“Overwhelmed” is a virtual reality experience that explores the tough journey of people dealing with depression and anxiety. It shares their stories in a way that helps others understand and empathize with their struggles. The main components are three scenes: the first scene “Asphyxia” is about the pressure from school and life. The second scene “Vent” is about drug and alcohol addiction. The third scene is about finding a sense of relief in nature.
Through this project, I hope that more people will understand how it feels to be struggling with depression and anxiety disorder. Through the experience of different scenarios, accompanied by the presence of various metaphorical objects and sounds, the user can feel a sense of alienation from the perspective of the depressed and realize that fighting depression is a struggle. Finally, I would like to deliver the message that the essence of fighting against depression is to accept the imperfections and be reconciled with ourselves.
Here was the recorded video of my final project:
Since I chose to do an individual project, I was in charge of all the elements in the project. For the work process, I built scene one, two and three in order. For this project, since I was really struggled at VR and its controllers settings(I spent a lot of time working on this but later I still failed at completing the settings), I focused more on VFX and Visual Effects in unity and I managed to challenge myself to learn new things. Also, I focused more on the movement of the camera.
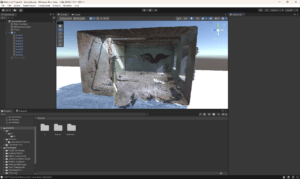
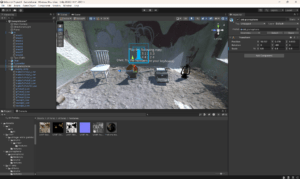
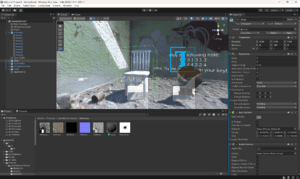
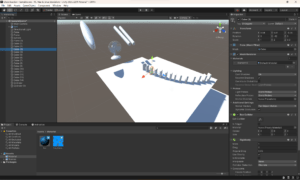
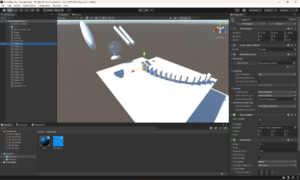
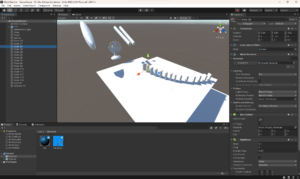
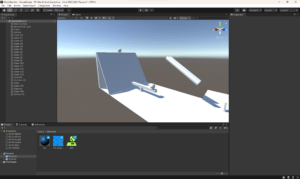
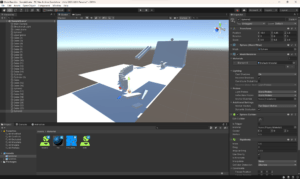
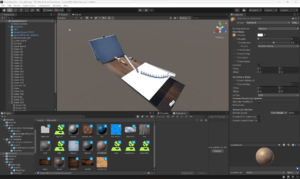
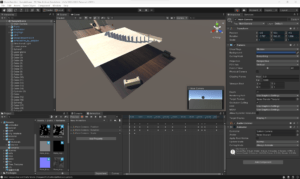
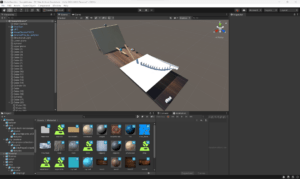
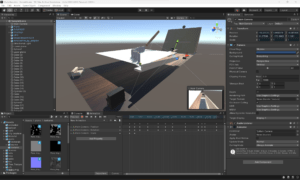
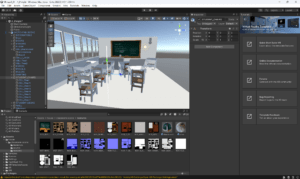
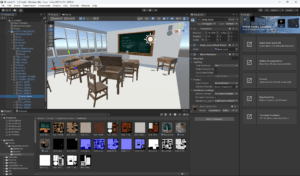
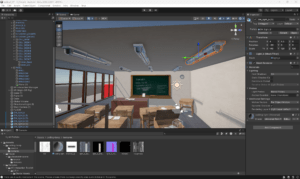
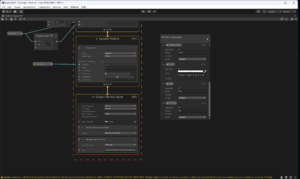
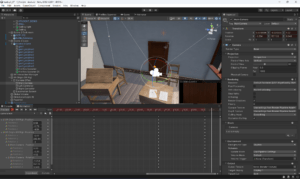
Here were some screenshots from scene 1 “Asphyxia”. This scene was about numerous paper falling down in a classroom environment. My original idea of “drowing in paper” was too hard to realize and required too many complex codes, so I changed my strategy in the working process. The falling paper effect was made with VFX and I tested different settings to achieve a better result. In this scene, my intention was to demonstrate the pressure from peers, tests, scores and all the stressful components of school life that might affect a person’s emotions.




