Project Name: Nursery Battle
Video Demo: https://drive.google.com/file/d/16H3OHurnt2GJkxYb8Wd8E4C-zDPOY-E2/view?usp=sharing
Code Link:
https://drive.google.com/file/d/1cvV9ZdZrtzx4z8Ro7pYmhXdXs0bG_SIF/view?usp=sharing
Proposal
Concept Development
Nursery Battle is a 2-player interactive game, for you to release your stress both physically and mentally. The game is a one-player music game during the proposal phase, but with Professor Moon’s advice, the final product is more like a battle game.

Technical Development
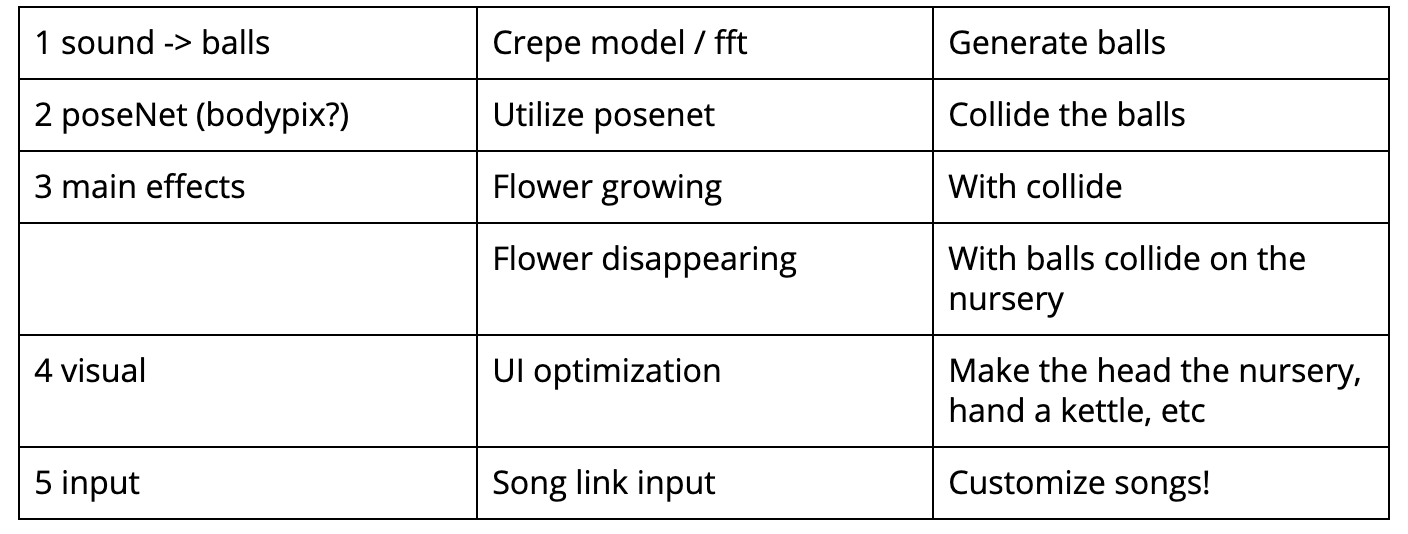
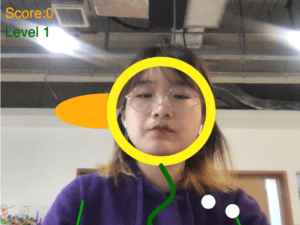
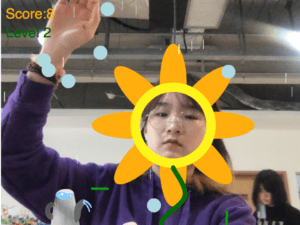
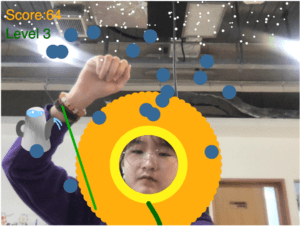
My project is composed of 3 main parts, the flower, the balls (enemy), and the interaction between them. For the technical building process, I basically followed the implementation plan I wrote in my proposal.

