Nov 14, 2022
Inspiration: I am fascinated by structural beauty and Eastern culture. My family is a traditional Chinese family that instilled in me an early passion for porcelain, pottery, Zisha, and other Chinese-crafted artworks, including hand fans. I wanted to demonstrate some Eastern aesthetics with machinery after I accessed PCOMP.
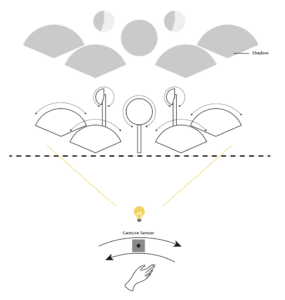
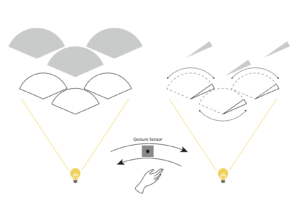
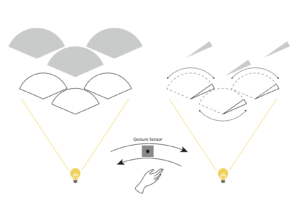
The current design: A work on Eastern aesthetics that uses servos to portray the structural elegance of the fan. The viewer interacts with the installation through the gesture sensor, and the hand swipes left and right across the sensor to control the hand fan’s opening and shutting. The action is a little like Taichi, a Chinese martial arts performance.
User experience problem: how to guide people to swipe their hands without any text or description. How do I achieve the interaction through some icons or signals?

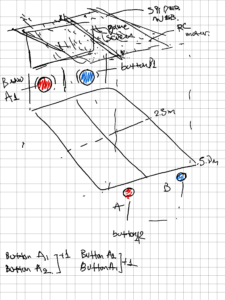
sketch
 Folding Fan
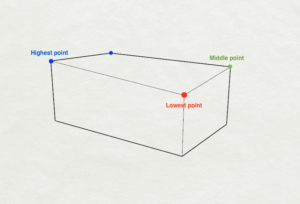
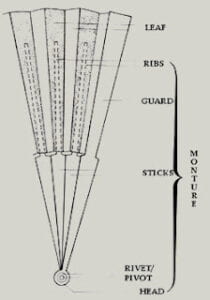
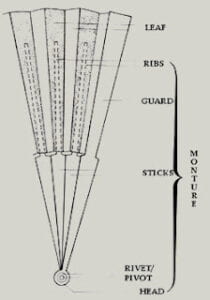
Folding Fan  Anatomy of Fan
Anatomy of Fan
About the fan: I want the piece to be able to speak across Eastern and Western cultures in both directions. While bringing Eastern aesthetics to Western culture, it also provides the viewer from the East with more possibilities in Eastern aesthetics. The art is intended to break away from a stereotypical image of Eastern culture, hence the choice of material for the hand fans is critical.

