Concept and Description:
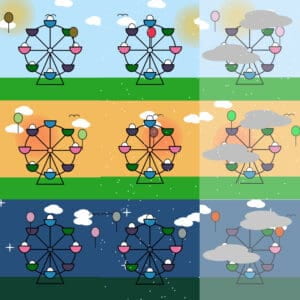
For this mini project, I created a generative landscape that generates a slightly different sketch every time it’s played. My landscape consists of a ferris wheel, sun, clouds, birds, stars, and balloons. Most objects are generative, so they are in different positions and/or different colors when played. Some other notable objects or elements in my sketch are the time of day (day, sunset, night), weather (clear, rain, fog), and the location of my egg in the ferris wheel.
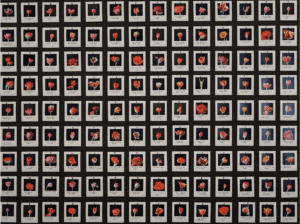
Here are 9 out of many possibilities of my landscape:

Coding:
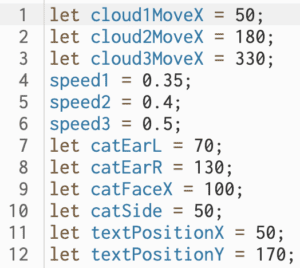
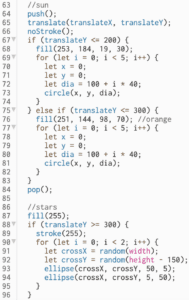
First, I created different variables for different elements since I would need to either move some around or generate randomness.To generate randomness, I initialized my variables inside the setup and had them declared before setup since I only wanted to generate randomness once. One example would be for translateX and translateY, which would generate the random position of the sun.
![]()

I wanted to generate different times of day based on the sun’s Y position, so if the sun was below 200, it would be day; if it was between 201 and 300, then it would be during sunset; and anything above 300 would be nighttime with stars that were generated with a for loop. I also changed the color of the grass, sun based on translateY to match the time of day. 
For the ferris wheel, I used shapes, lines, and arcs. I also placed eggs inside the ferris wheel, as suggested by Professor Leon. The eggs are in the cart by probability, where I declared a variable that randomly chooses a number from 0 to 99. If the number is below 50, then the eggs will appear in certain carts; if the number is between 50 and 60, it will appear in other carts; and any other number would be another set of eggs in different carts.
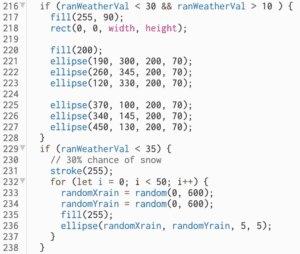
I also did probability for the fog and snow. There would be fog if the number was larger than 10 and smaller than 20, and snow if the number was below 35.

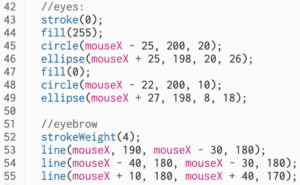
Another place where I used a for loop is the position and slight bouncing of the balloons.
![]()
Line 210 updates the vertical position of the balloon based on the cos() function of the angle. Then, cos(angle) is multiplied by 10 to control the amplitude of the motion, and the result is added to 300 to determine the base position of the balloon, so the balloon oscillates vertically.
Conclusion:
How is drawing by hand from observation different from programming the computer to draw for you? Can you think of some commonalities as well?
When you draw by hand, you can control how fast you move your pen as well as what direction you want to go, but with the computer, you have to code for the speed and direction you can go. Additionally, drawing by hand gives you more freedom as you can draw anything you would like, but with programming, you have to follow a set of rules, and there are sometimes limitations. But programming allows you to be more exploratory since you can play around with the values and variables to achieve different outputs and effects. As for commonalities, both allow you to be creative and understand composition and design. Additionally, there is an iterative process because they both have an iterative process for refinement where you can make adjustments to get your desired outcome.
What properties have you manipulated in the repetition? Describe your observations and visual outcomes during the process.
Properties that were manipulated in my landscape were translation variables, color, randomization, movement, and drawing shapes. The visual outcomes would be the sun, clouds, bird, and balloon in different places throughout the canvas. The random appearance of eggs on the ferris wheel and changing colors of objects make the canvas more fun and colorful. Additionally, the occasional fog or snow effects add to the atmosphere and depth.
What makes a good generative pattern?
Creating a good generative pattern involves a combination of technical skill and an understanding of aesthetic principles. For the generative pattern itself, there should be variety, randomness, balance, repetition, interactivity, and more. This way, it keeps the viewer engaged and curious about the artwork.