# LINK to the work:
https://www.katevassgalerie.com/game-of-life-emergence-in-generative-art-1
There are several versions of “Game of Life” introduced in this website.

“Game of Life” was a game initially generated by the mathematician John Horton Conway in 1970. It very much inspired Generative Artists, who therefore have created different versions of it. The original work as well as the Generative Art works is already introduced on this website, among which I’d like to elaborate more about the one done by Alexander Reben, that is, puritan_commuion.
 First
First
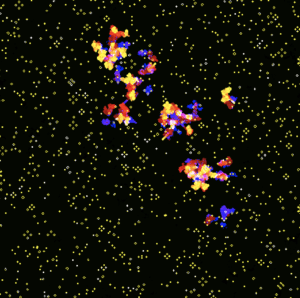
 Later
Later
 After
After
#AESTHETIC
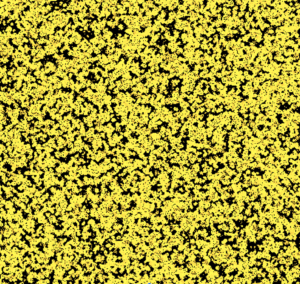
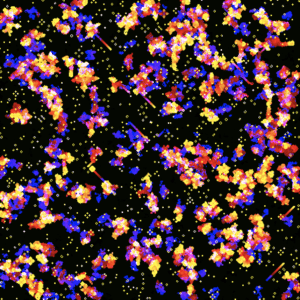
Compared with Conway’s original version, puritan_commuion uses different colors to express his understanding of the mechanism of Game of Life, changing from purely black-and-white to gorgeous colors including yellow, red, and purple.
# ARTISTIC
Cells boom into yellow whenever you click the start button for the very first time. It keeps booming with yellow turning into red, purple, giving people a sense of “flowers blooming in a garden”. Despite the irreversible process of colors changing into black, through the colors we can indeed feel a sense of vitality, specifically in contrast with the black-and-white version, which somehow responds to the topic, Game of LIFE.
# METHODS or TECHNOLOGY
As is introduced on the website, Conway’s original work uses four “simple” rules (as follows) to create such complicated visual patterns:
- Any live cell with fewer than two live neighbors dies, as if caused by underpopulation.
- Any live cell with two or three live neighbors lives on to the next generation.
- Any live cell with more than three live neighbors dies, as if by overpopulation.
- Any dead cell with exactly three live neighbors becomes a live cell, as if by reproduction.
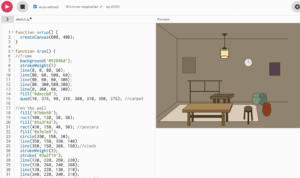
As for Reben, he actually follows a new rule, changing the colors of the squares over time instead of just using black and white. Also the coding is actually demonstrated on the website. Though not being able to fully understand the coding about how it works, from the experience of p5.js I can more or less see that some seemingly complicated works might just follow a system of tricky yet not that complex coding (at least not that long). Hope that I would be able to make something at least seemingly cool before too long:D