Link to project: https://jawen21.github.io/CCLAB_fall-2022//project/

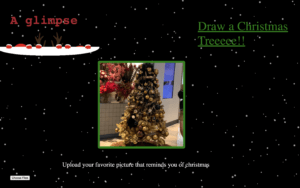
Title: A Glimpse
The Elevator Pitch: It is a web designed to let users immerse themselves in the Christmas spirit by uploading their favorite Christmas photos or simply using their creativity to draw a Christmas tree of their own.
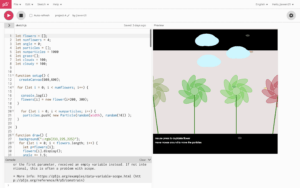
Abstract: The web is designed during the Christmas holidays when users can immerse themselves in the Christmas spirit, though users can still play it during other times when it’s not Christmas. The first few things we see on this page are the snow falling. It won’t be Christmas if there isn’t any snow. The way the colors were chosen is to specially fit the Christmas theme, which is the color of green and red. Displayed in the middle is a slideshow of pictures that reminds me of Christmas and when users scroll down to the bottom of the website, they could upload their own photos that remind them of Christmas. Users can upload as many photos as they want and the photos will be aligned together side by side, so it looks like a gallery. The gallery of photos will disappear once users refresh the page, just like how Christmas and good memories don’t always last forever. However, what we could do is take pictures and share photos with each other so that we can share our memories with each other. It’s a way to make our favorite moment last a bit longer. The upper right side of the web will be a link that will direct users to another page. The page will have a blank blackboard where users can draw their Christmas trees or just anything they want. While we let our creativity go wild, we can play some Christmas music to let us immerse ourselves in the Christmas holidays. To the left are some directions on how to use the mouse pressed and keys to display colors on the blackboard. The colors are chosen based on the Christmas theme.
Process: Design and Composition
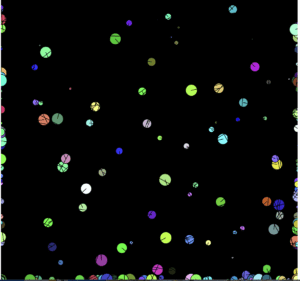
My initial concept revolves around only my photos only where I put my photos in a slideshow and people could view it. It was after much planning was when I thought of letting users be able to upload their own photos from their computer files. I thought that this interaction will be a fun way for users to use their creativity to take part in designing the website too. By uploading photos from their computer file, users could create a mood board and create their own aesthetic from it. I hope uploading file features would give users more freedom to express their own creativity rather than interacting with what’s limited on the website that I designed for them. The Christmas theme was also a pretty last minute because since it’s almost Christmas, I wanted to create a Christmas theme to light up the spirit of the holiday. The background is p5.js where there are snow particles falling. Originally the idea is to have stars coming together into the middle, but since my theme is Christmas, I thought of doing snow particles to fit the theme better. The second HTML page was supposed to be just an about page but I feel like that’ll leave my website pretty boring because there isn’t much interaction going on. That’s when I thought of using key and mouse interaction to let users be able to draw something on the screen.
Process: Technical
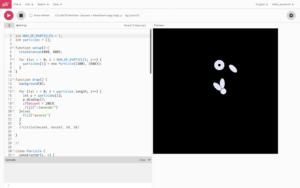
The technical challenge is fitting the whole p5.js background onto the web page. It’s hard to set the p5.js as a background where it’ll fit the whole screen. On my computer, the p5.js will fit my own web, but when I looked at other people’s screen which is bigger than mine, the p5.js background isn’t covering the whole web. Another challenge is the upload file feature. It took me forever to get it right because initially, I was able to use the button to upload the photos from my computer, but the photo doesn’t appear on the web. The only thing I see is the photo’s name but I don’t see the photo anywhere on the screen. I tried many times and I found out that I need to get the image by FileRead so I added some more codes to it, and it finally worked. Another thing is that the file upload feature is on the left side of the web. I tried to make it in the middle of the web right below the line “ upload your favorite picture that reminds you of Christmas”. However, I realized that if I put the bottom there, the uploaded image will start to align starting in the middle of the page, which doesn’t look good. Therefore, I put the upload file feature on the left side of the web so that the photos will start to align front on the left side and slowly fill up the column from left to right.
Reflection and Future Development
The part that I feel like worked really well is the upload the file feature because I feel like it raises my web to a whole new level. It has a lot of potential to it but I also really wanted to further develop this part where users can actually save the photos they upload and people cans see what each other has posted. The feedback I got is that I could make the button look nicer, instead of just a plain button. I also got the feedback that I could maybe take out the green border along the picture slideshow so that it looks like the slideshow is with the background. People also suggested that I could add a feature where users can upload their own music because some people have their own Christmas music in another language. Personally, I also wanted to work on my front HTML page more, because it looks very bland. I want to work on my CSS style more so the page looks more visually appealing and smooth to see.
Images:


Left picture: This was when the image name show up but the image itself is nowhere to be seen