

This week I still pay a lot of effort into figuring out how to use array and class, even though I understood the sketch shown in the class, it’s still not easy for me to skillfully apply it in other scenes. I also needed to practice my code logic so that I could write the scene I wanted without looking at notes.
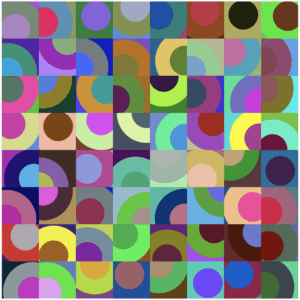
For this week’s presenting piece, I use nested for loops to posit the small pic evenly and adopt the toggle logic to switch between the color and gray. I love to experience the randomness of the code in every assignment before, and this is the first time I have coded with an initial idea. Whether by design or by accident, computational media has really surprised me.
| Sketch | Toggle logic
(on & off) |
Color world | 1 createGraphic function in setup
2 nested loops for the position of each pic 3 contents of each pic: 3.1 each pic’s background 3.2 circles ‘position and, then color draw it 3.3 take care of the sequences of circles 4 call back using the image function |
| mousePressed
On() on =! on |
Gray world | Same as above
Change color |