Shoot it!
Jack
Instrcutor:Rudi
From the experiences of researches,recitations and the group project,I had learned a lot about how to use Arduino and cardboard to design as well as creating interesting things.For example,the “Workout”recitation let me realize that arduino could be connected with other handmade items to make it more interactive;the group project provided me with the chance to fabricate with cardboard.Meanwhile,it also enriched my understanding of interaction.I still insisted my definition of interaction,namely,acting with each other ,whether it was the acting between people,computers or between people and computers.More importantly,this was a two-way acting,which meant both sides had to respond to the other’s reactions.However,I would like to add a few more explanations: Interaction should be something that is playable or subjected to change.Therefore,I put this idea into practice and created our artifact:A mini basketball shooting machine which could be played by two people(one to hold the box and one to use the device to shoot) and it was portable as long as there was a electric power.Besides,our project was suitable for everyone,so there was no restriction or limit of playing it and everyone could gain happiness in this project.
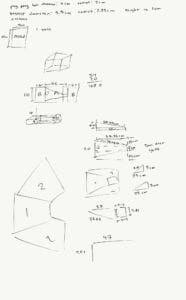
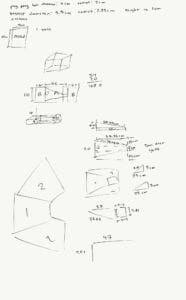
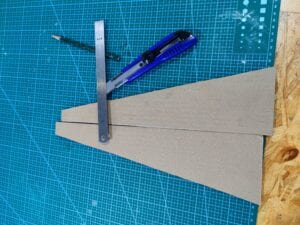
My understanding of interaction was also shown in the mechanics of the game.When a player successfully shooted the ball in the “hoop”,the distance infrared sensor would detect the subtle changes and passed the signal to the 8 segment LED to show scores.What’s more,since the score box and the shooting device was separated,the angle and direction of shooting was completed based on user’s choices.In other words,it provided users with freedom in their experiences.The whole project was made by cardboard because Melissa and I were familiar with using it and cardboard was convenient,versatile and user-friendly.This perfectly fit my criteria that the material should be handy and be subject to change according to our ideas so that we could make changes during the whole fabrication process.For shooting process, we used two motors(one spinned counter-clockwise and the other spinned clockwise) connected with two wheels to squeeze the ball out and this method ensured the shooting speed was fast enough.We also considered using fans but we gave up the idea because the shooting speed was slow and the subtle change of the wind’s direction made it hard to control the process of shooting. Here are our original ideas and a few sketches.


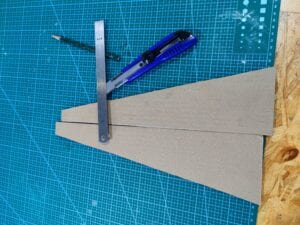
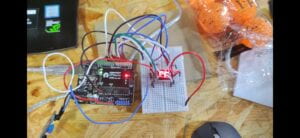
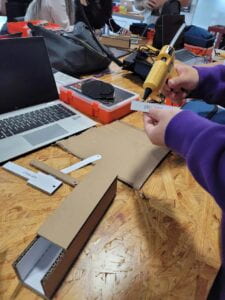
In the process of fabrication and production,I mainly in charge of coding,connecting the distance infrared sensor with the 8 segement LED and making the score box.At first,Melissa and I cut the cardboard into different sections:base,slope,side.In order to save space,we cut the rectangle in the middle and reconnected it to make the trapezoid shape of slope.



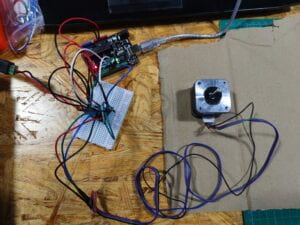
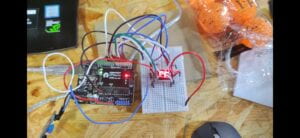
Later,we started to find appropriate motors and wheels.We found two motors that spinned at similar speeds.So I soldered the wires to the motors and used the hot melt glue gun to connect the center of the wheel to the motor.
However,after testing the speed of motors,we realized that it was nearly impossible to limit the whole project in a box and we decided to divide the project into two parts:the shooting device and the score box.Melissa would make the former and I would be in charge of the latter.
Next,I figured out how to test the distance infrared sensor with the help of Rudi and a learning assistant: the distance could be set by using a screwdriver and once the sensor detected something,the LED light would shine.Then I focused on how to connect the 8 segement LED.I viewed the website of DFRobot and follow the instructions.A few minutes later,it worked!

