Superstition Guide for Futurans Website | Github
Design and Composition
For the visual appearance of my website, I decided to create a title page where users can scroll down to read the introduction text before clicking an emoji button to navigate to the next page. Initially, the website had only one page with vertical scrolling, and I embedded my sketches on that page using iframes. However, I soon realized that this layout wasn’t engaging enough, so I opted to add emoji buttons for navigation. Each page features a different superstition, including a description of the superstition and interactive elements where users can engage with the sketch. Here are the 5 main pages:

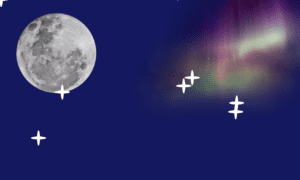
Using sound to warn users about the moon superstition

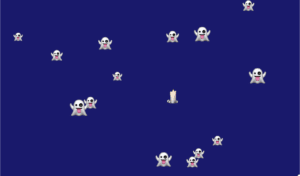
Users can whistle to see what happens when their whistle reaches a certain decibel level.

Allow users to place chopsticks in an acceptable position

Walk users through the process of eliminating bad luck

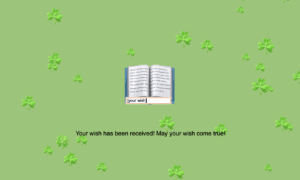
Where users can record and make their wish after finding a four leaf clover
Through these interactive sketches, users can gain a better understanding of superstitions and learn how to avoid bad luck, moving beyond just reading about them. I mostly used emojis since I wanted the website to look more cohesive, but I also used some images and coded some shapes myself. I also added sound to make the website more appealing and have more dimension. For some sketches, like the whistling and mirror ones, I was unsure of what it should visually look like since I originally wanted to have the background change between day and night but I was not able to have the background change randomly. For the mirror, I also wanted to use createCapture() but due to time restrictions, I was not able to figure out how to incorporate it into my sketch.
Technical
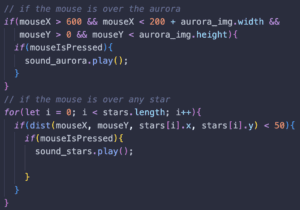
One challenge I had when coding the moon superstition sketch was having the sound play whenever I clicked on the moon, stars, and/or aurora, but especially the moon and aurora since it was an image. Therefore, I had to play around with the placement of the image as well as the area where the sound would play when the mouse was pressed.

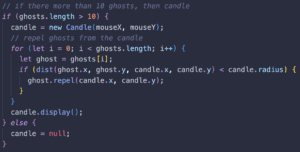
For the whistling superstition sketch, I added a candle whenever there were 10 or more ghosts in the sketch to repel them. In order to do this, I had to use a for loop through the ghosts array and calculate the distance between the current ghost and ghost.x and ghost.y. If the distance was smaller than candle.radius, then it would repel the ghost.

For the chopsticks superstition sketch, I had trouble with the slider being outside the canvas, so Leon helped me so I was able to position the slider in my sketch.

Lastly, for the four-leaf clover sketch, my original idea was to allow the user to drag the four-leaf clover into the book, close the book, and type their wish. However, due to technical challenges, I had to modify the functionality to let the clover stay in place once the mouse was pressed. Although I attempted to implement dragging, it conflicted with another part of the code, so I compromised by leaving the book open and the clover at the mouse position when writing the wish. Although I attempted to implement dragging, it conflicted with another part of the code, so I compromised by leaving the book open and the clover at the mouse position when writing the wish.
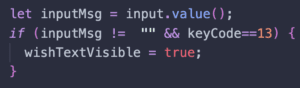
Another issue I encountered was detecting when the user finished typing their wish to trigger the text pop-up, which I was unsure how to achieve. To address this problem, I decided it would be a good idea to have the user press the enter button once they were done typing their wish. Then, the enter button would trigger the text to pop up. To do this, I created a variable inputMsg to get the text input. If the inputMsg is not empty and user pressed ‘Enter’ then the pop up text would appear.

Reflection & Future Developments
From my initial project proposal to the final version, there were significant changes as my original idea involved a game, which proved challenging to brainstorm. However, I pivoted to creating a website layout that I could achieve within the timeframe and with my abilities. Additionally, I’m glad that I managed to enhance my project with elements like sound, images, and AudioIn, adding depth to the overall experience.
Regarding the feedback I received in class, I was advised to explore more interactions in my sketch and experiment with different fonts. While I did consider these suggestions before submitting my project, I had to work within time constraints and my coding abilities. Despite these limitations, I believe I made the most of the resources available to me. However, if there were room for improvements, I would definitely add more interactions to make it more interactive, include more sounds (especially on the starting page), and play around with fonts to enhance the website’s visual appeal.
Credit and References
Last but not least, I want to credit all the people who have helped me with my project to make it possible. A big thank you to fellow Kevin for assisting me with my four-leaf clover sketch, and to Professor Leon for fixing my chopsticks slider and helping me come up with the mirror concept! I truly appreciate the time and effort you both invested, as I wouldn’t have been able to finish my project without your guidance. Additionally, I used references such as w3schools to help me with my html and css part of my website and p5 references for elements such as AudioIn, images and sound.
All in all, I really enjoyed this project as it helped me make use of all the concepts I have learned this semester. It was a rewarding experience to see my ideas come to life with the support and guidance of my professor and peers!