– LINKS AND SCREENSHOTS –
Project: https://all-way-long.vercel.app/
Github: https://github.com/Koapush/final-project
Screenshots:




– DOCUMENTATION –
Proposal: https://docs.google.com/document/d/12cGFsfuVNG3HFag44pnznVF59eZljDRxxG1ThrWJklY/edit#
Documentation (Project Diary indeed):
https://docs.google.com/document/d/1iUjkcgC-osHLeHc2by9rLDHIfNc8d2QeFOjg9e4ji3k/edit#
Final Project Documentation – Jyoti & Cara
11.30 Class time|Task List
- Tasks:
-
- Search inspirations
- Determine project idea
12.1 Studio Night|Got the IDEA!!!! Group the best 🙂
- Idea:
- Use PoseNet to interact (direct the ball)
- Ball animation-like interaction
- Inspiration: https://www.pinterest.com/pin/544654148681222728/
12.2 Class time|about the transitions
- Peer Review with helpful suggestions: https://docs.google.com/document/d/1VBpsCQSbu6Nz6UMWersfLnu5Y6lemorBTAuXs8mIbIw/edit#
- Suggestion from Prof:
 shifting by frameCounts
shifting by frameCounts
12.3 Morning – Jyoti|First Trials
- Lerp() reference: https://www.youtube.com/watch?v=8uLVnM36XUc
- LerpColor() inspiration: https://editor.p5js.org/juliamaltz/sketches/H1sO_VBSb
- Basic oop: https://editor.p5js.org/tj1059/sketches/kGfhfS1DW
- Changes with interaction: https://editor.p5js.org/tj1059/sketches/KYHCsC11T
12.3 Studio Night|overall project|connection 1-3
- Interfaces
- Generative Visuals
- Interactive Experience
- Data Visualization
- Creative Coding
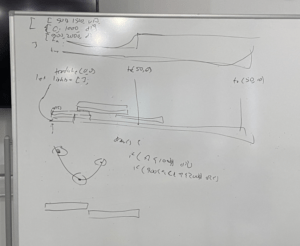
| Transition | Scene | |
| 1 | Single ball; “move your head/?”
https://p5js.org/zh-Hans/examples/simulate-particle-system.html |
Starting: fire → draw line → virus |
| 2 | Generative arts: ? | |
| 3 | 1 scene to Virus | Virus: project2 |
| 4 | Split Virus to small dots: | Data Vis: inspiration-like:
https://p5js.org/zh-Hans/examples/simulate-particles.html |
| 5 | Waving and rasing line/black | Ending: Erasing effect; green data-like effect; “creative coding” words |
12.5 Have the ball scatter in different directions:

