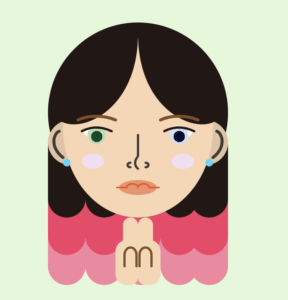
I painted my hair in my distinctive pink gradient, which has been my hair color for five years. I also sketched a green eye (to discover happiness) and a blue eye (to know sorrow). To demonstrate my yogic identity and to convey my energy from the Heart Chakra, I also painted the Namaste gesture.

https://editor.p5js.org/LangQIN06/sketches/SwGPjs5im
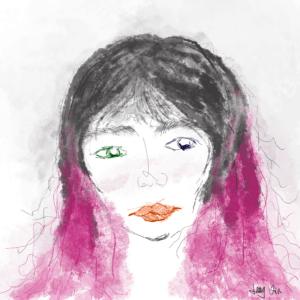
I couldn’t remember the last time I sketched myself. Every chance I get to create a self-portrait is cherished. It is an opportunity for me to know myself from a third view. I used Procreate to draw a self-portrait before I started my assignment since I enjoy the freedom that brushstrokes allow me.

Then I made a preliminary draft on Ai using the most basic geometry to assist in my P5.js coding.

There are 3 problems that I cannot solve in this task.
The first problem is that I want to draw bangs with curves. I applied the 2 ellipses and angled them to make bangs in AI. But I find it challenging to rotate the ellipse’s angle in P5.js. It was difficult to draw using Bezier, and it took a long time to identify the proper control points.
The second problem is that I don’t know how to implement gradient filling in P5.js. To convey the impression of gradient, I can only utilize repeating patterns.
But here comes the third question, is there a function that can be used to simplify the code for graphs with a finite number of repetitions, just changing position and color?
TWO Note:
- The setting points in Bezier and Curve are opposite.
- Arc is calculated clockwise from the fourth quadrant.
![]()
PI + QUARTER_PI, TWO_PI means (TWO_PI)-(PI + QUARTER_PI)