Project Title
<Project Title>
Designers
- <Name 1>
- <Name 2>
- <Name 3>
Project Description
<insert images and/or illustrations>
<Project summary in 300 characters or less>
<Longer description that describes:
- What it looks like
- What it does
- What the user does>
Timeline
- XX/XX/XXXX: Milestone 1
- XX/XX/XXXX: Milestone 2
- XX/XX/XXXX: Milestone 3
- XX/XX/XXXX: Milestone 4
- XX/XX/XXXX: Milestone 5
- XX/XX/XXXX: Milestone 6
- XX/XX/XXXX: Milestone 7
Weekly Updates
10/27/22
Observation & IdeatioN
<embedded 2-5-minute video of design inspirations>
<options to include in blog post:
- video with captions
- ~200 words
- 2-3 images with alt text>
11/03/22
RAPID PROTOTYPING
Bio Breathing Rapid Prototype
Rapid Prototype Video
We created two separate rapid prototypes.
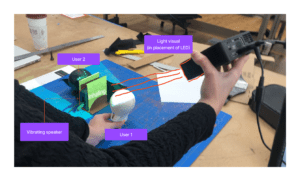
Prototype 1: Breathing Belt Visualization
Answering the questions:
What might the scale of each component might be to each other?
How does the breathing belt affect the visuals and vibrations from the wall?

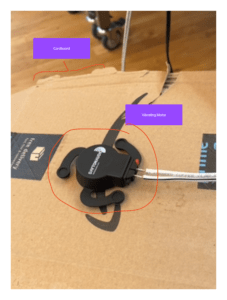
Prototype 2: Speakers against cardboard
Answering the Questions:
How does the vibrations feel through cardboard?

Visual Prototypes
Wall with Bio material panels on it with fabric above.

Bio Material Status

Reishi Mushroom Culture
Questions:
- Could a blind person use and understand my project?
Yes, and sort of. They would need assistance putting on the belt. They would miss the lights, but they would understand the vibrations they feel and the bio material.
2. Could a Deaf person use and understand my project?
Yes, they could feel the vibrations, put the belt on, see the lights.
3. Could a Deafblind person use and understand my project?
Yes, but they would need help putting the belt on.
11/10/22
USER FEEDBACK
<options to include in blog post:
- 1-minute video with captions
- ~200 words
- 2-3 images with alt text>
11/17/22
ITERATION
<options to include in blog post:
- 1-minute video with captions
- ~200 words
- 2-3 images with alt text>
5 W’s Chart
Source: Velasco, Carlos and Marianna Obrist. Multisensory Experiences. 2020.
| Components | Questions and considerations |
| Background (Why) | Why do we want to design this interface? |
| Impressions (What) | What impressions do we want the user to feel when interacting with the interface? |
| Events (When) | What is the user’s journey? |
| Sensory Elements (How) | What sensory modalities should we select and why? Are there trade-offs? Who might be excluded? |
| Designer/User (Who/Whom) | Who is the designer? For who are we designing? |
System Diagram
<insert image>
Code
<link to code>
Sources
<links to all work cited or referenced in your project>
Final Presentation
<embedded video>