After that,the code became one of the biggest problem.Hence,I turn to the learning assistant for help.We discussed and worked out the logic of the detecting process together.The process was divided into four parts:the ball was faraway and score maintained original status;the ball was near and score maintained original status;the ball was near and score added one;the ball was faraway and score made no change. After several testing,we successfully avoid the problem of counting score twice.But a new problem occurs:everytime the score reached 9,it would suddenly changed back to 0. I checked the code and found out the problem was that the maximum of count was 9 but it should be 10 to ensure the existance of 9.Therefore, I revised and if count was equal to 10 then it would change back to 10.Here is the code.(The original code came from https://mc.dfrobot.com.cn/thread-2537-1-1.html)
int sensor = 10;
int tiltVal;
int prevTiltVal;
int count=0;
int distance;
int goal=0;
int number[10][8] = {
{ 0, 0, 0, 1, 0, 0, 0, 1 },
{ 0, 1, 1, 1, 1, 1, 0, 1 },
{ 0, 0, 1, 0, 0, 0, 1, 1 },
{ 0, 0, 1, 0, 1, 0, 0, 1 },
{ 0, 1, 0, 0, 1, 1, 0, 1 },
{ 1, 0, 0, 0, 1, 0, 0, 1 },
{ 1, 0, 0, 0, 0, 0, 0, 1 },
{ 0, 0, 1, 1, 1, 1, 0, 1 },
{ 0, 0, 0, 0, 0, 0, 0, 1 },
{ 0, 0, 0, 0, 1, 1, 0, 1 }
};
void numberShow(int i) {
for (int pin = 2; pin <= 9; pin++) {
digitalWrite(pin, number[i][pin – 2]);
}
}
void setup() {
pinMode(sensor, INPUT);
Serial.begin(9600);
for (int pin = 2; pin <= 9; pin++) {
pinMode(pin, OUTPUT);
digitalWrite(pin, HIGH);
}
}
void loop() {
distance=digitalRead(sensor);
if (count>=0&&count<=9){
if(distance==1&&goal==0){
count=count;
}
if(distance==0&&goal==0){
goal=1;
count=count+1;
}
if(distance==0&&goal==1){
count=count;
}
if(distance==1&&goal==1){
goal=0;
}
}else if(count==10){
count=0;
}
numberShow(count);
Serial.print(“count:”);
Serial.println(count);
Serial.print(“goal:”);
Serial.println(goal);
Serial.print(“distance:”);
Serial.println(distance);
delay(62);
}
On the user testing recitation,we could only display our prototype.
To my surprise,there were people who loved our ideas and gave us many useful suggestions:

Based on the feedback,we made many changes to our prototype.For example,we added a small slope at the back before the ball touched the two motors,Melissa created a structure to make the shooting device more stable and easier for user to hold.(More information about the shooting device can be viewed on Melissa’s blog)
I started to build the score box.Since the slope didn’t work as our originial idea turned out to be unrealistic,I used the slope as the board on the back of the score box.I reused the cardboard with a rectangle to create a “hoop”.At first,I put the sensor on the back,but it seemed that the sensor couldn’t precisely detect the balls after several tests.
Hence,I used a tape to sticked it near the”hoop”,but beneath the upper board.
Then I designed a small box below to hold the circuits as well as balls.The one side of the box was open and I created a block the divide the circuits and balls.

Hooooooray!
Our final task was to paint the device.Since Halloween was around the corner,we chose black and orange.

In conclusion,the overall goal of my project was to enrich my knowledge of interaction,including the understanding and the methods to realize it.The specific goal was to design a interesting device that can bring people happiness through interaction.In my opinion,our project basically matched my understanding of interaction because the two-way action is shown on the LED number and the angle,set during the user’s shooting process.The shooting action completely depended on the users themselves and they could have another try based on the previous shots.According to my understanding of interaction,the computer side(the Arduino circuits side) should do more things rather than only showing scores.This was the point that didn’t align with my definiton.
Therefore,there were things that needed improvements.For example,more handles or other features could be added to the shooting device since the users had to hold the device with one hand.Also,a ball picker could be designed below the score box so that there was no need to pick the balls by ourselves.
In all,it was a wonderful experience because I got a deeper understanding of interaction,enhanced my skills in cardboards and Arduino even though I faced many obstacles.Most importantly,I learned a lesson from it:Only through practice can we change idea into reality.We might fail many times during the process to success,but we should never give up and we should keep a good mindset and strive.Also,it’s fine to find help from others since no one is born a genius.
I regard interaction as a crucial factor in our daily lives because now we are living in an advanced and modern society and everyone is connected in some way. I do believe interaction can and should make life better.
Annex: