Recitation friday!This time,I’m about to design an interactive poster for the IMA Fall 22 End-Of-Semester Show.
Based on my original design in recitation 5,I made some adjustments and figured out the logic of coding during the recitation class with the help of Margaret.


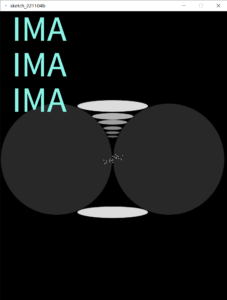
And this is the final work and its code after finishing the three homework tasks:
(Everytime the mouse clicked,the size of the rotating circle would change.And the extent of change was based on when the mouse clicked.)
float a; float c; float d; void setup() { size(768, 1024); c = 10; d = 0.5; } void draw() { background(0); otherCircles(); textSize(120); fill(#8AF5E7); text("IMA", 40, 100); fill(#8AF5E7); text("IMA", 40, 250); fill(#8AF5E7); text("IMA", 40, 400); textSize(60); text("Fall 22 ",330,100); text("End-Of-Semester",330,180); text("Show",330,260); textSize(45); text("8th floor",530,800); text("Dec.16th",530,850); text("6-8 pm",530,900); fill(255); a = 5+millis()/1000.*PI; c = c+d; circle(width/2+(width/3)*cos(a),20+height/2-100*(sin(a)),2*c); if (cos(a)<0){ d = 0.5;} else{ d = -0.5;} println(sin(a), d); } void otherCircles() { fill(255, 220); ellipse(380, 679, 240, 40); fill(255, 40); circle(190, 500, 377); circle(570, 500, 377); stroke(0); strokeWeight(1); fill(255, 220); ellipse(380, 320, 240, 40); fill(255, 180); ellipse(380, 355, 140, 23); fill(255, 160); ellipse(380, 375, 100, 17); fill(255, 140); ellipse(380, 395, 65, 13); fill(255, 120); ellipse(380, 410, 48, 10); fill(255, 100); ellipse(380, 423, 38, 8); fill(255); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); circle(random(340,418), random(480,515), 4); } void mouseClicked() { c=-c; }

The most struggling as well as interesting part was the circle moving along an elliptical trajectory.I spent some time talking with Margaret and an Learning Assistant to find out the appropriate way. To make the movement more fluently, I chose millis() instead of framecount().Since the X of the circle was moving side to side and the Y of the circle was moving back and forth,the graph of sin and cos perfectly fitted.However,it did take me much time to calculate the relations between X,Y and Size.And it was important to multiply a PI inside the sin and cos so that it was easier to count and calculate.I was glad that I succeeded after lots of attempts and adjustments.