Difficulties
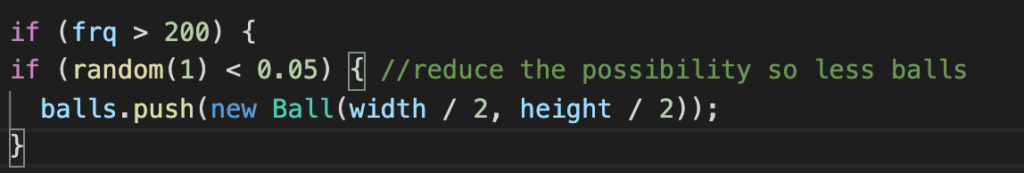
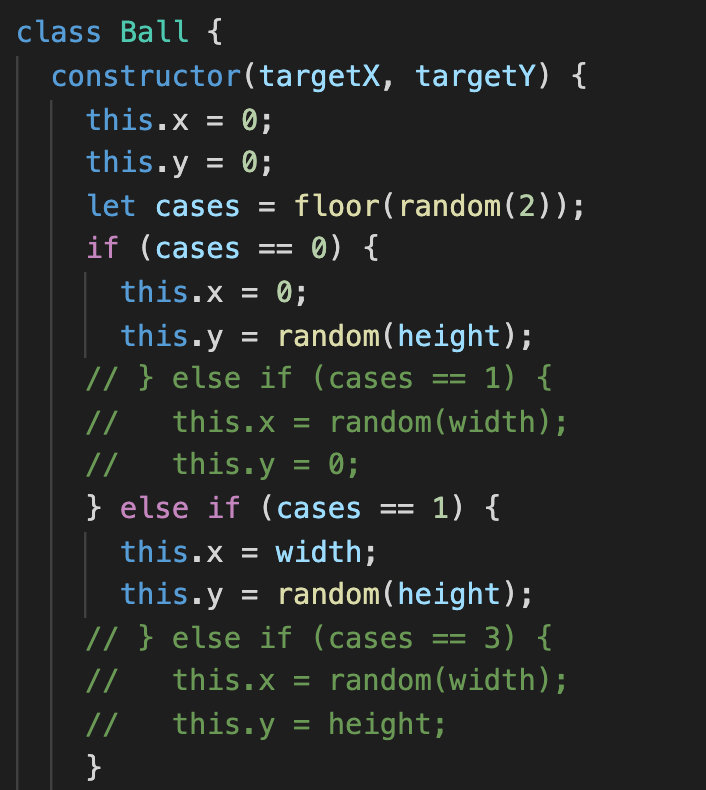
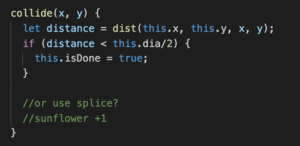
Oof! A lot. The first one is about how to generate an adequate amount of balls from the right directions – not randomly on the canvas. Professor Moon told me that I can create different cases to control the position of generating those balls, while replacing the x and y coordination with the target position so that all balls generate from the outline will move to the target position, which is the center. The amount of ball generated by for loop can also be reduced through the if statement.


