Recitation 5: Johnny

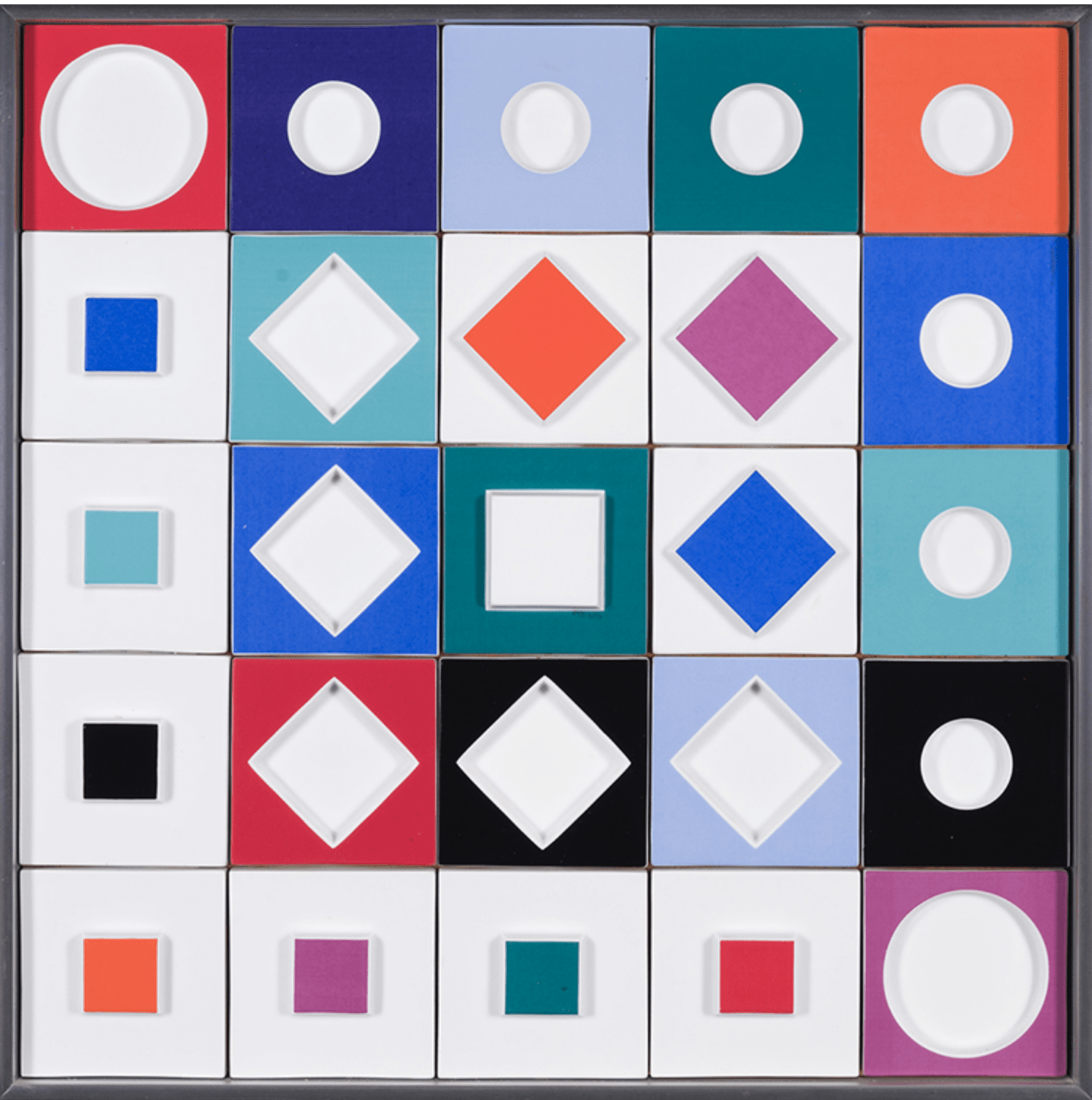
This is the picture I choose for my motif. I think this picture has a sense of symmetrical beauty. The component of this picture is pretty simple. But when all these basic geometric shapes combine, I really appreciate this simple way of exhibiting beauty.
