PROJECT DESCRIPTION
Gwangun Kim
Life of Birdmeleon
2023
Fly to the sky in a stealth mode.
Website Link: https://gwangunkim.github.io/CCFinal/
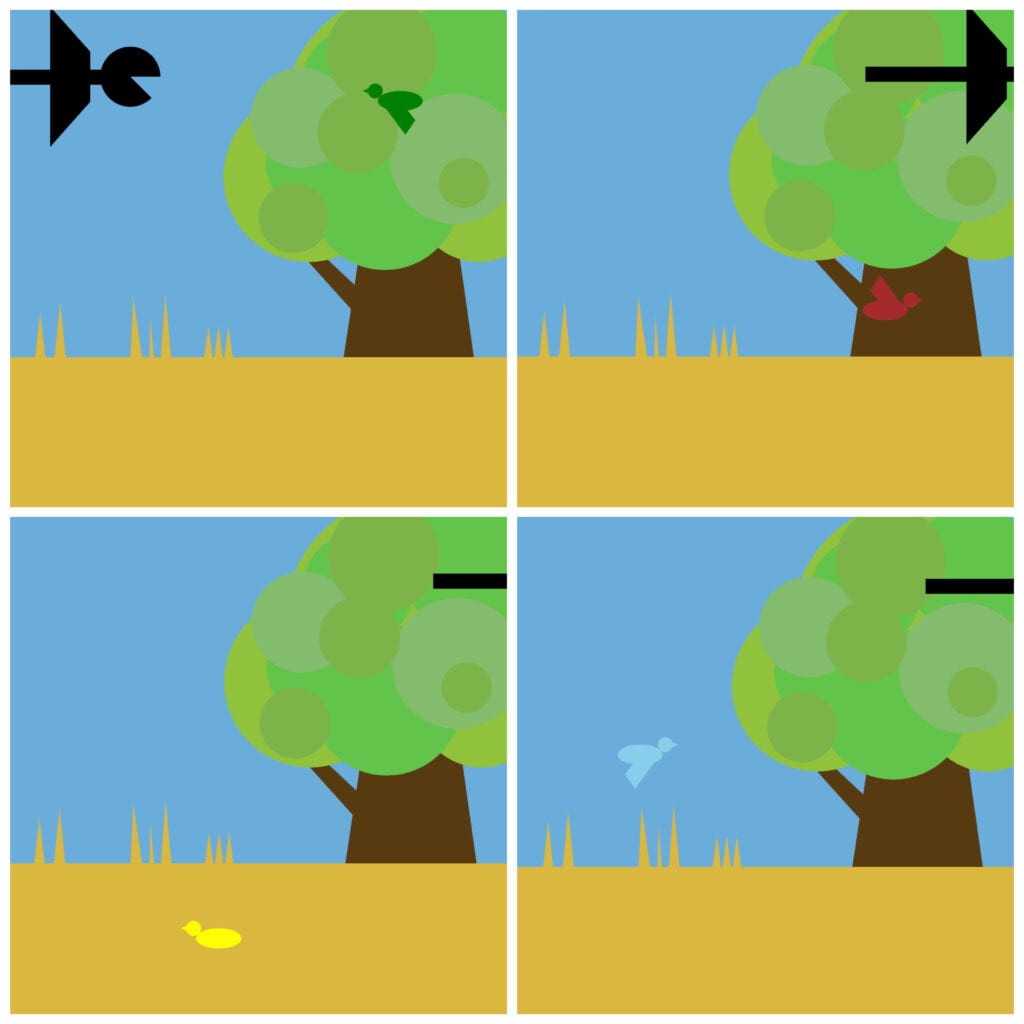
Birdmeleon glides in the sky as a bird in its peaceful life. When fear comes in waves, Birdmeleon disguises as a chameleon to keep its life peaceful. “Birdmeleon” is a coined term that combines “bird” and “chameleon,” which I created for this project. Inspired by the mythical creature “InmyeonJo” a bird with a human face in Eastern mythology, I created a generative creature called Birdmeleon. It has the ability to change its body color to escape predators like a chameleon while flying in the sky. In the artwork, you can see a white bird flying in the sky. If you click the mouse, a peculiar black predator appears, and the white bird starts changing its color. It does not just change its color; it camouflages itself only when the predator comes out like a chameleon, blending into the surrounding environment, including the sky, leaves, branches, and ground.


1) Process: Design and Composition
While producing a creature related to birds, the aspect I paid the most attention to was the bird’s wing movement. Since I only knew how to draw shapes on a two-dimensional plane, I pondered on how to create a smooth three-dimensional wing movement using 2D shapes and experimented with various methods. Initially, I tried creating a wing by changing the y-coordinates of two vertices of a rectangle, but it failed because the movement didn’t have a consistent up-and-down motion. Through several lessons and iterations, I eventually utilized the map function to apply the range of sine x (-1, 1) as the displacement of the y-coordinate of the shape. This allowed me to achieve a smooth wing movement. In addition, to highlight the characteristics of a chameleon, I structured the background to create significant color differences. I also incorporated structures such as leaves, branches, and the ground to provide hiding places similar to where a chameleon could camouflage in reality.
Initial model of flapping(Link attached)

Regarding the predator, I believed that if it appeared and disappeared consistently, the artwork would become monotonous. Therefore, I designed it to appear suddenly when the user clicks the mouse. To create a clear distinction from Birdmeleon, I designed the predator with a large black body. Additionally, I made it move consistently from left to right, creating the impression that it is searching for Birdmeleon from high up in the sky. As a result, when the mouse is not clicked, the artwork portrays the peaceful daily life of Birdmeleon. However, the moment the mouse is clicked, the predator appears, and an interesting interaction comes out with the continuous color changes.


2) Process: Technical
In this project, there are three main components: Birdmeleon, predator, and background. Initially, these three elements were developed separately on individual canvases because I thought I could combine them into one canvas later by creating multiple functions. However, since I had set different standards in coordinates for each canvas during development, there were issues with proper interaction when I merged the three elements together. For example, the bird might not be visible when placed on the background canvas, or the bird’s size and scaling might not work correctly. There were also cases where only the predator and background were visible, but the bird was not. Accordingly, I had to re-translate and create the characters again to resolve these issues. This took a lot of time, and as a result, It was impossible to fully develop the interaction between the prey and the Birdmeleon.
If I could work on this project again, I would first use translate function correctly to establish clear reference points. Furthermore, when assigning values to variables, I would not simply assign specific numbers, but instead create another variable to indicate where that value is being used. This would help prevent the need to change all the values when making modifications later. For example, instead of coding “x+10” to change the speed of the Birdmeleon, I would create a variable called “speed” and assign it a value of 10. This way, it would be less confusing during future modifications. Last but not least, I would utilize arrays to structure the changing colors, x-coordinates, and y-coordinates of the Birdmeleon, making the code more concise.
In terms of interaction, in addition to being chased by the predator, the Birdmeleon could also consume generated prey using a loop statement. As the Birdmeleon consumes more prey, its size gradually increases. Additionally, when the predator appears, the Birdmeleon’s size changes to its initial state, simulating the process of growth while consuming prey. By incorporating these variations, a more balanced and interesting ecosystem will emerge where the Birdmeleon can interact with others.
3) Reflection and Future Development
When I first started this project, there was only a gray canvas with a randomly moving rectangle. In the final project, however, we can find a colorful generative creature that flies freely in the sky. Still, there are several limitations I should improve.
1.Lack of interaction:
In an ecosystem, there are not only predators but also prey. Since the Birdmeleon is also a living creature, it should have its own predators and prey. It would be better to introduce interactions such as generating prey when the user presses a key and allowing the Birdmeleon to eat the prey and grow, or creating predators for the Birdmeleon to interact with.
2.Interaction with predators:
In the current project, there are cases where the Birdmeleon overlaps with the predator. In reality, when predators and prey get close, there should be interactions such as the prey running away or getting caught. Adding such interactions would make the project more engaging. For example, when the coordinates of the Birdmeleon and the predator are close, the Birdmeleon could quickly change its direction to flee, or the predator could suddenly change its coordinates toward the Birdmeleon and eat it.
3.Birdmeleon’s movement:
In reality, birds do not simply move up and down or left and right in a uniform manner. They are affected by wind and may sway up and down, take a rest on a tree for a while, or quickly fly away when a predator appears while they are eating food on the ground. By adding these aspects to the Birdmeleon’s movement, it would become a more dynamic and lifelike creature. Since the background already includes trees, the ground, and the sky, applying these additional design elements for the Birdmeleon would enhance the realism.
I feel a bit disappointed for not being able to fully implement the exact vision I had in my mind. However, it is important to appreciate the achievements I have made so far. Successfully expressing the smooth flapping motion using 2D shapes and creating a creature that incorporates distinct features of both a bird and a chameleon is quite impressive. Introducing predators to add a sense of tension and maintaining interest is also a great addition.
Still, I am aiming to further improve and fully realize my imagination with diverse statements and concise code. This mindset will drive my efforts to develop my coding skills and enhance my ability to bring my creative ideas to life. I will eagerly practice and explore new concepts to step forward.