Throughout Chinese history, there have been many Chinese fans, usually classified into folding fans and regimental fans. There was also a fan, where separate sticks were fastened together at one end like the folding fan, but they did not use fabric or leather.
There are two types of traditional Chinese folding fans, the fire painting fan and the Sandalwood fan, which display scenes of landscapes or stories on the fan sticks through painting or carving techniques.
 Fire Painting Fan
Fire Painting Fan Sandalwood Fan
Sandalwood Fan
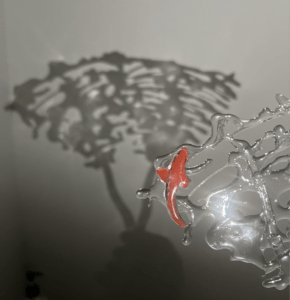
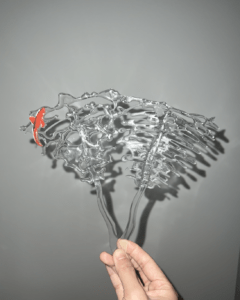
Most traditional Chinese artworks are figurative, but I am personally fascinated by abstract expression. So I wanted to make the hand fans show a certain scene or just a feeling in a relatively abstract way through materials and colors. However, the hand fan itself is a particularly figurative existence, so I thought of using light to get the shadow of the fan on the wall, so that the visual experience may be more abstract but also more intense. At this time, I thought that I could use transparent material to make the fan so that the shadow effect could achieve flow and permeability similar to that of a lake, water, or pond. It’s like a glass material, but of course, I can’t use glass to make hand fans.
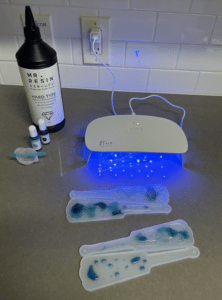
In the transparent material, I can find the easiest way to use acrylic, but I tried to play the light through the acrylic on the wall, and did not have the effect I wanted—only a silhouette, no sense of transparency. Then I found UV resin, many people use it to make jewelry. I found a picture of a bookmark made with UV resin, the shadow through the sun on the wall is the effect I want. So I’m going to make the hand fans with UV resin.

Moreover…
There was another type of folding fan named the cockade fan, which was made at the end of the Qianlong period of the Qing Dynasty. The cockade fan was an ivory-carved figure story fan, and it could be unfolded in all 360 degrees. It later spread to the West and became a “cockade fan” in the old collections of European royalty. If the previous plan works well and I have extra time, I can also add the fan that unfolds 360 degrees.

♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠
Nov 21, 2022
Current Progress:
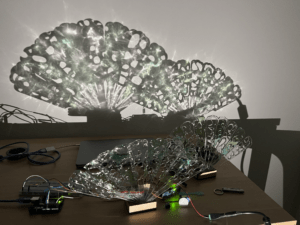
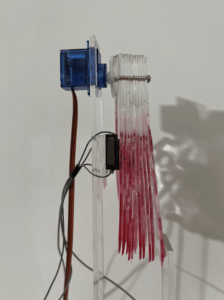
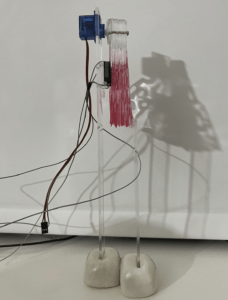
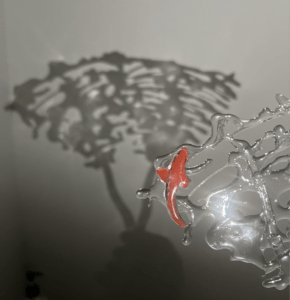
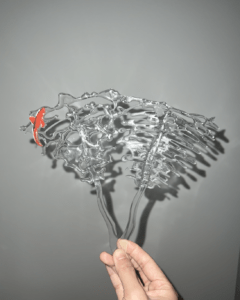
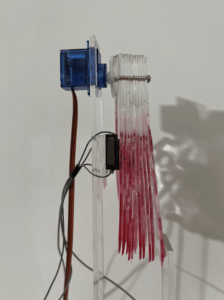
This week I tried to use the UV resin to make the fan stick, and I am satisfied with the shadowing effect on the wall, which is precisely what I want. Before waiting for the fan mold to arrive, I tried to make an uneven, water-ripple-like condition of the fan sticks without the mold, which worked well. I attempted to connect it to the servo and control the switching with the gesture sensor. As demonstrated in the video below.
Problems:
1. Because the contour edge of each fan stick is irregular and has too many angles, it is very easy to be trapped by the fish line between the fan stick when the fan blade spins. As a solution, the fan blade mold is still required.
2. I want the shadow to be colored; I attempted to paint a carp using acrylic paint, but it didn’t work out due to the opaqueness of acrylic paint.


