My first recitation is inspired by the morse code which was frequently used in the 19th century.I also consider this recitation as an interesting way to show my respect to the great invention.The main idea is to build circuits and use the DIY Paddle button to control the lights and the “beep”sound.

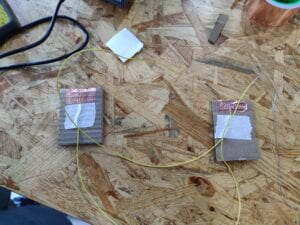
First of all,we cut two pieces of wire and removed the insulation at both ends of the wires.Next,we used a copper tape to stick it on one side of the cardboard.Then we sticked the wires to the cardboard and used a heat gun to melt the iron wire and soldered the yellow wire with the copper tape.In this way,the DIY Paddle button is done!

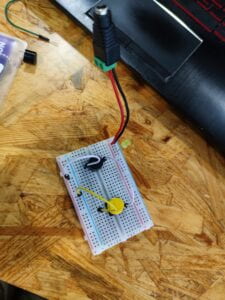
The second step was to build a basic circuit with a 5 volt power supply,a buzzer,a breadboard, a Push-Button Switch and many wires.However ,my teammate and I were so unlucky that we happened to use a broken breadboard.Hence,even though we had built the right circuit,the buzzer didn’t make a sound.Later,we asked the Learning Assistant for help and it took her a while to test each component.At last,we found the problem and quickly solved it .After changing the breadboard,the circuit worked well and the buzzer made a sound as we pushed the button.Task 1 was finished!
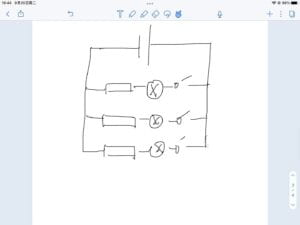
For the third step,we connected a LED-light and a resistance in series and then put them in the original circuit to create a multiple circuit. We just tried once and it worked.Hence,we hurried to the next task.
To do the fourth step,we connected a Variable Resistor, a LED-light and a resistance in series and then put them in the circuit designed in the third step to create another multiple circuit. However, we made a mistake that we connected the positive wire to the negative terminal while the negative wire was on the positive side. After testing a few times and we fixed the problem. Only one step left!
For the final step, we substituted the DIY Paddle button for the Push-Button Switch and used the wires to connect it with the circuit. We finally made it!
Additional Questions:
1.To help limit the current that passes through the LED1 so it doesn’t get damaged.
2.
3.Nearly all the components in the circuit includes interactivity,because they all have to “listen,think and speak”,namely,”input,process and output”.For example ,the light receives the signal of electric,let the electric wave pass through it and then shines as a way to output.
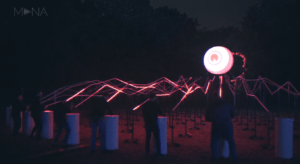
4.For example,Zach Lieberman wrote a software which could follow the movements the moving car and then output the letters.It seemed that the car worked as a paintbrush and ground was like a huge drawing paper. In this way,physical computing can be used to create Interactive Art.
Though we faced many difficulties at first,we still managed to overcome the obstacles.What I learned from the recitation 1 is that we should never give up and don’t be afraid to make mistakes,sometimes it is the mistake that enables us to know our shortcomings and leads us to a better future.
 (1)
(1) (2)
(2) (3)
(3) (4)
(4)