– PROJECT GUIDELINE –
In this final project, students will develop an imaginary virtual space that enables users to interact with others, in the context of Virtual Presence or Telepresence. The goal is to create a unique and meaningful experience in which the user takes a participatory role.
Here are some thought-provoking questions:
- How do we express ourselves in-person?
- How have you had conversations with others recently?
- What do you want the user to feel in your virtual environment?
- How do we interact with others virtually?
- What does it mean to have a virtual interaction?
- What do you want the experiences to be centered on?
- How will your virtual world change the way we define connectivity, interactivity and/or intimacy?
Students are strongly encouraged to explore all possibilities and to not be limited to concepts addressed throughout the course. Successful student outcomes can be created in various forms. The project can be anything from a narrative being told based on user participation to an immersive dynamic visualization manipulated by user interaction.
– LINK –
- Presentation: https://docs.google.com/presentation/d/1BvQKzi-H60yLRyChqZQSHaVlblCzPBFHn8yanMmFOOs/edit?usp=sharing
- Sketch: https://final1212-archive.glitch.me/
– DEVELOPMENT –
Based on the development of Project II., I made further polishment in the following aspects:
-
BUILDING DEVELOPMENT
Besides box only, I further manipulated with meshes of other shapes like spheres. I therefore succeeded in varying the building structures and making the entire environment diverse in: height, position, structure combination, etc.
-
WORLD DECORATION
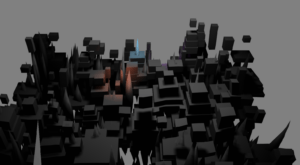
In terms of the visuals of this virtual space, I intended to follow the inspiration of “Atlantis”, that is, an underwater world with ocean-like elements. However, after experimenting with blue-ish colors as the background, I found it difficult to realize the ideal visuals. Therefore, I turned the entire color tone into grey and set the light corresponding to the general tone. Besides, I applied the effect of Fog in order to blur the visible range of the camera view. Users thus cannot directly see structures far away from the current location, but need to move around and explore further. In this sense, such design indeed adds to the sense of immersiveness of user experience.
-
USER INTERACTION
During the second half of the semester, I experimented with some algorithms and techniques from ml5 like KNN, which detects users’ head interaction through webcam and classifies each as different instructions. Therefore users could control the avatar, i.e., the light, to move forward, backward, left and right. However after a round of user tests on the prototype, I found it hard to instruct all types of movement and rotation at the same time only through head interaction — considering the limited interaction forms of the head. Therefore, I eventually applied conventional keyboard interaction with WASDEZ controlling movement and arrows controlling rotation.
-
MULTI-USER EXPERIENCE
Socket.io is the central technique that supports the multi-user experience in my project. Each user is randomly assigned a color as light, and wherever they travel, they see their reflections. As they can join the space simultaneously, they will see each other’s colors when they are virtually close. Moreover, their color would be integrated as they come close enough, therefore serving the purpose of lighting and coloring the pale grey environment.
-
FUTURE WORK
For future development, some collaborative work might be introduced for this experience motivation. Because this project also serves as my capstone project prototype, the relationship between such “co-presence” and user behavior is worth exploring through various designs. Moreover, I’d like to turn the world into a crystal ball-like overview. Hopefully a sense of stratification could be developed for each part, thus better contributing a whole world of “Atlantis”. Small particles and creatures would be further generated to serve this sense of whole-world. Details such as lighting and shadow will also make a difference.



Leave a Reply