Solutions:
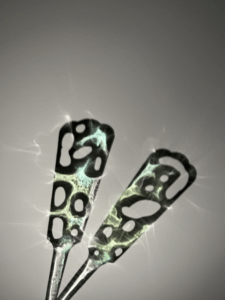
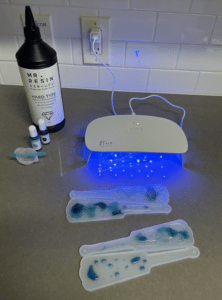
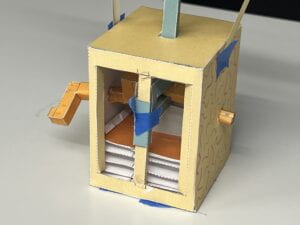
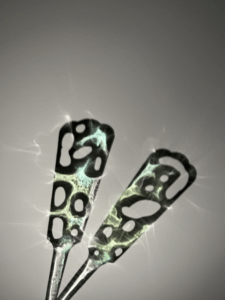
On Sunday, the mold was delivered, and I attempted to produce a few pieces, the results of which are seen below.


1. The regular fan stick should avoid getting trapped in the fishing line and should rotate smoothly. (This is still being tested.)
2. The interior hollowing of the fan stick could provide a sensation of flow.
3. Mix the colorant with the UV resin so that a color reflection appears on the wall.
Next…
1. Fabrication for the fan and stand.
2. Think about the fan at 360 degrees.
♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠
Nov 28, 2022
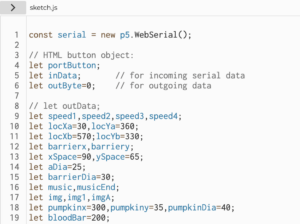
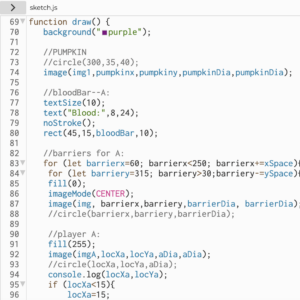
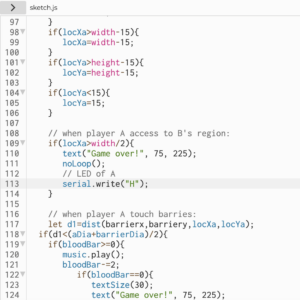
For code works, please check it out HERE.
Work on folding fan
Because last week I found a way to make the fan I wanted, this week I worked on the fan-making and the stand of it continuously.



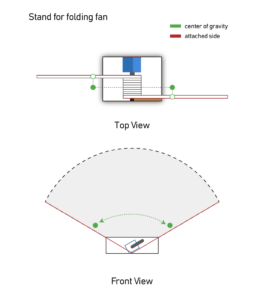
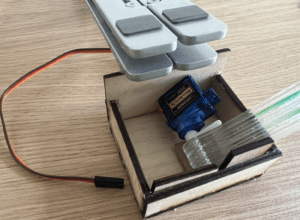
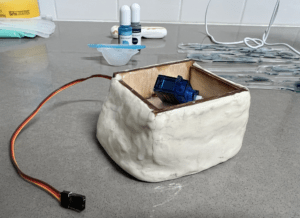
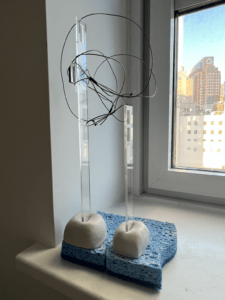
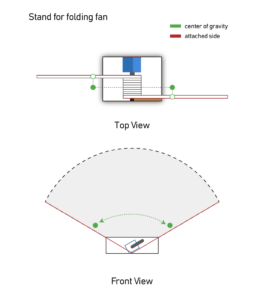
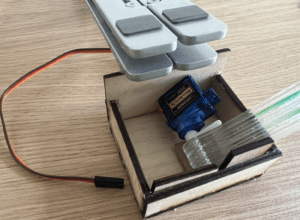
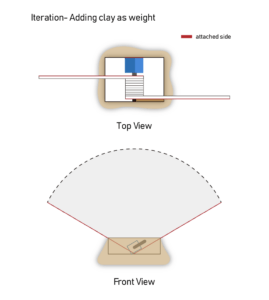
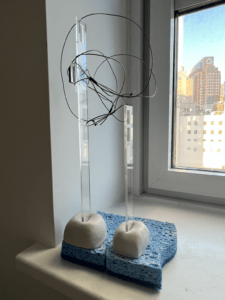
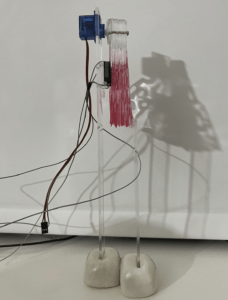
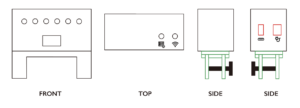
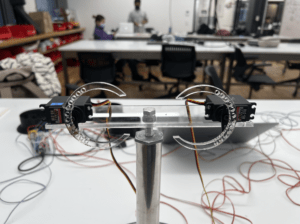
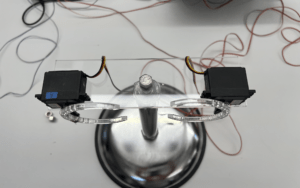
One trouble with the fan stand is that as the sticks rotate, the center of gravity of the fan changes between right and left, which means the support stand needs to have a specific support range rather than a shaft point. I discovered that my ring box was roughly the proper size for support, and I tested the feasibility of the little box as support by manually rotating the fan sticks.



(The laptop stand was used as weight.) And I learned to use laser cutting this time. Thanks, Xiaoran for teaching me how to use the machine! 😊

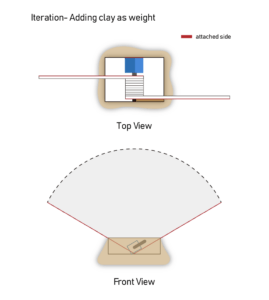
In the video, I used a laptop stand and kitchen scissors to hold down the box to prevent it from falling over as the sticks turned. This is not a long-term solution; I need to add weight to the box, so I considered the most basic and best-molded weight, clay.

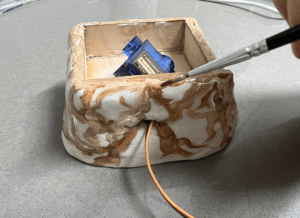
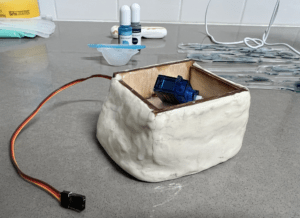
Well, I’d previously played with baked clay, but it was time-consuming and unnecessary. This time, I tried with air-dried clay.
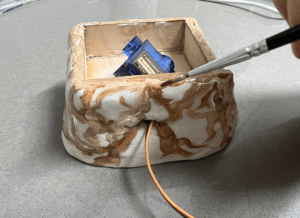
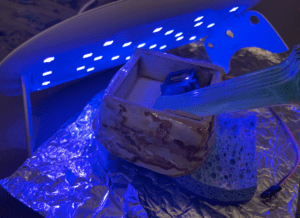
However, because the box is encased in clay, the clay attached to it is relatively thin, so the clay on all sides is easily cracked. Since when the water evaporates, the density of the clay increases and the mutual support between the clay is insufficient, cracks occur.
It looked ugly, so I painted some patterns to cover the cracks with acrylic paint.




