
Concept and Description:
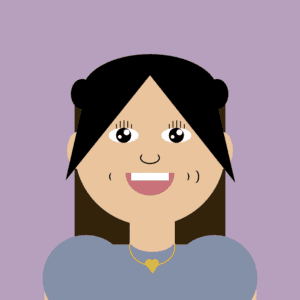
For this self portrait assignment, I decided to take a realistic approach of what I look like using basic shapes such as rectangles, circles, ellipses and triangles. For an example, I used a rectangle to create my hair, a circle to create my head, an ellipse to create my eyes, a triangle to create my bangs, etc. I also added small details such as eyelashes, dimples, dyed hair and a necklace to make the self portrait similar to me.
Coding:
As for the coding portion, everything was pretty straightforward since I was able to create this self portrait using shapes we learned in class. Although there were a few parts of the mini project that took longer compared to other parts. For an example, when creating my nose and dimples, instead of using arcs, I used an ellipse with stroke and filling that is the same as my skin color and then created another ellipse that also matched the color of my skin but with no stroke. I had to overlap the ellipse with no stroke and scale the size down and layer it on top of the eclipse with the stroke in order to create the nose.
Additionally, in order to create the heart necklace, I made the heart out of two circles and a triangle while the chain was made out of an ellipse that had no fill and a strokeWeight.
Reflection:
Initially uncertain about creating a self-portrait using just shapes, I surprised myself through experimentation and discovered the versatility of simple shapes in creating diverse designs. This process not only honed my technical skills but also provided valuable insights into my preferred creative approach.
Through this mini project, I realized my preference for a blend of reference and exploratory programming. While references offer specific guidance, exploratory programming fuels my creativity and enables me to think innovatively. For instance, while referencing an ellipse aids in accuracy, creating unique elements like a necklace requires experimentation and outside-the-box thinking.
While drawing on paper offered the freedom to create any shape, programming posed challenges in replicating certain designs. However, I found programming advantageous for its flexibility in easily manipulating shapes and experimenting with different configurations. This efficiency made programming preferable when it came to refining designs and testing various iterations.
Overall, this mini project was an enjoyable journey, allowing me to experiment with shapes and ultimately design my self portrait.