlyHollows(350,350,color(253,254,138));
}
Moving it to the draw function leaves it like this:
It is a mess because every time the draw() function is called(which is very fast, ten frames per second if not specified) the program draws a new random picture. Adjusting the frameRate makes it better:
I wrote the code that if the mouse move to a deathlyHollows symbol it would light up:
It is really interesting when a black or deep-colored one become discovered. Maybe we could make that into a game and incorporate it in our final project. I’m interested in knowing how to make the color transition better.
Additional Homework:
This is the code for challenge 1:
int col = 25, row = 25;
int totalNumber = col*row;
int padding = 140;
int defaultSize = 10;
float [] xPositions = new float [totalNumber];
float [] yPositions = new float [totalNumber];
float [] sizeFactors = new float [totalNumber];
void setup(){
size (800,800);
for (int i = 0; i < col; i++){
for (int j = 0; j < row; j++){
int index = j + i * row;
xPositions[index] = map (i, 0, col-1, padding, width-padding);
yPositions[index] = map (j, 0, row-1, padding, height-padding);
sizeFactors[index] = 1.0;
}}
}
void draw(){
background(255);
for (int i= 0; i < totalNumber; i++){
float offset = dist(mouseX, mouseY, xPositions[i], yPositions[i]);
//make sure offset will not be 0
offset = max(offset, 0.001);
sizeFactors[i] = 100/offset;
sizeFactors[i] = max( sizeFactors[i], 0.4);
sizeFactors[i] = min( sizeFactors[i], 2);
drawCircles(xPositions[i], yPositions[i], sizeFactors[i]);
}
}
void drawCircles(float x, float y, float size){
pushMatrix();
translate(x, y);
scale(size);
fill(0);
noStroke();
ellipse(0, 0, defaultSize, defaultSize);
popMatrix();
}
Code for challenge 2:
int col = 25, row = 25;
int totalNumber = col*row;
int padding = 140;
int defaultSize = 10;
float [] xPositionsOriginal = new float [totalNumber];
float [] yPositionsOriginal = new float [totalNumber];
//currently changing positions of the circles
float [] xPositions = new float [totalNumber];
float [] yPositions = new float [totalNumber];
float [] sizeFactors = new float [totalNumber];
void setup(){
size (800,800);
for (int i = 0; i < col; i++){
for (int j = 0; j < row; j++){
int index = j + i * row;
xPositionsOriginal[index] = map (i, 0, col-1, padding, width-padding);
yPositionsOriginal[index] = map (j, 0, row-1, padding, height-padding);
xPositions[index] = xPositionsOriginal[index];
yPositions[index] = yPositionsOriginal[index];
sizeFactors[index] = 1.0;
}}
}
void draw(){
background(255);
for (int i= 0; i < totalNumber; i++){
float offset = dist(mouseX, mouseY, xPositions[i], yPositions[i]);
//make sure offset will not be 0
offset = max(offset, 0.001);
xPositions[i] = xPositionsOriginal[i] – (25/offset)*(mouseX – xPositionsOriginal[i]);
yPositions[i] = yPositionsOriginal[i] – (25/offset)*(mouseY – yPositionsOriginal[i]);
sizeFactors[i] = 100/offset;
sizeFactors[i] = max( sizeFactors[i], 0.4);
sizeFactors[i] = min( sizeFactors[i], 2);
drawCircles(xPositions[i], yPositions[i], sizeFactors[i]);
}
}
void drawCircles(float x, float y, float size){
pushMatrix();
translate(x, y);
scale(size);
fill(0);
noStroke();
ellipse(0, 0, defaultSize, defaultSize);
popMatrix();
}
Challenge 3 only needs a little modification:
int col = 25, row = 25;
int totalNumber = col*row;
int padding = 140;
int defaultSize = 10;
float [] xPositionsOriginal = new float [totalNumber];
float [] yPositionsOriginal = new float [totalNumber];
//currently changing positions of the circles
float [] xPositions = new float [totalNumber];
float [] yPositions = new float [totalNumber];
float [] sizeFactors = new float [totalNumber];
float lerpFactors = 0.5;
void setup(){
size (800,800);
for (int i = 0; i < col; i++){
for (int j = 0; j < row; j++){
int index = j + i * row;
xPositionsOriginal[index] = map (i, 0, col-1, padding, width-padding);
yPositionsOriginal[index] = map (j, 0, row-1, padding, height-padding);
xPositions[index] = xPositionsOriginal[index];
yPositions[index] = yPositionsOriginal[index];
sizeFactors[index] = 1.0;
}}
}
void draw(){
background(255);
for (int i= 0; i < totalNumber; i++){
float offset = dist(mouseX, mouseY, xPositions[i], yPositions[i]);
//make sure offset will not be 0
offset = max(offset, 0.001);
xPositions[i] = xPositionsOriginal[i] – (25/offset)*(mouseX – xPositionsOriginal[i]);
yPositions[i] = yPositionsOriginal[i] – (25/offset)*(mouseY – yPositionsOriginal[i]);
sizeFactors[i] = 100/offset;
sizeFactors[i] = max( sizeFactors[i], 0.4);
sizeFactors[i] = min( sizeFactors[i], 2);
drawCircles(xPositions[i], yPositions[i], sizeFactors[i]);
}
}
void drawCircles(float x, float y, float size){
pushMatrix();
translate(x, y);
scale(size);
fill(0);
noStroke();
ellipse(0, 0, defaultSize, defaultSize);
popMatrix();
}