My partner Anna and I wanted to make a game and it was Halloween-themed. We took inspiration from the pie face challenge and decided to make a racing game.
Pie Face Challenge
Regarding the format of the game, we wanted the game to have an interface just like an arcade and also for the player to interact with the physical space during the game.
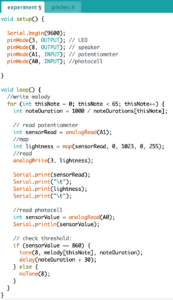
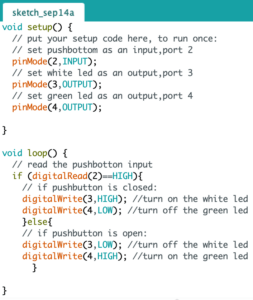
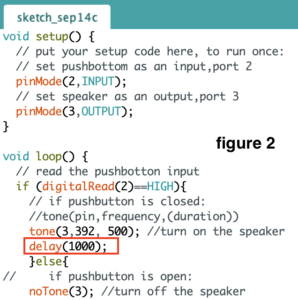
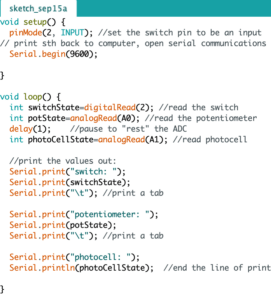
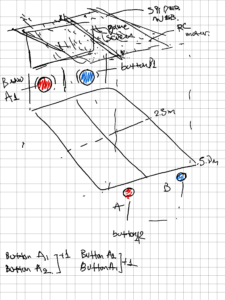
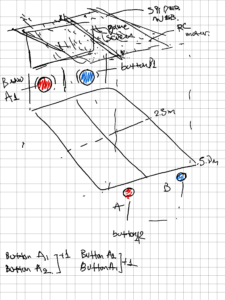
 sketch
sketch
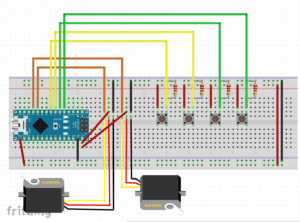
So we plan to have FOUR buttons available to TWO players. One player will only have the move-up and left buttons and the other player will only have the move-up and right buttons.
The two buttons would be distributed at opposite ends of a distance, and both players would bounce back and forth to press the button to move their character quickly across the interface to the end within the distance. Each button can only be pressed once at a time, and that’s the rule. So it’s all about the speed of the two players.
The winner who reaches the finish line first will trigger a spider web to fall over the other player’s head, as a punishment for the loser.
For this idea, we faced TWO Difficulties. The first was the serial communication between the Arduino and the p5js, and the second was about the design of the spider web, as it needed to be light enough and big enough.
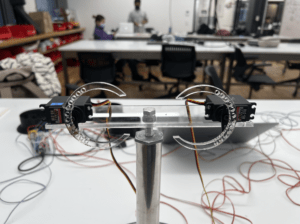
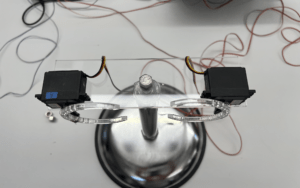
For the fabrication: Tom recommended we find inspiration from a pit trap. We discovered the Drop Net Kit System video on the internet thanks to Tom’s suggestion, and we believed we could apply this approach to construct a spider web.
Drop Net Kit System
And we found a sheet of fabric on floor, and after several test we choose to use magnetic to attach the web to ceiling pipe. And Anna use 3D printer made big button, the button base is nice but the lid is not very satisfactory, we need take more attempts on it.
For the code: We couldn’t figure out how to build one press for one step at first since the Arduino readout is continuous and the control object on the p5js continues to go along with each reading. Therefore I adjusted the game’s rules 😂 so that the player not only needs to reach the destination quickly but also avoids obstacles. I established a time threshold for entering an obstacle, and if the player does not avoid it in time, the game ends when the time to touch the obstacle exceeds the threshold. The game might then result in two losers and no winner, or with one winner and one loser. However, although modifying the game’s rules solved the input problem, we still had issues with the output. The first version of the game was suspended.