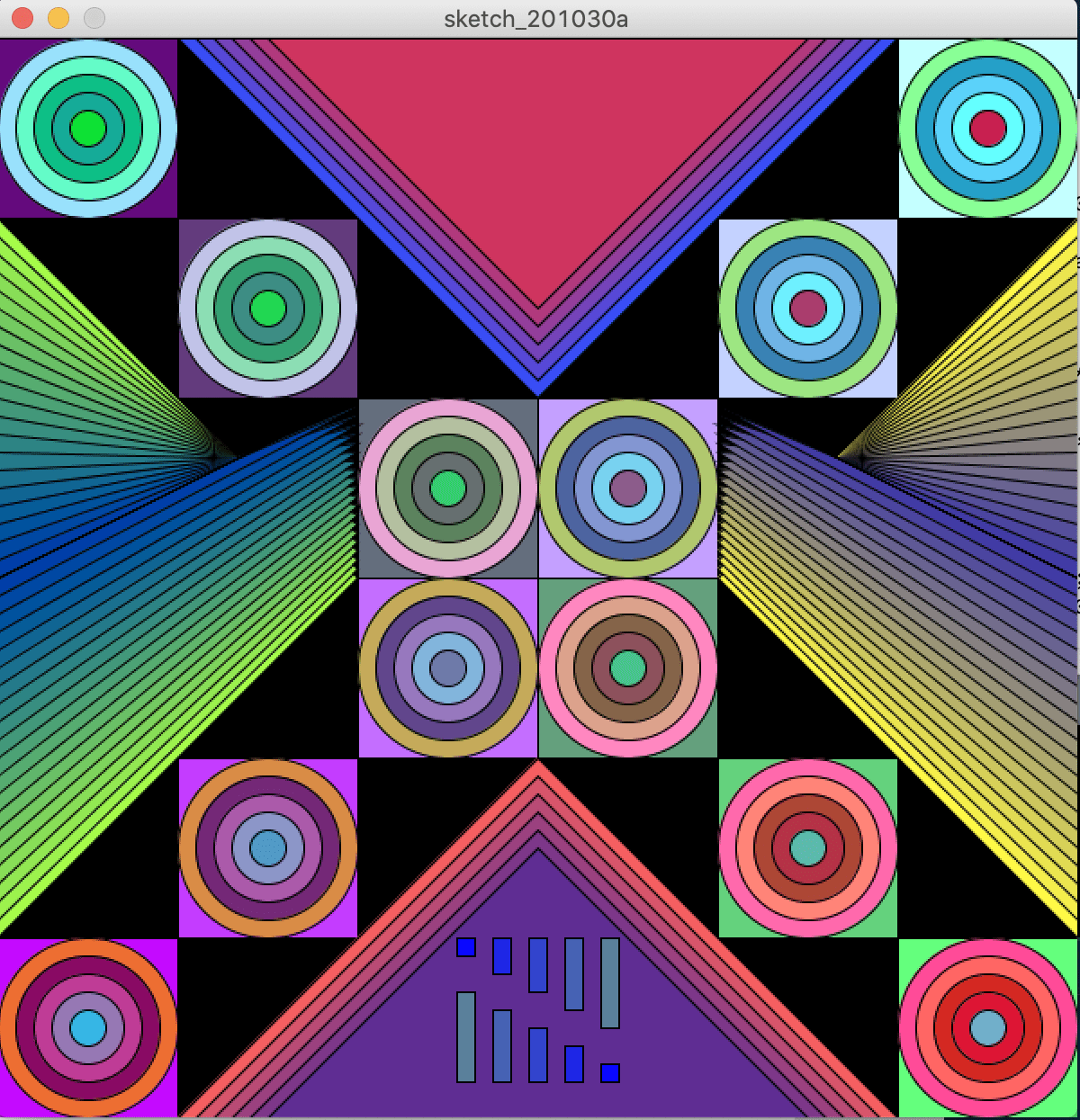
What I want to draw contains much stronger personal emotions, but I still want this symmetrical way to show it. I would like to create a dancing pool in the bar by only using the different combinations of basic geometric shapes. So what I want to draw is several round stages and triangle areas for people resting and drinking. Moreover, at the bottom of the picture, there should be some shapes there representing the DJ’s position. In order to do this, especially when dealing with multiple basic shapes following a certain rule, I use the “for” function in Java to deal with this massive work, meanwhile making it possible to adjust different colors according to the position of these shapes.
