Project title: Just Relax While Having Fun!
Link: https://editor.p5js.org/Lisa-HuangZijin/sketches/rZeE9K2e2
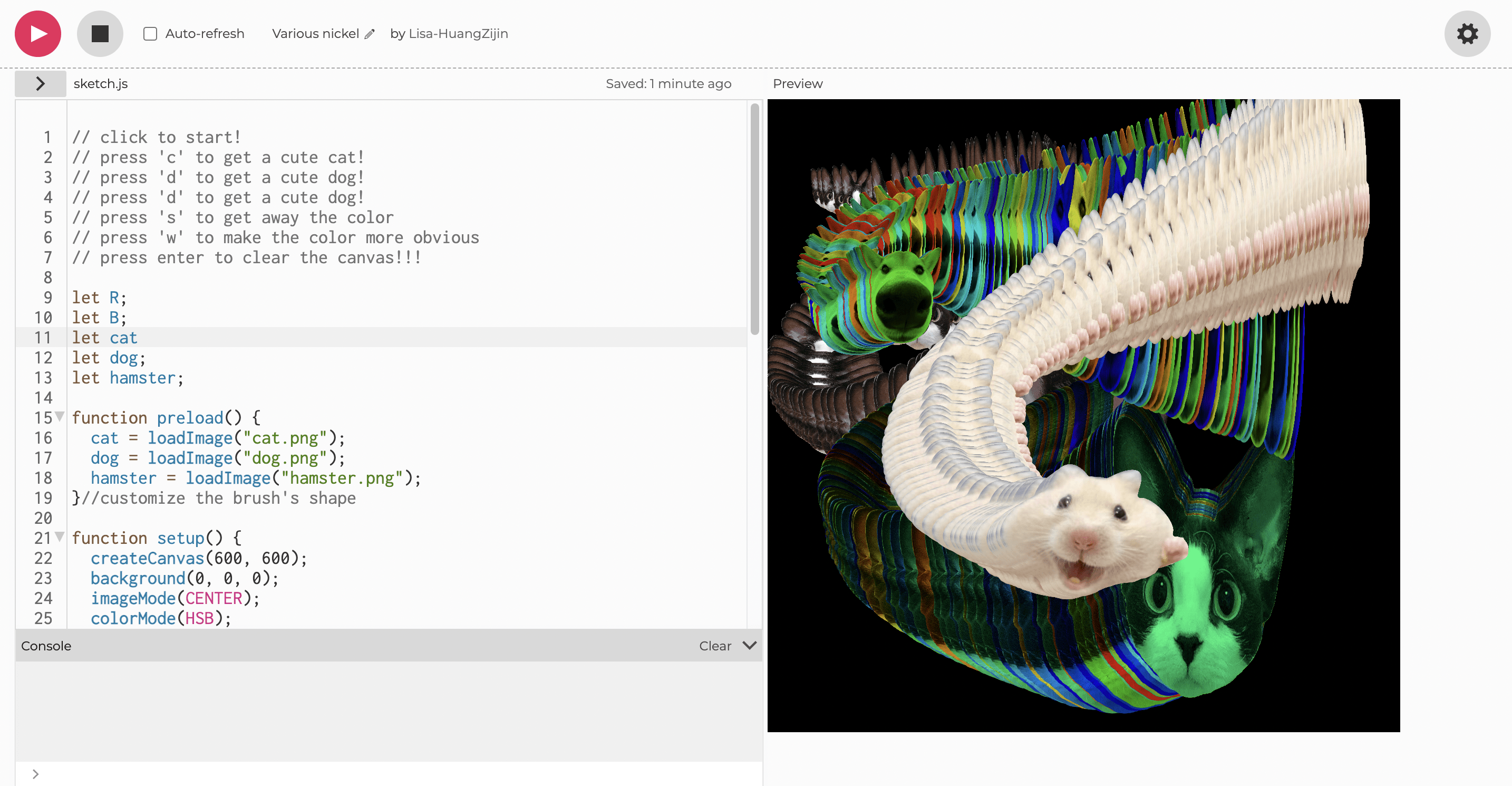
Brief: I tend to consider drawing as a way to relax for those who don’t majored in art. Then why don’t we make it even funnier with some unusual brush? I know that for professional artists, different brush can create different textures which can be important for the works. However, my brush here simply aims to throw away your worries! Don’t worry about the colors, shapes, or compositions! Draw for yourself! It is just a place for you to have fun!

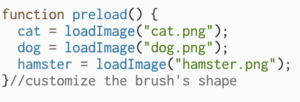
 They way I upload images to customize the brush
They way I upload images to customize the brush

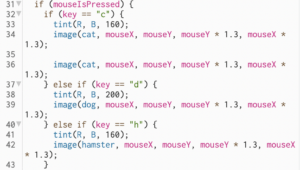
let the item move with our mouse, and let the size varies with the position.
But I still find them too lengthy, I’m wondering if I can make them brief without repeating the same code for several times🤯.
Credit: p5.js Web Editor: Uploading Media Fileshttps://www.youtube.com/watch?v=rO6M5hj0V-o
p5 reference: colorMode https://p5js.org/reference/#/p5/colorMode
p5 reference: tint https://p5js.org/reference/#/p5/tint
• Variables are used to store information to be referenced and manipulated in your sketch. Describe how you used variables and their purpose in your sketch.
In my sketch, there are three patterns for people to choose. It is more friendly to those who is not good at drawing and just want to relax themselves through drawing. So the first variable is different patterns people can choose.
The second variable lies behind the mouse’s position. By changing the place we put the mouse, we can change the size of the patterns we’ve chosen.
The third variable is by pressing “w” and “s”, players can gradually change the patterns’ colors.
• Conditions allow us to control what the program does and perform different actions based on “if” logic statements. They enable the user to interact with the program. Describe the interactive methods you applied in your program, utilizing conditionals.
When the players want to draw or create something, he can simply click the canvas to begin. When he was bored with one pattern, he can change by clicking “c” “d” or “h”. If the canvas is too full, please click enter to say “goodbye” to the great work you’ve just finished and starting another great work! To create the animals with original colors, press “s” to remove the added color! To make those animal looking funny, press “w” to add more colors on them!
• What are the differences between key and keyCode?
“Key” represents the key whose name can be covered by a single character, like “1” “6” “a” “k”. KeyCode is the key usually with special functions. Since their names are more complex to type than “key”, we choose to enter special keyCode to represent them.