Self-portrait
I wanted to attempt to incorporate some elements of a phoenix in my self-portrait as it symbolizes the cyclical nature of demise and rebirth – something I seem to identify with lately. So I made a quick sketch and started coding:

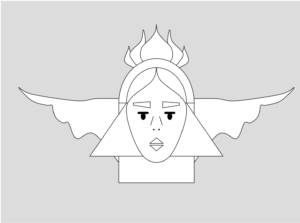
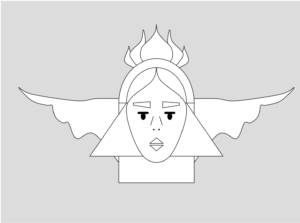
Using p5.js editor I first decided to create an outline of the portrait. I played around with shape of the flame, mirroring the side parts and creating the middle on top. The variables for the x and y position were extremely helpful in moving the entire image around without changing the curveVertex(). I followed a similar process for the wings although the sharp corners and change of direction was harder to achieve. For hair I used a combination of arc(), rect(), and quad(). For the face I used curveVertex() and quad() functions. The curve definition was easier this time due to experience and symmetry. For face features I experimented with line(), ellipse(), circle(), and triangle(). This is the intermediate result:

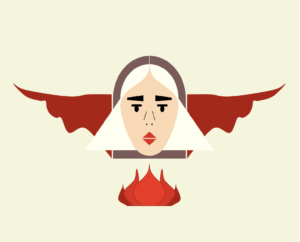
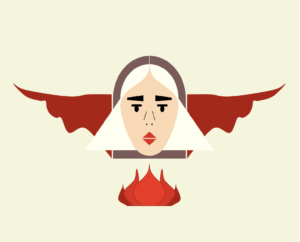
Then I added colors and rearranged the shape (I didn’t like having a crown on my head!). I wanted to keep a simple color palette, accentuating the fire aspect of the phoenix. Here is the final version [code can be found here]:

Reflections: one of the trickiest parts was to figure out how to create more complex curves like the claim and wings. While we didn’t learn this in class yet, I could work without using variables because I am too used to defining things parametrically and rapidly iterating (especially the positioning). I also really wanted to play around with curves so I ended up using curveVertex() function instead of curve(). I also realized that I cannot seem to get away from symmetry — something that I want to change in my next iterations.
Computation and me
There are way too many things I want to use computation for — it is hard to pick . Previously, I mostly used programming for data analysis, simulations, and calculations but finally I have a chance and space to go beyond that. I want to dive into the world of creative visualization, multi-sensory immersion, and human-digital interactivity. I also absolutely MUST try using machine learning and computer vision in creating interactive installations. This is something I always wanted do but never had the bandwidth nor a community to.
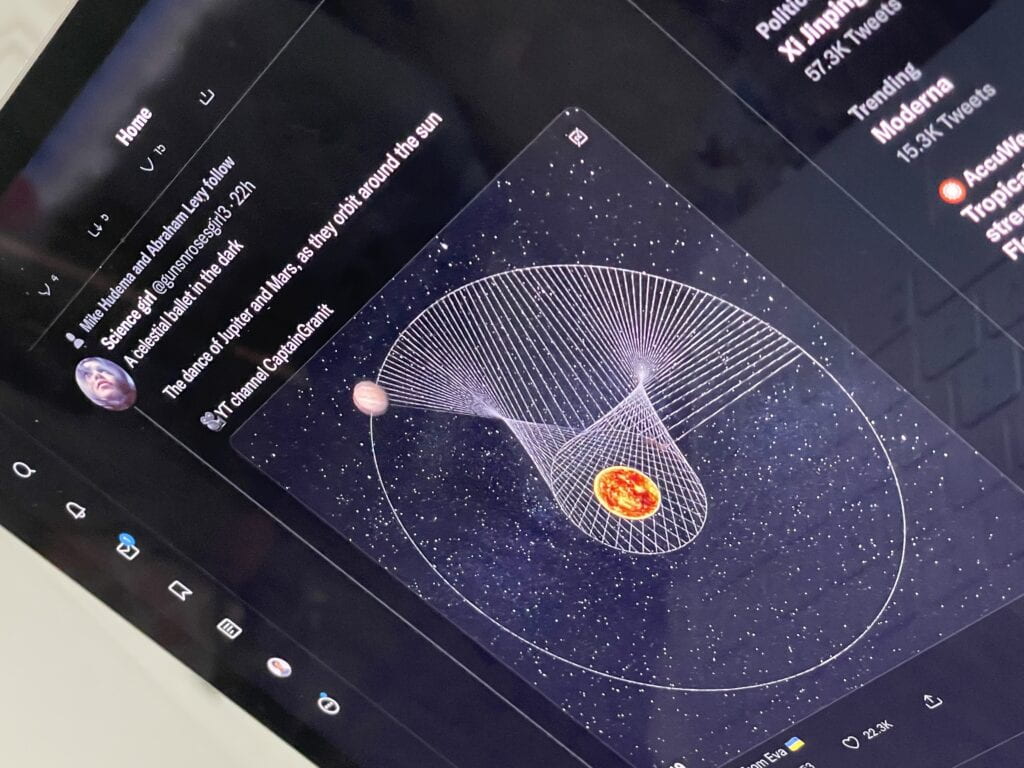
A recent memorable experience I had was attending an immersive night walk in a forest close to Whistler, Canada. Vallea Lumina took visitors on a 1km snowy night trail following the footsteps of two long-lost hikers into an enchanted forest. The multi-media night walk did a beautiful job in bringing a sense of magic into the forest, which made me feel like a child full of awe and wonder again. The light and sound installations throughout the walk really created a feeling of enchantment. I would love to create a similar immersive experience that supplements natural environment or day-to-day spaces with augmented elements (such as light, sound, projections, etc.) to create a new reality.