Concept and Description:
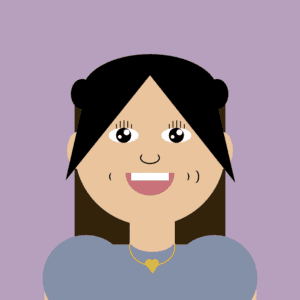
For this mini-project 2, I had to recreate a memory of Zora and Princess, our campus cats! To make this memory interactive, I changed the background of Zora’s self-portrait and made the background blue with some reoccurring clouds. When frame count is at 150, the cat will “meow,” and when I move Zora to the left side of the canvas towards the meow, “click ‘c’ to find Princess” pops up. Then, I will be able to click ‘c’ and Princess will appear. When Princess appears, Zora’s facial expression changes to happy and shocked. Here is Zora’s original self-portrait below:

Additionally, Princess only appears when ‘c’ is clicked, so when ‘c’ is not clicked, Princess disappears. When Princess is not there, Zora’s expression will also go back to her default expression. Here is a demo video of my project below.
Coding:
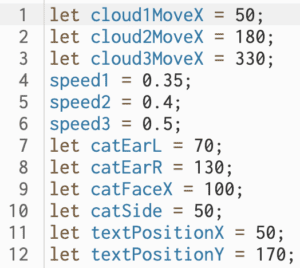
For this mini-project, I had to create variables to be able to move the clouds and self-portrait. Additionally, I made variables for the cat so I could easily adjust the position of that cat since I did not know where to position it when I started coding. Here are my variables:

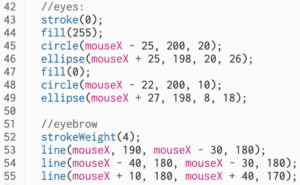
The most challenging and time-consuming part was having Zora’s self-portrait follow my mouse, so I had to make all her x values into mouseX with a few adjustments based on their location away from the mouse. I struggled a bit with the eyebrows and making the lines move with my mouse, but thanks to Leon, I was able to figure out how to move them.

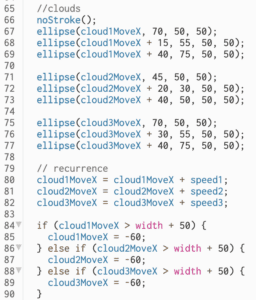
For the clouds, I had to make them reappear, and I wanted them to move at different speeds, so I had to create variables for each of the 3 clouds, including their x values and speed. I wanted the clouds to reappear on the left side when they were completely out of the frame and have them come into the frame so the action looked smoother so I had to adjust some values. Here is my code for my variables:

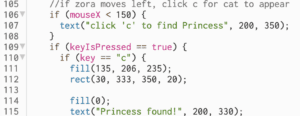
Another struggle I had was to make the text disappear at a certain frame count, but I was not sure how I was able to do that, so I had to cover up the text with a rectangle that matches the background color.

Reflection:
What have you learned throughout the process of using the setup and draw functions, as well as variables and conditionals?
I learned that although it may look easy when the professor demonstrates in class, the real challenge is using what I learned in class and applying it to this mini-project. I also learned that there are many possibilities for creating different things, even if what we are learning are the basics and foundations.
Reflect on the language your partner used to describe the memory or dream and your interpretation of it using code.
Zora said that it was a great touch to build a scene with a sky and clouds. She also likes the appearance change to show her emotion when she finds Princess. The text instruction is clear to her, but a small suggestion she gave me was to declare that the mouse should be pressed before clicking “c” to find Princess, but an easy solution to that is clicking on the canvas after pressing start to activate the canvas.
What are your thoughts on digital interactions and real-world interactions? After using mouse and keyboard interaction, describe an interactive device — one that doesn’t exist yet — that could let you better recreate the memory or dream in p5.js
I think that digital interactions can make our real-world interactions more interesting. It also allows us to be more creative and think about how we could recreate real-world interactions with code. An interactive device that could let me better recreate a memory or dream is maybe one with an interface where I could type and describe my feelings or sounds from the memory or dream, and the device would help me visualize it.