Recitation Friday!!!
The two former classes had shown us the basic functions and usages of Arduino.Therefore,I would use the Arduino circuits to make 3 fun devices this time.

Since it was my first time using the Arduino toolkit, I had some troubles connecting the computer with the Arduino Uno.Later,I clicked” Select other board and port” and typed “Arduino Uno” in the selection bar to search for the right port.The problem was quickly solved.


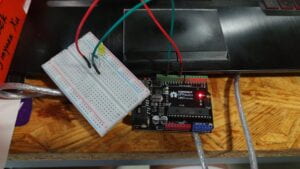
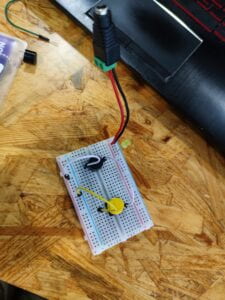
For the first task,a LED, a 220 ohm resistor and the breadboard were connected to the Arduino by wires.I typed the code according to the example to exhibit the whole process of light’s fading.However,when I upload the code instructions,the light didn’t work.Then I realized that the positive and negative terminals were connected backwards,so I fixed the problem and every part did its job.
(The demonstration)
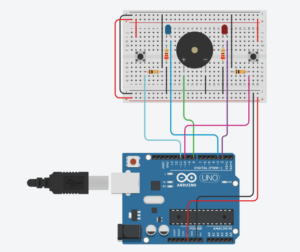
For the second circuit, the buzzer was probably the most important element because the code defined each note as a specific tone. For example, NOTE_C4 was middle C. NOTE_FS4 was F sharp, and so forth.Since I’m fond of music,I really found the beauty of playing melodies with codes.Besides, I think the sound is similar to the music in the 8-bit games.Hence,the design can actually promote further thinking into game industry or contemparary arts.


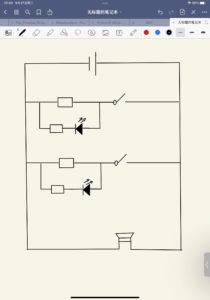
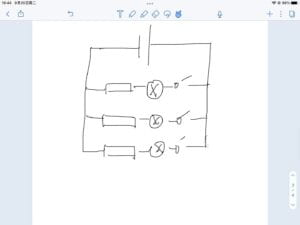
Speaking of the third circuit,it was much more difficult and complex than the other two circuits due to its requirement of elements,including one buzzer,two LEDs,two buttons,four resistors and more than ten wires.Even though the code wasn’t hard to complete,the connection of circuit was a big challenge for me.What’s worse,my own design on the breadboard and the example are mirror images,which meant that I had to swtich several positive and negative terminals.Luckily,I managed to build the circuit with the learning assistant’s help.Once the code was uploaded,there would be guidances shown on the serial monitor.The two players had to try their best to press the buttons as the rules said that who pressed most won. Here is how it worked.
Question 1:
I will replace the original switch with the ball switch.The operating principle of ball switch is to tilt the switch so as to let the metal ball brought into contact with the two leads.In my new design of circuit 3,the winning condition is that the person who tilts the switch faster after seeing the instructions on the serial monitor wins.The new game is all about reaction and I suppose it will be fun and interesting.
Question 2:
To help limit the current that passes through the button so that it doesn’t get damaged and the circuit won’t short out.
Question 3:
In the book”Getting Started with Arduino : The Open Source Electronics Prototyping Platform“,the author explained the main idea of Arduino:”The Arduino philosophy is based on making designs rather than talking about them. It is a constant search for faster and more powerful ways to build better prototypes.”(Banzi, Massimo, and Michael Shiloh 5).Among the more detailed philosophies and events,”We Love Junk!”impressed me the most.It argued that junk could be useful in designing and motivating new ideas.In addition,it was much cheaper than buying a new one.


(Pictures are from the Internet)
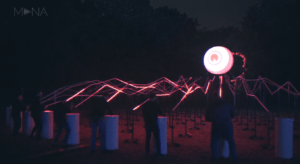
“Plastic reflection” is an interactive device which uses 601 pieces of plastic pieces from the world and sets motion sensors to record the movements of people and bulid the reflection image with junk,which perfectly matches the idea of “We Love Junk!”.More importantly,it reminds people of the importance of protecting the environment and everyone should deal with waste problem.



 (1)
(1) (2)
(2) (3)
(3) (4)
(4)