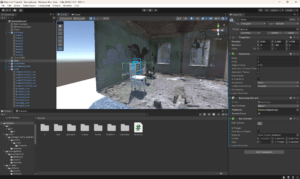
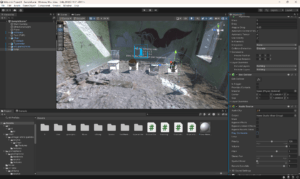
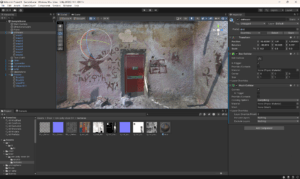
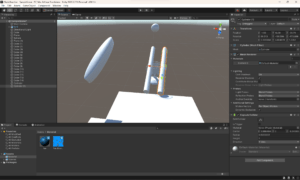
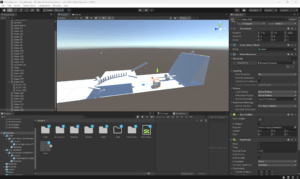
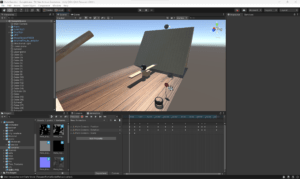
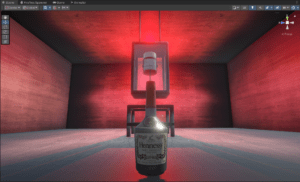
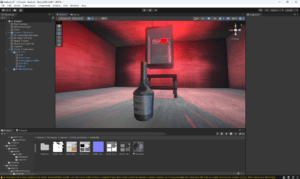
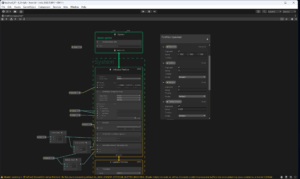
For the scene 2 “Vent”, I focused more on the lightning. I intentionally put a red light in a relatively dark environment to create a sense of depression. There were mainly two objects in the scene, which were a wine bottle and a medicine bottle. The former referred to a metaphor for alcohol addiction and the latter meant the overdependence and fear of drugs. These two phenomena were very common among people with depression and anxiety because they were not able to find a healthy way to face the emotions, so I thought this scene was more abstract and enlightening.


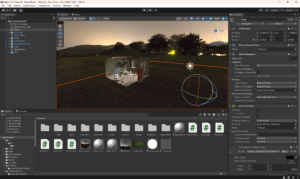
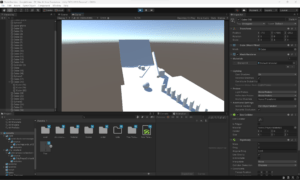
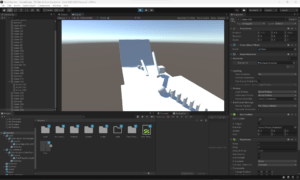
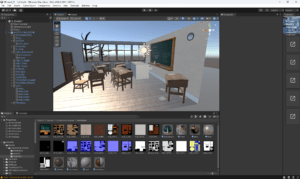
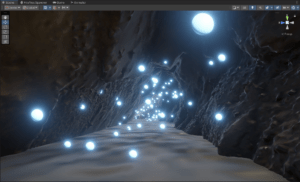
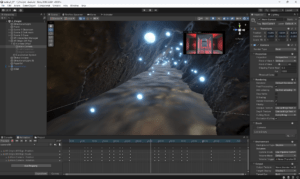
For scene 3 , I was inspired by the Waitomo Glowworm Cave in New Zealand because the natural environment there was incredibly beautiful and everyone who had visited there would feel a sense of relief. Hence, I learned how to make glowing firefly scenes by using Visual Effects in Unity and it worked pretty well. I really liked the glowing and floating effects, which made the viewers feel a sense of peacefulness and enjoy the beauty in nature.



Then I designed the movement of the camera.


The last part that I spent much time was the audio. Personally, I was really into music and audio, so I hoped that audio could help the viewers better immerse in the scenes. I firstly used Suno AI to generate two ambient music: the first one was darker and heavier, the second one was more relieved. The second track was about some chatting voice in the classroom. I added some reverb and delay to create a sense of alienation. The third track was about effervescent tablet, the fourth track was about some clicking sound of wine bottles. I chose these two sounds to make it coherent with the objects in scene2 and they served as metaphors for drug addiction and alcohol addiction.

I did asked Shengyang some questions in Unity, but mostly it was only about logic rather than specific codes or methods, so I made all the things on my own.
If given more time, there were several parts that I would like to develop further. Firstly, I would spend more time to figure out how the VR controller interactions work so that I could make interactions in the second scene. My plan was to let the users grab the wine bottle and then throw it to the wall. If the collision time reached 5 times, then the viewer could enter the next scene. I would also add more objects like posters and signs in the second scene. Nextly, the lightning in the first scene needed some improvements. It would be better if I made the light darker in the first scene so that the sense of depression and anxiety would be stronger. Lastly, the transitions between different scenes should be smoother. I would write some C# scripts to transport the user from the ending position of the last scene to the starting position of the next scene.
Despite some technical issues, I think that my project fitted the topic of depression and anxiety. For artwork, I think its value was not only about beauty and aesthetics but also about its social implication and significance.