I’m hoping that the fans can open and close one by one, creating a feeling of flow and structural beauty. So, my current objective is to build four, and the next step is to keep making them in this way.
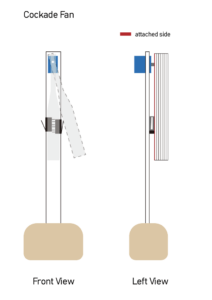
Cockade fan
Cockade fans have a similar fabrication for the fan itself, add more sticks.
Problem:
The main issue here is that no motor can rotate 360 degrees forward and then 360 degrees backward. The servo can regulate the precise position, but only within 180 degrees. In comparison, the DC motor and stepper motor can continue to rotate 360 degrees forward and backward but cannot be configured to rotate only 360 degrees and then stop.
Solution:
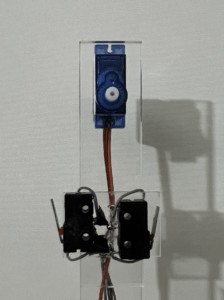
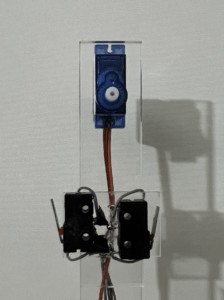
Thanks to my dad! ❤️❤️ I had a chat with him over the holidays about my recent situation. When he heard about my problem, he immediately suggested that I use the limit switch. Okay, that’s a new word to me. My father used to be an electrical engineer, but he hasn’t designed anything in more than twenty years. Limit switches, he claims, are a really common component of electrical equipment.
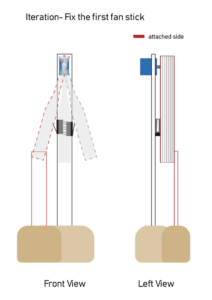
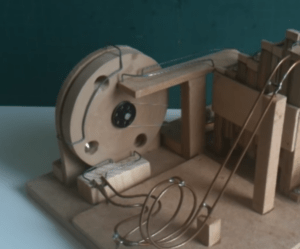
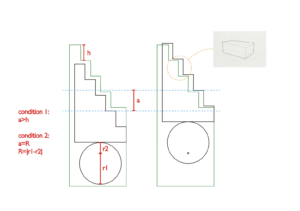
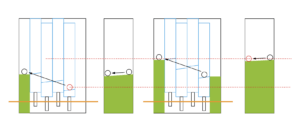
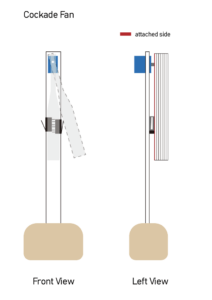
Thus, I test the code that can achieve control of the motor ( I choose to use a 360-degree continuous servo here since it is smaller and lighter than the DC motor or stepper motor.) And it works. Then I think about the mechanical issue, the design shown below.

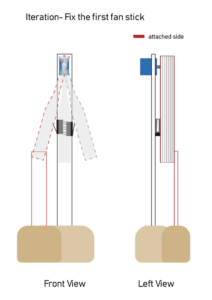
As you can see, as the servo-mounted stick spins to the desired position, all of the remaining sticks rotate with the force of acceleration. So, exactly like the previous folding fan, I need to fix the first stick facing outside (the first stick of the folding fan is fixed to the front board of the box).


Tip: The clay should be placed on a sponge to ensure that the bottom is breathable, allowing the clay to dry quickly and not stick to the table. I use dish sponges if anyone wants to play with clay.



Next to do
- Work on the fans.
- Make something as an interactive interface for the gesture sensor.
♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠
Dec 5, 2022
This week, I continued working on the other three folding fans and the interactive interface for the gesture sensor.
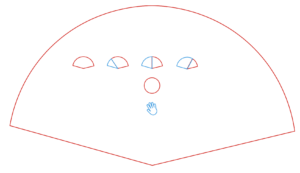
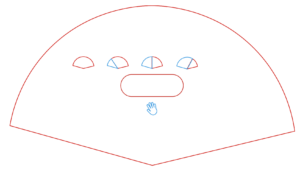
There are 3 iterations when I design the interactive interface. (I forgot to take photos of it.)
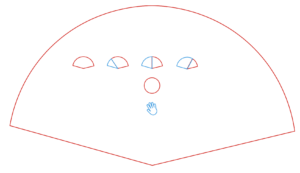
1st version: The hole is too small, and the sensor can NOT detect ANY actions.