It was then that, thanks to Yonata’s assistance with our code, he provided me insights on how to construct one press for one step, allowing me to fix the initial problem and return the game rules to their original state. As a result, in the second version, the majority of the logic is coded in Arduino, which is simpler to operate and understand than the previous version, in which the majority of the logic was coded in p5js, and even the output problem was fixed.
However, there are always twists and turns!😮💨 The page lag becomes so severe after completing the serial input and output that the game cannot be played at all. The game progresses smoothly if one player’s output is commented (I tried here initially by lighting the led instead of the departure motor) and just one output is retained.
The great news is that after attending Tom’s office hours, both versions’ problem was resolved; thank you again, Tom, for your assistance! 👏👏
The difficulty with not being able to get the Arduino to receive the p5 instructions in the first version was due to the misinterpretation of the code.
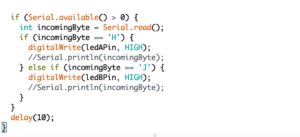
First, controlling the flow of asynchronous serial communication via handshaking does not necessitate control of all communications; rather, it could be managed independently for the specific logic settings. In my code, for example, when the LED must be turned on only under particular conditions, serial. available()>0 can use to confine only this part of the whole logic. Second, when I manually enter a value as transmission data, I don’t have to convert the byte to ASCII. Giving the value manually different from inputting the data with the keyboard.
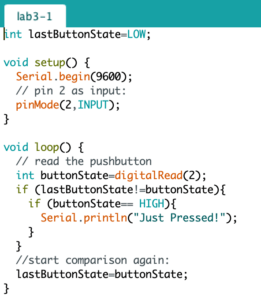
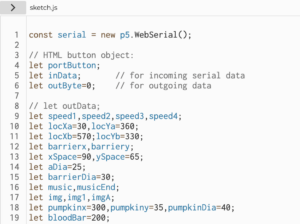
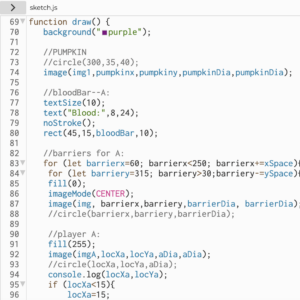
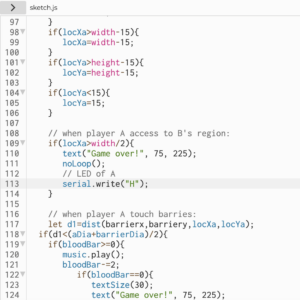
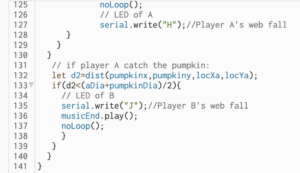
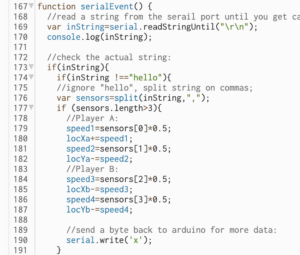
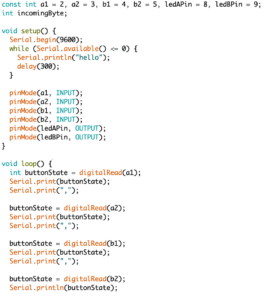
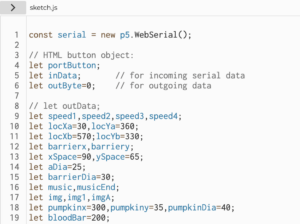
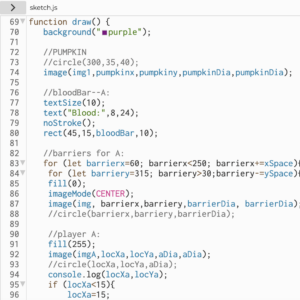
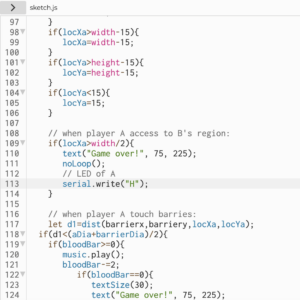
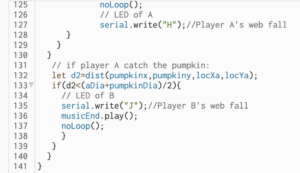
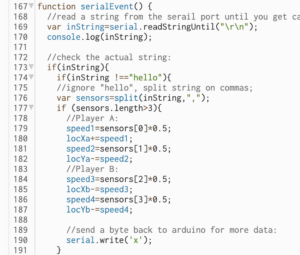
Most of the logic of this version was coded in p5js. (for testing, just one player’s part)




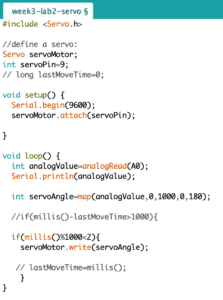
 . p5js code
. p5js code

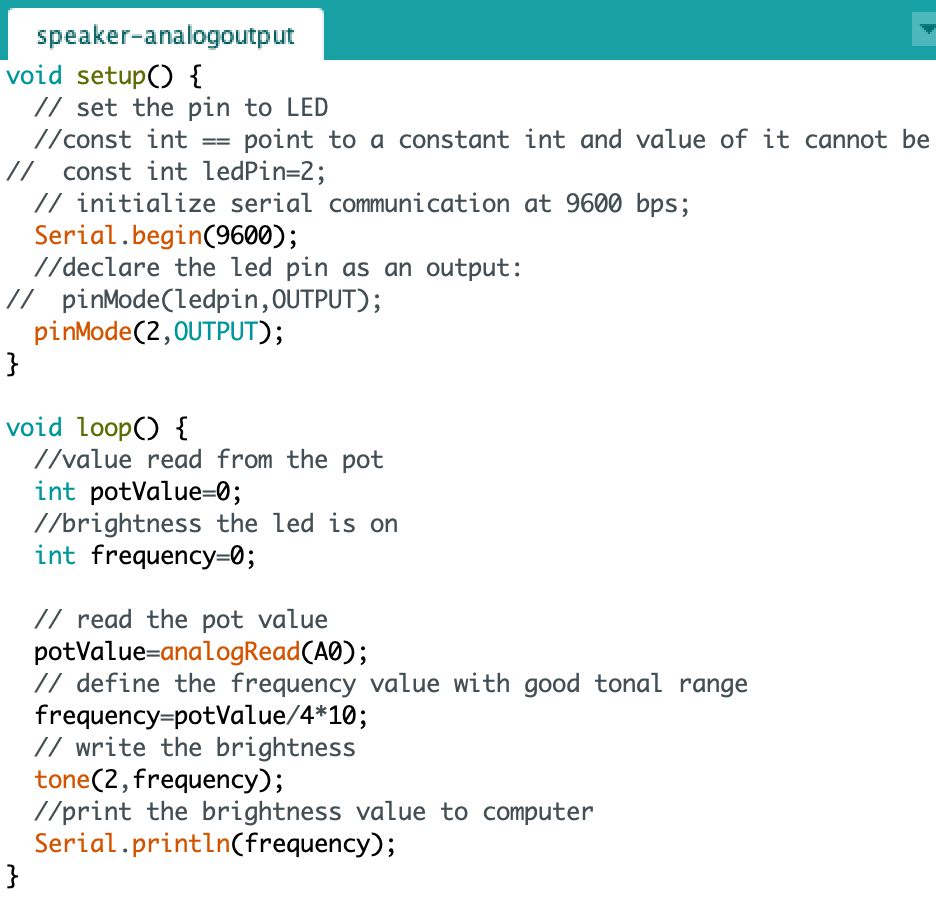
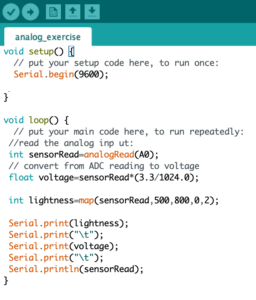
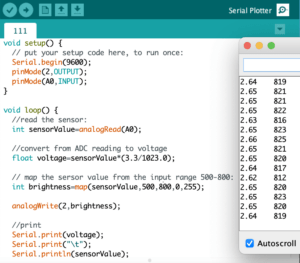
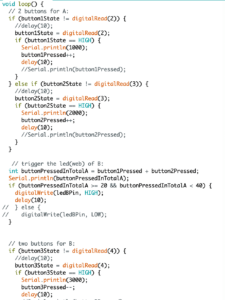
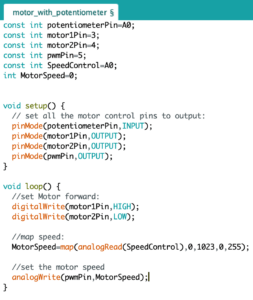
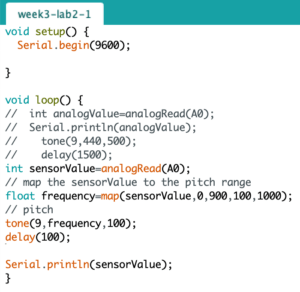
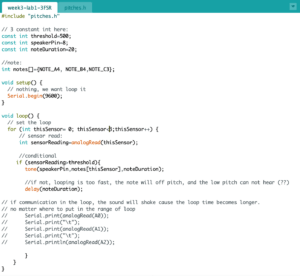
 . Arduino code
. Arduino code
