- Collect inspirations:
I have always tinkered around with the image sliders on my iPhone’s photos app and have never understood what each one changes (brightness vs. luminance vs. highlights). I also always liked learning about how the programs I use everyday work and especially enjoyed last week’s project where I wrote blur and sharpening algorithms. Thus, I would like to build a web based photo-editing suite using p5.js, HTML, and CSS.
I would also like to consider incorporating other aspects of this class into the editor. What would vectors or physics look like if added to pixels? How could a user use, for example, a gust of wind to manipulate an image? I am not sure if I will be able to get to all of these in depth concepts but do not want to limit myself!
- Collect source material
Luckily, digital image processing is a widely studied field. There are hundreds of videos, articles, and books available online that I can reference to help me build my program. Here are a few sources that I have found useful so far:
Tutorials on all sorts of image algorithms:
https://www.tutorialspoint.com/dip/index.htm
I expect that I will end up using a myriad of different sources by the end of this project so this list will grow in the future. In addition to the algorithms and techniques, I also want to build a GUI to go along with everything. There are two routes I can take with this:
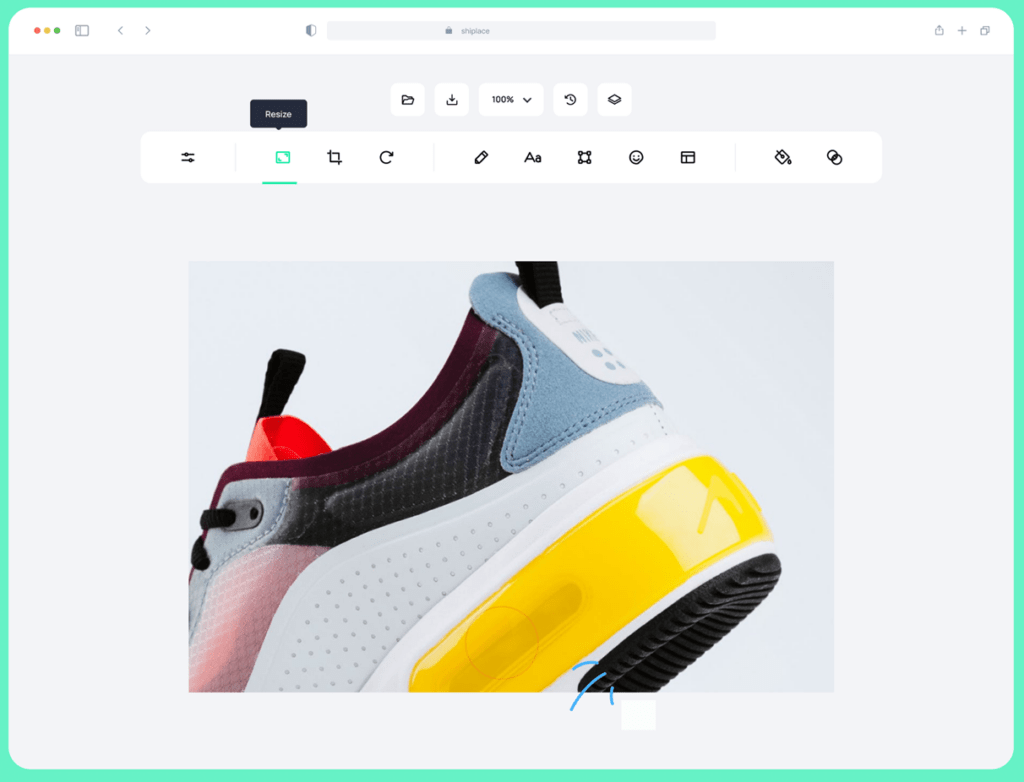
Modern – super clean, super sleek UI design (think the Linear of photo editing)

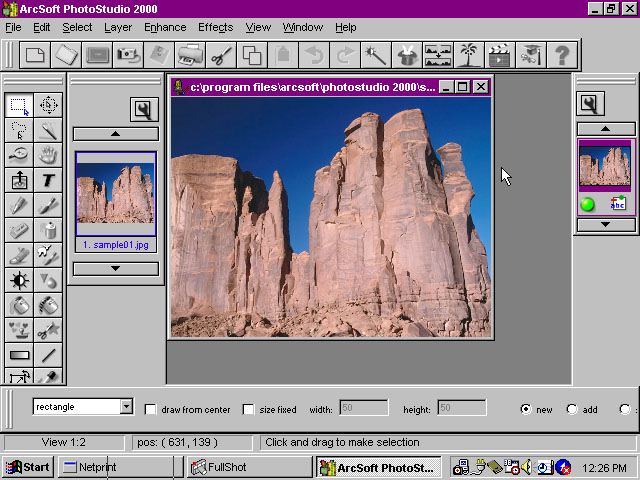
Retro – draw upon old photo editing software of the early 2000’s

- Collect code
My Sketch from last week:
https://editor.p5js.org/andrewicus2/sketches/H6pjOriwk
Blurring Sketch (found through Google):
https://editor.p5js.org/p5/sketches/Image:_Blur
This will be important…
https://p5js.org/reference/#/p5/createFileInput
- Collect ideas for title
p5 Photoshop – Filter Frenzy
- Collect ideas for 1-sentence description?
[Project Name] is a p5.js image editor that allows the user to upload and edit an image of their choosing.
- Context? Who’s it for? How will people experience it? Is it interactive? Is it practical? Is it for fun? Is it emotional? Is it to provoke something?
This project is mostly for my own personal interest and knowledge. Other people will be able to use the program to edit their images (but would anyone really use it over the current solutions? No.). I have an interest in learning more about photo algorithms and love the process of designing and building user interfaces, and this project allows me to do both.
- Collect questions for your classmates.
- Is this enough for a final project?
- Which direction should I take the UI?
- What filters / photo editing techniques do you use most often?