2ed version: The gesture sensor can detect actions for this version, but since the narrow height of the new hole, it’s easy for the sensor to detect the wrong gesture.


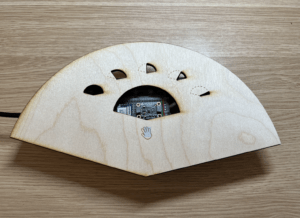
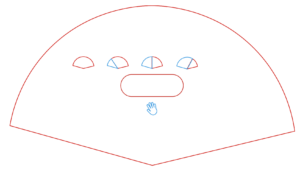
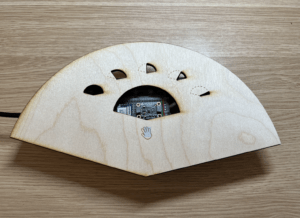
3rd version: The sensor works well at this time. The hole should be big enough to ensure the interface’s appearance, so I made a fan-shaped hole.


Video Demo:
🤔️ Questions:
When I tested it, I found that 5 fans can open and close smoothly about 3 times later, it will be like a power failure. The serial monitor shows the sensor also did not have any response. After reconnecting the Arduino or re-uploading the code, it will resume. I guess it’s because of the motor?? Because I have checked the code and power supply, there should be no problem.
♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠♠
Dec 12, 2022
Feedback & iteration from user testing:
1. Sensors are not responding.
The sensor did not respond in class, and Tom recommended that it may be because the ambient light had changed and that I attempt the calibration code to fix it. The unfortunate thing is that the sensor started working again once I brought it home, and it worked in both conditions where I switched on the brightest lamp and pointed it at the sensor, and when I shut off the lights, it was reasonably dark. I’m not sure why this is happening. When I was at home on the weekend, it suddenly stopped working again, I checked each link several times, but it is still not stable. The servos are powered by an external power supply via the servo driver, and all of the chip lights are illuminated. I began to suspect the most obvious explanation: poor contact somewhere. The sensor functioned well once I replaced the Nano with a Uno. Poor contact with nano! 😭
2. Interactive explanation problem.
It’s not enough to just rely on icons to explain; testers know to use their hands to control but still don’t know which side to start from. Everyone understands icons differently. To make the UI as readable, simple, and nice as possible, I added arrows and text.
3. Consider the state of the installation when no one is interacting with it. David’s suggestion!
This is a fantastic suggestion! Just like a book’s foreword, a foreword can attract more readers and give a rough idea of what the book is about. However, due to the simplicity of my interaction design, the fan only has two states: open and closed. If the iteration is based on the present 5 fans, partitioning may be the only way to accomplish this. For example, 2 fans would open and close on their own, whereas only 3 fans would interact with people, resulting in a poorer user experience.
I still want to keep the existing five fans involved. And, because I only have one week left, I intend to create two more simple flat fans that are attached to the 360-degree servos. When no one is interacting, the 2 fans are in a reversed active state. When someone interacts with them, the 7 fans turn forward (open) and reverse (close) with hand gestures. This is a fairly simple and straightforward plan, but I’d like to try it out. In the future, I plan to do further experiments on this topic.