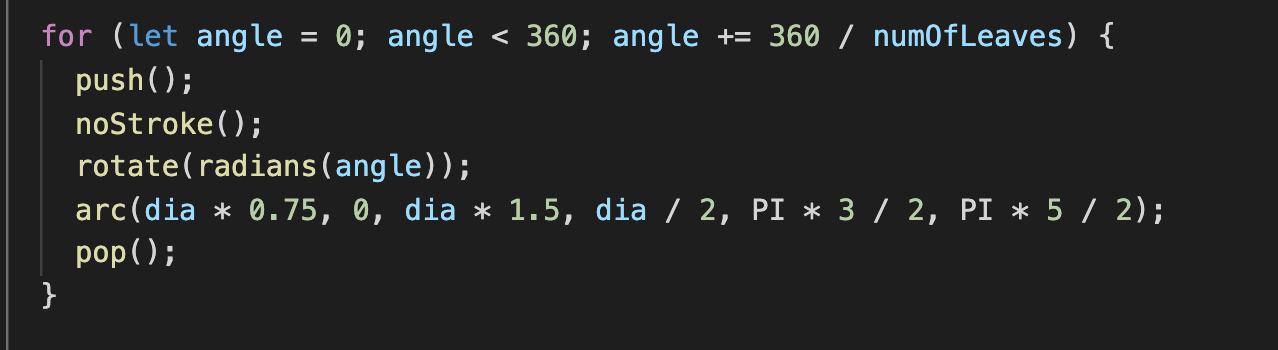
The second is about the flower and the interaction. I was trying to build a rectangle around the user’s head as the nursery from the very beginning which requires annoying calculation and doesn’t look good, while Professor Moon suggested I directly using an ellipse – which is the player’s head as the nursery. The calculation of ellipse is much easier as well, as I can just consider the radius of the ellipse (And I learned that line() does not work as a function! 🤯). Since the ellipse of the user’s head already looks like the center of a sunflower, after discussed with Prof Moon, we agreed on designing the effect with petals on the flower. Moon introduced me arc() and how to generate the arcs wisely through for loop.


Progress
Now I have the basic elements and interactions! However, it is hard to play with – it is stressful, as users cannot really catch the ball and it’s not fun, at least not a fun game. I tried to make the detecting distance larger so it is easier to play, but not enough. Special thanks to Ronan who inspired me since she wrote in my feedback form that my game reminded her of the real-person version Plant vs. Zombie, and maybe I could consider adding more game levels.
Therefore I started working on some non-coding work. But the problems always happen in coding. I found 2 life-saving things after rounds of tests, the first one is noLoop() and the second one is creating different modes. The modes can be called under different conditions, which makes enough score -> next level mode possible.


I ended up with 3 different levels, cloudy -> rainy -> snowy, where with higher frequency, your enemy will be able to generate more balls that make you panic. After completing 60 points, you will be able to win the game.



The final step is some UI optimization that makes the screen look better, which includes flipping the camera. As it is a competing game, it requires people to react quickly while all my users’ feedbacks were “you have to flip it or we can’t play it”. I flipped the text part and flipped it back, so everything works alright right now. Thanks to my roommate’s advice!
Future Development
- Optimize the poseNet function so the playing experience would increase a lot. After reading the peer feedback on my project, I realized that jumping around post points really distracts players and needs to improve.
- Design new ways of demonstrating a growing flower at different levels, and maybe have a pop-up picture so it is more obvious that level has changed.
References
https://editor.p5js.org/Elycia/sketches/4tjtkmGIA – sunflower reference
https://www.tensorflow.org/lite/models/pose_estimation/overview -posenet position
https://www.youtube.com/watch?v=Pn1g1wjxl_0 -sound
https://p5js.org/reference/#/p5/curve -curve https://p5js.org/reference/#/p5/curveVertex
https://www.youtube.com/watch?v=lm8Y8TD4CTM – resetsketch
https://www.ea.com/ea-studios/popcap/plants-vs-zombies – winbg reference
https://www.reddit.com/r/p5js/comments/bni25z/trying_to_create_a_game_in_p5_how_do_i_make_my/en5vj7r/ – no loop();
https://p5js.org/examples/control-logical-operators.html logical operators
https://www.youtube.com/watch?v=TgHhEzKlLb4 – start screen
https://p5js.org/examples/simulate-snowflakes.html snow
www.google.com for a few icons I have used in the start page
Professor Moon and Yinmiao, Phyllis who helped me 🙂
