
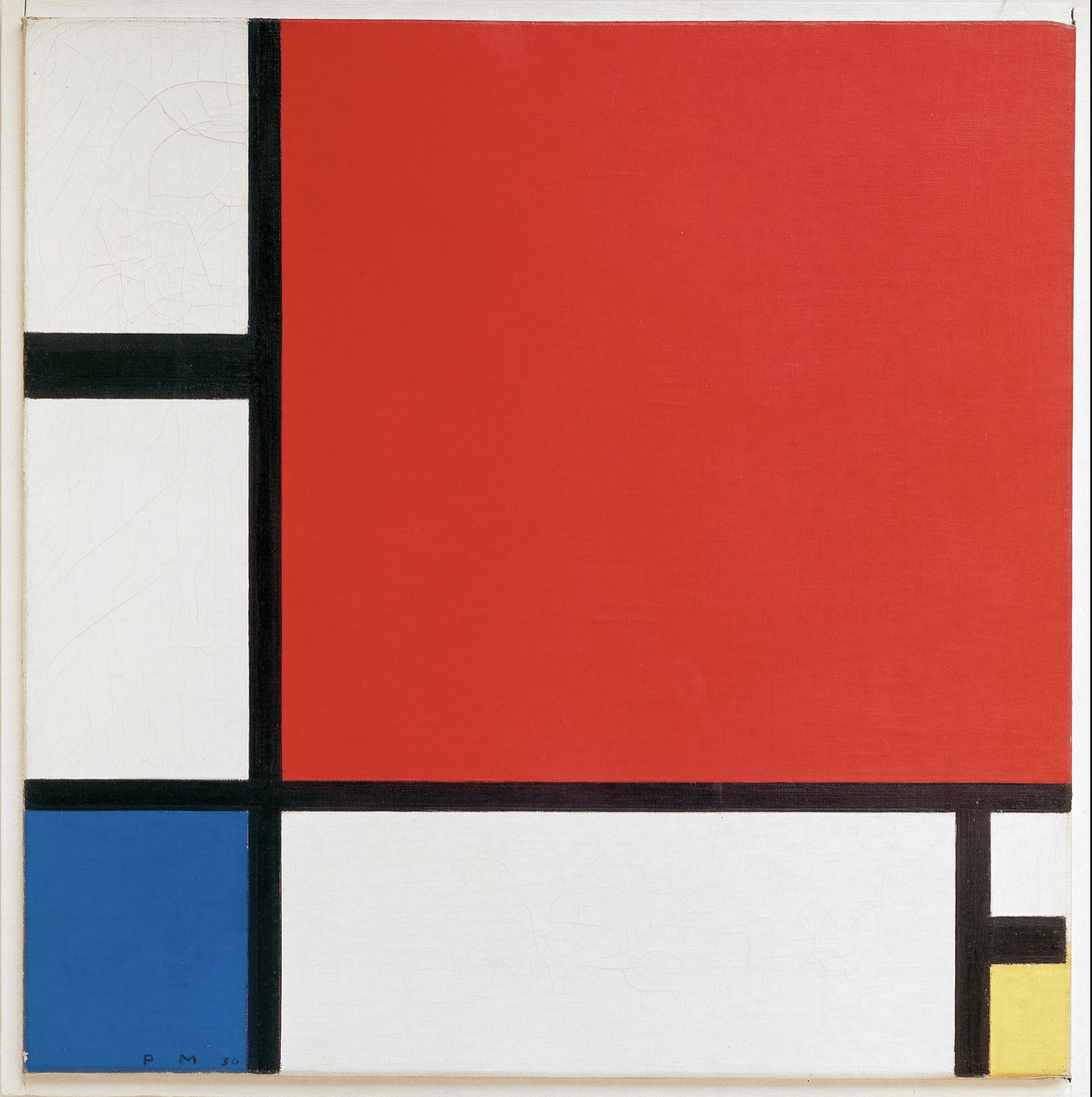
File:Piet Mondriaan, 1930 – Mondrian Composition II in Red, Blue, and Yellow.jpg
Created: 1930date QS:P571,+1930-00-00T00:00:00Z/9
Piet Modriaan, Composition II in Red, Blue, and Yellow, 1930, Kunsthaus Zürich
I want to draw this image because it’s composed of straight lines and rectangles—and famous for its balance and stability. It’s perfect for processing drawing.
Because the thick black lines only exist in the convergence of rectangles, I cannot use Stroke(). So I refrained in using lines and drew them all as rectangles. For color codes, I used the color picker in mac.
This is the code:
size(630,630);
noStroke();
fill(255);
rect(0,0,135,190); //white left top
fill(0);
rect(0,190,135,40); //thick bar left
fill(255);
rect(0,230,135,230); //white left middle
fill(0);
rect(0,460,135,20); //bar left
fill(50,90,150);
rect(0,480,135,150); //blue
fill(0);
rect(135,0,20,630); //bar middle
fill(180,40,30);
rect(155,0,475,460); //red
fill(0);
rect(155,460,475,20); //
fill(255);
rect(155,480,405,150);
fill(0);
rect(560,480,20,150);
fill(255);
rect(580,480,50,65);
fill(0);
rect(580,545,50,30);
fill(235,220,120);
rect(580,575,50,55);
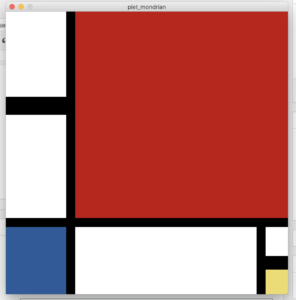
And running it, tata:

This is the digital Piet Mondrian. For some reason it seems to fit better than the original oil painting medium. And because of the rigid form of the composition, this is a great work to draw in processing.