Interactive Sandbox
INTERACTIVE SANDBOX
Designers
- Akshita Bawa
- Zeal Sheth
Project Description
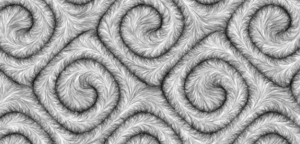
In this project we are trying to build an experience for people to have fun interactive experience and relax. We are trying to use tactile, auditory and visual senses to help user have a fun interaction and create a delight. For tactile we have decided to use kinetic sand as stress buster for user. But after gaining the feedback from user testing we changed the kinetic sand to real fine-grain sand to create an experience of being in the flow of the user. User are encouraged to create art work and deform the sand. User hand movement will be tracked by using kinect depth sensor and contour tracking and input will be used to change the sound and visuals. Thus users can create interesting visuals and produce interesting sounds to make with their hand movements. Visuals will be inspired from particle effect and perlin noise.
Timeline
- 10/27/2022: Decide Project basic concept.
- 11/03/2022: User test different tactile elements, visuals, placement of components.
- 11/10/2022: Run the basic code through system flow.
- 10/17/2022: Debugging and building final project.
- 12/1/2022: User testing project.
- 12/8/2022: Final project presentation.
Weekly Updates
10/27/22
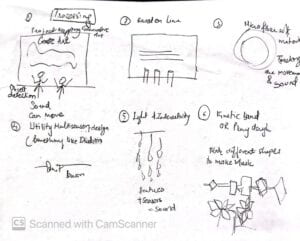
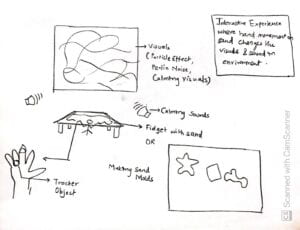
Observation & IdeatioN
In this project we are trying to build fun interactive experience for users. We are trying to use tactile, auditory and visual senses to help user have a fun interaction and create a delight. For tactile we have decided to use kinetic sand as stress buster for user. User will be encouraged to create art work and deform the sand. User hand movement will be tracked by object tracking and and input will be used to change the sound and visuals. Visuals will be inspired from particle effect and perlin noise to create a calming effect. Help sync in slow breathing. Set of calming sounds will also be heard that will vary following the hand motion.


11/03/22
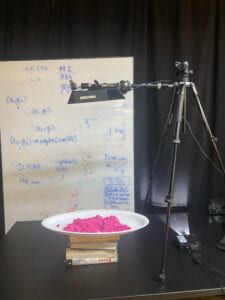
RAPID PROTOTYPING
For this week we tried different materials for tactile touch and check the form factor and cue for each.

11/10/22
USER FEEDBACK
- We did user testing of Kinetic Sand with Visuals and Sound with a couple of our friends and got useful feedback about how the visuals should be closer to the sand or projected on the sand for more intuitive user flow.
- Also how sound was nice but sometimes people were indifferent to it but having a choice of music might be an interesting user decision making,
- One common pattern found was to have music and sound that create a sense of flow and fluidity in the experience. Like the ocean waves, patterns that move slow and sound beats that are gradual.
- We also have a new idea for how to present this project which we will test out in class and hopefully incorporate the changes for our 2nd iteration.
11/17/22
ITERATION

5 W’s Chart
Source: Velasco, Carlos and Marianna Obrist. Multisensory Experiences. 2020.
| Components | Questions and considerations |
| Background (Why) | We want to create a multisensory experience that is relaxing, engaging and calming for the users interacting with it. |
| Impressions (What) | relaxed, calm, creative and also fun |
| Events (When) | When people are looking meaningful ways to relax, relieve stress and possibly meditate. |
| Sensory Elements (How) | When someone touches the Kinetic Sand, they can experience the softness and flowy nature of the element.
While they are interacting with the sand they can also interact with the pitch/volume of the music and the visuals projected on the sand. |
| Receiver (Who) | This project is open to all but would be beneficial for someone who wants to relieve stress, children and adults with disabilities and someone who is about to undergo a medical procedure. |
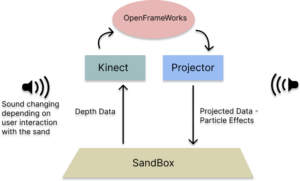
System Diagram

Code
Code Link: https://drive.google.com/drive/folders/1s0Tqpxr53AZTgfMDLKVS1CaXElFQFjqk?usp=share_link
Sources
References: https://github.com/danbz/art-and-code/tree/master/openFrameworks
Final Presentation
