📌 Assignment
Develop a sketch with motion driven by forces (vectors).
✍️ Process
I began this project by watching the first two videos listed on the module page (Simulating Forces: Gravity and Wind and Mass and Acceleration). Both of these really helped in furthering my understanding of the concepts covered in class and were extremely helpful.
From the list of prompts, I chose to fulfill the first project about creating a balloon simulation. I knew I wanted the user to be able to ‘inflate’ and spawn balloons with their mouse and control the wind by moving their mouse around the canvas.
Implementing the balloon spawning was easier than I thought. It is handled by having an array of balloon objects. When the mouse is held, a temporary circle is drawn under the mouse that increases in size. When the mouse is released, a new balloon object is pushed to the balloons array at mouseX and mouseY.

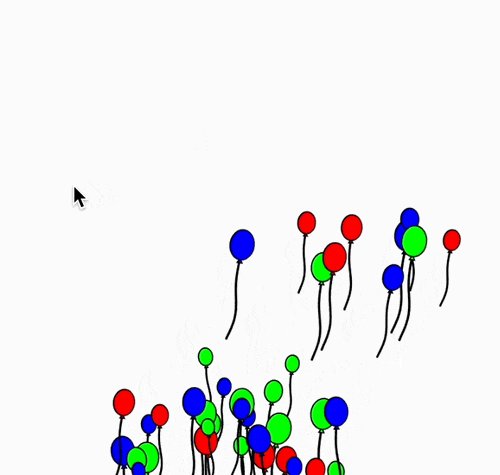
You may notice in the above gif that they don’t look much like balloons. Let’s fix that!
I added an upwards helium force on the balloons and removed their gravity. In the balloon’s show() function, I used push, pop, and translate to allow me to draw more realistic-looking balloon sprites. Whenever a balloon is spawned a fill color is randomly chosen from solid red, green, or blue.
As for adding strings to the balloons, I ran into some difficulty. I knew I didn’t want them to be just straight lines so I started by trying to use bezier curves. I quickly found these too finicky to use and difficult to animate, so I looked for other options.
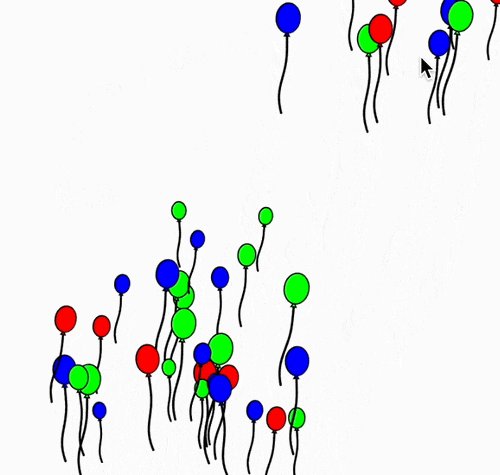
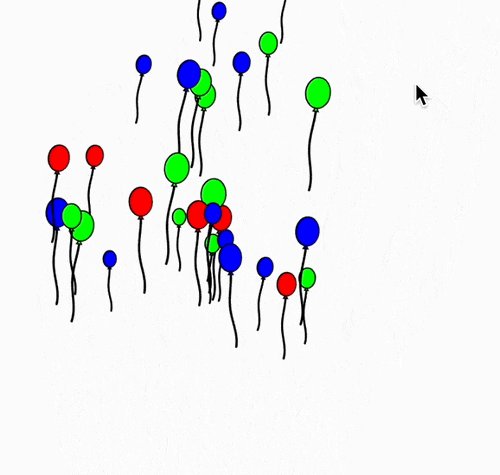
I remembered this sketch that uses circles drawn close together that move in accordance to sin function to create the appearance of a solid, wavy line. I refactored some of this code and made it fit into drawing balloon trails.


What I really wanted, however, was to make these strings respond to the wind. I couldn’t quite figure this out and would love to hear any suggestions.
Finally, I added in a little easter egg where the user can press spacebar to release a bunch of balloons!

😋 Concluding Thoughts
This week, I chose to prepare more for my project and spend more time watching the videos than just jumping head first into coding. This certainly helped me have a deeper understanding of the material and I feel much more confident with vectors.
As for this specific project, there a few further developments I would like to make:
- Responsive Strings – Make balloon strings respond to wind direction
- Wobbly Balloons – Add some kind of wobble to the balloons movement to replicate how real balloons float.
- Optimization – I think drawing the strings of individual circles is really hurting the performance of the sketch. It starts dropping frames after 20-30 balloons are added.