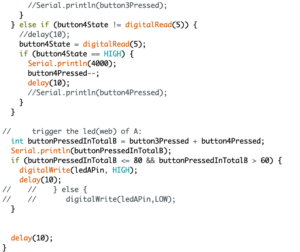
The problem with the second version is still a coding issue. Tom suggests suggested I add some delay after each if statement, as the extremely laggy response, may be caused by the numerous loops. But it didn’t work. Then Tom gave me another train of thought, reorganizing the code with Array to decrease the number of repeating loops. And it works! The code is much cleaner too! The page no longer becomes stuck!
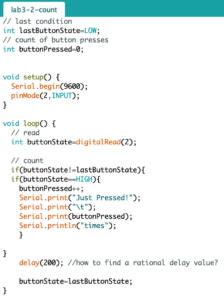
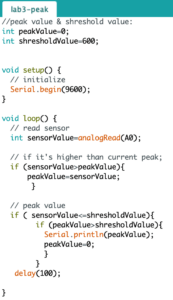
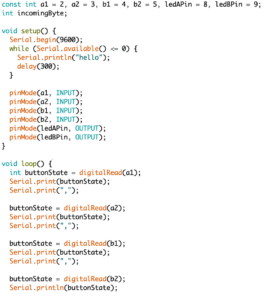
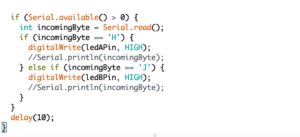
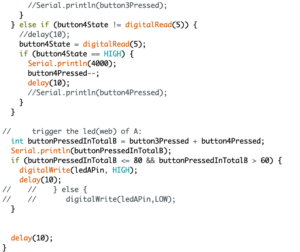
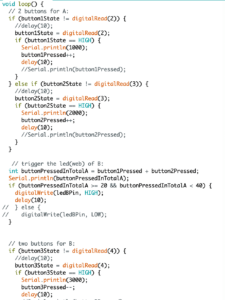
Most of the logic of this version was coded in Arduino.
 Modified Code
Modified Code
 BEFORE
BEFORE  AFTER
AFTER
So we have two versions of the game. After discussing with Anna, we decided to use the second version since the game was simpler and more straightforward, allowing players to focus on speed. The first version demanded that the player not only be swift but also avoid obstacles, so the game became more difficult.


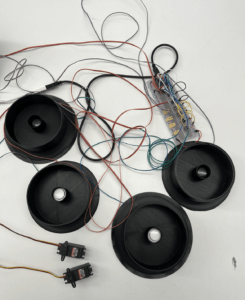
 The 3D printing buttons (base) and lots of soldering work.
The 3D printing buttons (base) and lots of soldering work.




 sketch
sketch



 .
. 
 .
. 
 BEFORE
BEFORE  AFTER
AFTER




 2
2