The “foreword” fan (similar mechanical structure to the cockade fan).
🤔️ The remaining question:
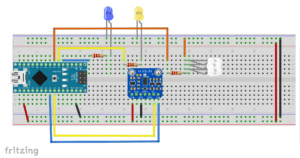
For the rotational speed of the 360-degree servos, I’m using pulses to regulate the speed, but the speed is quite unstable, so I have to continually modify the value of the pulses. I‘m guessing it’s due to unstable voltage? If so, I’m wondering if adding a capacitor directly would improve it. But how big of a capacitor should I use? Should I use a voltage stabilizer instead?
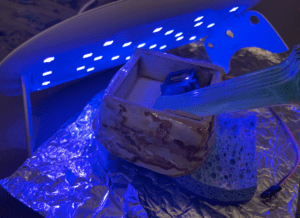
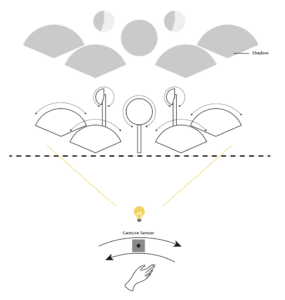
The lighting
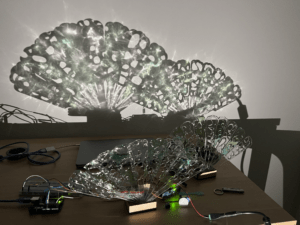
The installation, the light source, and the sensor should be placed in this order, from distant to near. I tested at school with a strong spotlight and tablet light source, with the two light sources presenting a distinct texture and atmosphere due to the different light temperatures.
The brightness of the professional spotlight device is indeed extremely bright; however, owing to distance limits (the sensor’s line is not long enough, and I do not wish the interaction interface to be too far away from the installation), the lighting canvas that reached the wall was insufficient to cover the left and rightmost fans. The warm lighting is similar to sunshine, and the whole aesthetic is reminiscent of northern China, particularly Beijing culture and Hutong culture.
With a strong spotlight.
The light source of the iPad is cold light, which is much less bright, so I stand it directly on the desk in front of the device, which is not a very desirable setup position. However, the cool light enhances the texture of the shadows and adds to the atmosphere of the water villages in southern China. It was the picture I had in mind. It is ideal if the light source is cool, spherical, and large enough to cover all of the fans. 😂
With the iPad light.
Indeed, a large part of the installation’s design is based on ongoing testing and iteration, step by step, to get better outcomes. The image I see now, and the image I anticipate in the future, are both similar but unlike what I previously planned.
Testing at home.
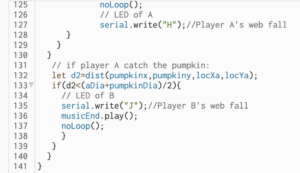
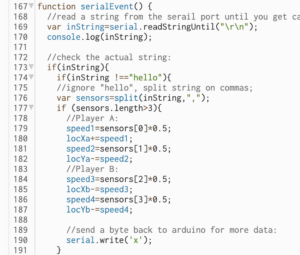
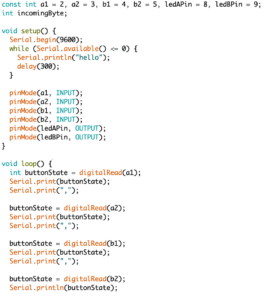
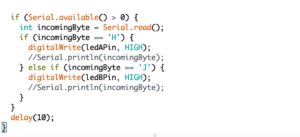
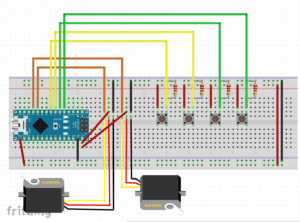
Final code




 .
. 
 sketch
sketch



 .
. 
 .
. 
 BEFORE
BEFORE  AFTER
AFTER

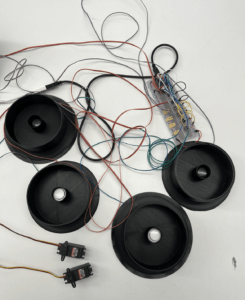
 3D printing buttons (base) and lots of soldering work.
3D printing buttons (base) and lots of soldering work.





 Folding Fan
Folding Fan  Anatomy of Fan
Anatomy of Fan
 Fire Painting Fan
Fire Painting Fan Sandalwood Fan
Sandalwood Fan