After programming for 60 minutes, this is the final version of my work.

And here is my coding part.
size(600,600); background(0); for (int a=0; a<=6; a++){ fill(100,10+50*a,125); rect(100*a,100*a,100,100); } for (int a=0; a<=6; a++){ fill(196,10+50*a,255); rect(100*a,500-100*a,100,100); } for(int a = 0;a<=20;a++){ fill(166-10*a,252-10*a,73+5*a); triangle(0,100+10*a,200,300-5*a,0,500-10*a); fill(255-10*a,249-10*a,70+5*a); triangle(600,100+10*a,400,300-5*a,600,500-10*a); } for (int a = 0;a<=5;a++){ fill(245-30*a,95-10*a,97+10*a); triangle(100+10*a,600,300,400+10*a,500-10*a,600); fill(57+30*a,77-5*a,245-30*a); triangle(100+10*a,0,300,200-10*a,500-10*a,0); } for (int a = 0; a<=6;a++){ fill(153+40*a,225-30*a,252-20*a); ellipse(50+100*a,50+100*a,100,100); } for (int a = 0; a<=6;a++){ fill(100+40*a,252-30*a,200-20*a); ellipse(50+100*a,50+100*a,80,80); } for (int a = 0; a<=6;a++){ fill(13+40*a,191-30*a,134-20*a); ellipse(50+100*a,50+100*a,60,60); } for (int a = 0; a<=6;a++){ fill(21+40*a,171-30*a,152-20*a); ellipse(50+100*a,50+100*a,40,40); } for (int a = 0; a<=6;a++){ fill(13+20*a,225-10*a,52+30*a); ellipse(50+100*a,50+100*a,20,20); } for (int a = 0; a<=6;a++){ fill(237-20*a,110+30*a,50+20*a); ellipse(50+100*a,550-100*a,100,100); } for (int a = 0; a<=6;a++){ fill(137-20*a,10+30*a,100+20*a); ellipse(50+100*a,550-100*a,80,80); } for (int a = 0; a<=6;a++){ fill(191-20*a,60+30*a,150+20*a); ellipse(50+100*a,550-100*a,60,60); } for (int a = 0; a<=6;a++){ fill(150-10*a,120+30*a,180+20*a); ellipse(50+100*a,550-100*a,40,40); } for (int a = 0; a<=6;a++){ fill(50+30*a,182-30*a,230-30*a); ellipse(50+100*a,550-100*a,20,20); } for (int a = 0;a<=4;a++){ fill(10+20*a,8+30*a,255-25*a); rect(255+20*a,500,10,10+10*a); fill(10+20*(4-a),8+30*(4-a),255-25*(4-a)); rect(255+20*a,580,10,-10-10*(4-a)); }
Visually speaking, I think my final version is very different from the motif. Especially in the diversification of colors used, while I think the core idea is the same, which is symmetric beauty. I think for my project, the processing is really a good method of doing so. Because for my project, there are lots of repetitive work for making the whole picture symmetric. And it’s also very easy to adjust the colors according to the position of shapes since this is contained in a “for” loop.