12.6 Studio Night | scene 3, connection 3-4, scene 4
![]()
12.7 Studio Night | Adding poseNet
Small demo: https://glitch.com/edit/#!/ember-shadow-gum?path=script.js%3A25%3A1
12.9 Studio | Considering a slow loading time and technical issue,we decided to remove poseNet and use mouse control instead. Modified our idea: based on what we have, but means a lot of new challenges.
12.9 Asynchronous User Test |
Project: https://koapush.github.io/final-project/
Feedback: https://docs.google.com/document/d/1mvDs_U8zBXq5E237Lm3Og1gXczj62AnvRVZyw01XSwo/edit
Todo List
- Posenet
- lerpcolor()
- 判断逻辑
- Random限制
Question:
- Starting page Initial set to be in the middle
- drawline() 不运行
We actually had a quite intensive working period from 12.9 and till the night of the IMA Show (12.11) and changed so great parts of the entire project that we didn’t put them all into words. Yet it could still be told from the changes we’ve made between the user test and our finalized version.
To be more specific, after the user test, we started to consider the overall theme of our project, and were trying to combine all we’ve learned throughout the whole semester together. This seems to already diverge from the original idea (i.e, a project with various ball-focused interactions inspired by the animation), but we all appreciated it and thus started to make changes. As for other main changes, we tried the posenet function for one time and then decided not to apply it due to the technical lag and the changes we’ve made based on the “creative-coding-journey” idea, which now seems to be more a pages-changing effect than an interaction-only visualization. We even gave up many of what we had for User Test to keep the consistency of each “page”.
– REFLECTION –
– IDEA –
To be honest, coming up with a satisfying idea is far more struggling than my expectation this time. Originally we were inspired by the animation and would like to realize various visual effects and interactions so that users could highly engage with the project by controlling a single ball (possibly using posenet function). Yet with the process of realizing different interactions, we gradually stepped forward a project theme that integrates all what we’ve learned during the whole semester. We then decided to separate them into four “pages” according to the four units of our course setting, and had to gave up most of what we’d already realized at that time.
To reflect from our current moment, for sure we won’t regret on the decisions and changes we’ve made during the process of doing this project. I’d even like to express my gratitude to my partner who was willing to brainstorm with me throughout the whole process. Yet if possible, I believe a clearer idea (or say at least a determined direction) at the beginning would benefit a lot to further develop the project and cut loss especially due to the time limit during the final. I appreciate what Professor Steele said about making a project, that is, a simple idea with deep exploration is generally better than a delicate idea yet without much effort. This was indeed what I expect for my final project yet failed to experience, nonetheless I still enjoyed a lot not only the process but also the result.
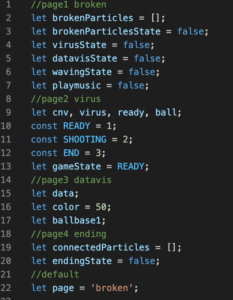
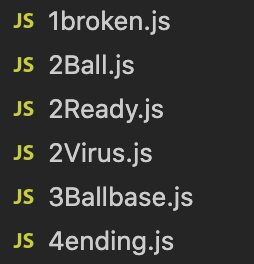
– CODING –
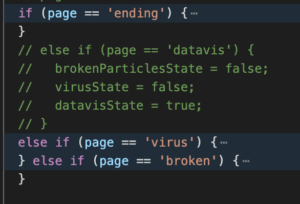
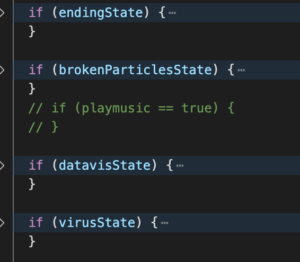
Coding was generally another struggling part for us throughout the whole process. Due to the frequent changes of the project idea, the according code changed quite a lot since the very first beginning and even got mess at a time when we determined to change the overall idea. Therefore we started to re-construct the frame of the entire code files so that we can have a more comprehensive and consistent understanding of what’s going on where. To be more specific, it was quite challenging to realize the transitions ideally between each “page”, which seems to be easier to realize using html-related functions rather than p5.js only. Therefore after struggling for some time, I re-organized the code structure and set three parts in total: (1) draw (i.e call classes and methods) according to the true/false state of each; (2) change each state between true and false according to the “page” (3)change the “pages” from one to another depending on each trigger. Though bugs such as calling functions once or all the time still exist, a clear structure did help us to further revise our code. And although the process of “starting coding – debugging or asking for help – realizing ideas – giving them up and trying another” happened so intensively that we even got depressed at a time, coding still taught us a lot not only to be more patient but also to be more forward-looking.
 .
. 


– COOPERATION –
This is my second time working with Cara. I’d express all my gratitude towards her for not only being willing to brainstorm with me on the project but also devoting her time and efforts into our project. Compared with last time, we kind of share more different opinions on this final project during the whole process, and therefore respect for different ideas and compromise are the two things that we both benefited and further learned from our cooperation.
– OVERALL –
Approaching the end of the semester, I’d express my highest gratitude for everything for our course. Despite the challenges we encountered due to the pandemic, I’ve personally taken away far more things from our course, ranging from specific p5.js knowledge and coding skills to project design and team cooperation. Specifically, I’d like to say thank you to Professor Steele, our learning assistants Linda, all the fellows in 826 Studio and my partner Cara for all the help they offer and all that they’ve done throughout the semester. IMA is always something that can enlighten me from time to time either by requiring me to do something (e.g make projects) or by offering me something to look at (e.g IMA Show). And looking back, I’d always be able to see my progress and achievement during the process. Thanks for all sincerely.
Leave a Reply