http://imanas.shanghai.nyu.edu/~tj1059/projects/audio/
The birth of the original idea of our project was quite easy. Jennifer and I were sitting in the café, discussing which place we should choose and present. Suddenly I saw the glasses put in the café counter, causally saying that probably we can choose the bar, which includes the similar counter, customers, etc. Yet after analyzing the exact sounds and the sense of space, we found that it was realizable and was more novel compared with the restaurant or natural environment that we had considered before (and it was proved that other groups indeed chose that 🙂
A bar includes a variety of sounds: the background music, the murmuring among crowds, the musical instruments and the song; sounds of ice cubes, pouring liquid, cheers, opening beer bottles, etc. We first used the microphone as well as other equipment borrowed from the studio to record certain small single sounds. Besides, we downloaded the background music and some single sounds of musical instruments from the Internet. Later we used the recommended software, Audacity, to do the editing work. For example, we edited several audios of pouring liquid and ice cubes, splicing some of them together to fulfill an audio of making drinks. We re-made the audio of crowd chatting, making it go up when walking towards the crowd and go down as users left the crowd and headed to the band, in order to change the scenes and emphasize the sense of space. Through the process of scrolling and exploring the bar, there exist instructions/hints on the top of the background image, which if users click, the background audio would change a little bit to better reflect on the real scene. Also, in the end, we designed to switch off the light and leave. The page would turn black and all the sounds would disappear.

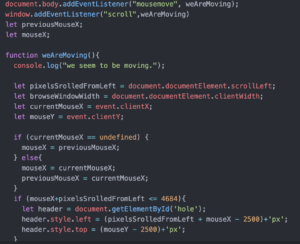
The way we decided how to present the bar was kind of zigzag. Initially we supposed to separate every single sound and make each a clickable button. However, it seemed a little boring and me and my partner did have divisions of opinion. After discussing with Leon, a new idea was come up: we used an all-black layer on top of the background image, except for a hole following the mouse all the time in order to explore the bar, thus creating a sense of “mysterious” space. It was not easy to realize the hole following mouse all the time. With the help of Leon, the instant position of mouse was captured, then the middle of the “hole” layer was set to follow the mouse position all the time. Besides, in order to solve the problem of moving “hole” layer while scrolling, I separated the mouse position into two variables, currentMouse and previousMouse, and then used the IF conditions to apply to either first scrolling then moving mouse or moving mouse without scrolling. What’s more, we created several images of the items in bar, making them become bigger when the mouse is over and also clickable to play different audios. This made our project more interactive, better improving the user experience.


In conclusion, I think we did a good job on this project, especially if compared with the“dilemma” we suffered at the very first beginning. My partner took the main responsibility of audio editing while I did the coding thing, which I think was a quite clear and efficient way for us to work together. However, if we have another chance, I’d like to engage more in both parts of the project to gain more experience and practice on different skills. Also, we would add more detailed single sounds and further polish them, connecting with each more fluently and naturally if we have extra time. Anyway, I sincerely appreciate my partner, Jennifer and our finalized work as well.
Leave a Reply