At first, I didn’t have much of an idea about the cube; I felt like my thoughts were restricted to the shape of the cube. Then I browsed through my diary in the hopes of finding some inspiration. I’m still sticking to the interactive form of content expression and aesthetic expression, here are my two ideas.
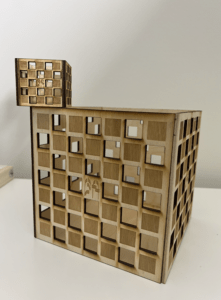
Idea 1: Elpis
Background Story: Pandora’s box
Elpis represented the spirit of hope. She and the other daimons were trapped in a box by Zeus and entrusted to the care of the first woman Pandora. Gods told her that the box contained special gifts from them but she was not allowed to open the box ever. Pandora was trying to constrain her curiosity, but one day she could not hold herself anymore; she opened the box and all the illnesses and hardships hidden in the box started coming out. Pandora was scared because she saw all the evil spirits coming out and tried to close the box as fast as possible, closing Elpis inside.
The myth itself though appears in many different versions; the most distinctive difference is that in some myths Hope does come out. The main purpose of the myth of Pandora though is to address the question of why evil exists in the world.
Storytelling:
Life cannot be constantly lucky, just fortunate. Life is basically made up of disaster, fortune, despair, and hope. Hope is frequently present as a result of the presence of suffering.
Despite the fact that hope is fully trapped in a box and that illness and hardship are inevitable, people continue to try to approach hope in their own unique manner. Each person holds a key, either far or near, to unlock hope.
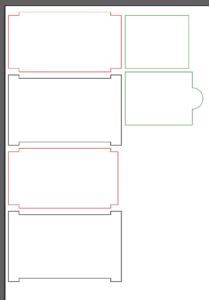
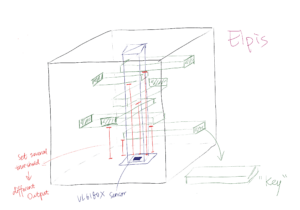
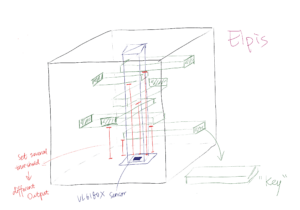
Sketch:
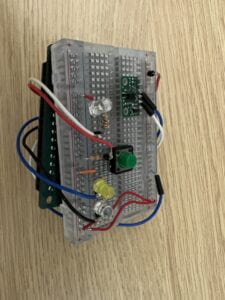
When the key inserts into different positions, there should produce different outputs, either light or sound, I haven’t decided on it.

Idea 2: Solitude: Everyone should have a room.
Personally, I am a supporter of life aesthetics, which is a branch of philosophy. Jiang Xun’s writings were my first introduction to the concept. He is a poet, painter, writer, and aesthete. Solitude is a major topic in the aesthetics of life. In recent years, I’ve attempted some writing and speculative design centered on the topic. I believe that for a long time, solitude has been a topic deserving of serious consideration.
There is an interesting literal interpretation of Solitude. Sol comes from the Latin word Solari, both of which means sun, and the ancient belief that the sun is the center of the universe, sacred and unique, so sol also means “alone“. Even there is a famous quote from Schopenhauer that”A man can be himself only so long as he is alone; … if he does not love solitude, he will not love freedom; for it is only when he is alone that he is really free. ” Solitude is an active choice.
There is another literal interpretation of the Chinese word for solitude that was proposed by a Chinese writer, Lin Yutang. He parsed the two Chinese characters for “孤独“- solitude into four parts, which are self, with melons and fruits, with dogs, and with flies, rich enough to build a world.
Storytelling:
Being alone should be a means of enrichment, of coming into yourself, of understanding yourself. When you are alone, the world you view might be considerably different from the world you regularly see. The purpose is to deepen the recognition of solitude and try to trigger people’s reflections.
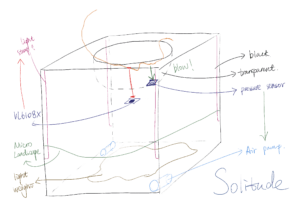
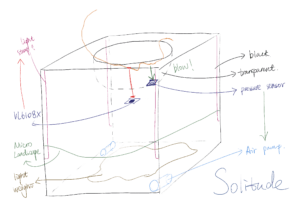
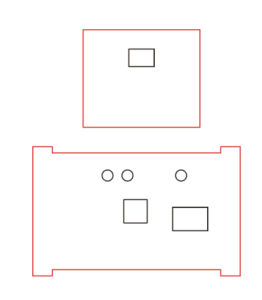
Sketch:
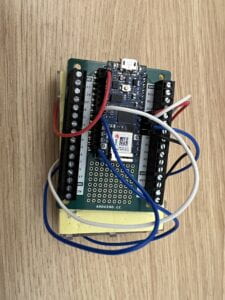
When the user’s head is in the box, the distance sensor will trigger the light. And user can notice a prompt to blow the pressure sensor, which will trigger the air pump.