Link to project: https://editor.p5js.org/jiawen21/sketches/ltU2xb40B


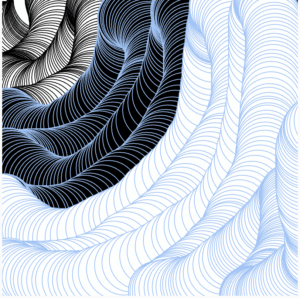
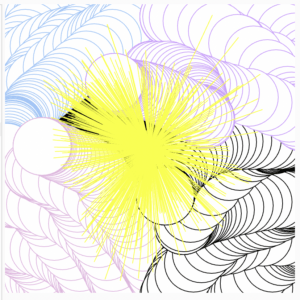
This is just a random experimental sketch of 4 different colors of ellipse surrounding a yellow looking sun. Originally, I had a different sketch but I feel like it’s too simple so I added more ellipses and a sun to it. However, after comparing these two, I still like the first sketch better. The first one has an illusion effect to it which I like.
 I feel like when I just started to use the “if” statement, it was the hardest part for me, maybe because since I’m not familiar with it, it’s hard to know what to put for the variables. After looking at the examples and asking the IMA fellows, I had a better idea of how “if” statement work.
I feel like when I just started to use the “if” statement, it was the hardest part for me, maybe because since I’m not familiar with it, it’s hard to know what to put for the variables. After looking at the examples and asking the IMA fellows, I had a better idea of how “if” statement work.
REFLECTION
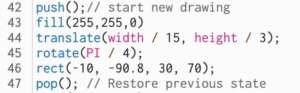
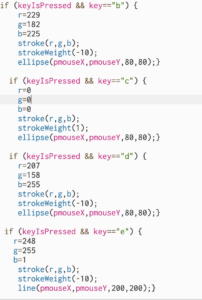
- In my program, I used some simple variables such as r, g,b to store information. I wrote the colors down in advance, so that in the future when I want to use the same color, I don’t have to keep on typing out the numbers. I could just write r,g, b to replace the numbers.
- I used the “if’ statement to make 5 different colors of ellipse and a yellow circle of lines. I used a total of 5 “if’ statements in my coding. I used the if (keyIsPressed && key==”letters”) to make the interactive process. The ellipse turns out really great where it looks very 3D. I can adjust the x and y-axis of the circle to whatever size I want.
- According to the class slides, the key variable “stores the value of the most recently pressed keyboard key as a char value. They correspond to the American Standard Code for information Interchange(ASCII). Whereas the keycold variable is used to detect special keys such as BACKSPACE, DELETE, ENTER, RETURN, TAB, ESCAPE, SHIFT, CONTROL, OPTION, ALT, UP_ARROW, DOWN_ARROW, LEFT_ARROW, RIGHT_ARROW.