The objective of this project was to create a self portrait, monster, alien, etc using the 2D primitive shapes (arc(), curve(), ellipse(), line(), point(), quad(), rect(), triangle()) and basic color functions of p5.js (background(), colorMode(), fill(), noFill(), noStroke(), stroke()). Since I was familiar with how to use most of the shapes, I decided to focus on one that I was not: arc().
I began my exploration of arc() at the reference page. With the first 4 parameters (x, y, w, h) for the function being identical to those needed for the ellipse() function, I set out to comprehend the numbers required to start and stop the arc.
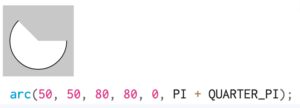
As seen in the example below, the last two parameters are the number 0 and the words PI + QUARTER_PI. Not comprehending that the angles required for these parameters needed to be in radians, I began by entering degrees into the code. Unfortunately, I kept receiving an error message. Having never worked with radians before, it was time to fall down the YouTube rabbit hole on radians.

After some investigating and with only a simplistic understand of radians, I was able to convert degrees into radian using the following equation: 1 degree = π/180 radian.
Even though I had the equation, I still wasn’t clear on how to implement it within the code. Out of desperation, as well as a lot of mental exhaustion, I decided to continue creating my portrait using the example radian parameters provided in the arc() reference page (PI, QUARTER_PI, HALF_PI and TWO_PI).**
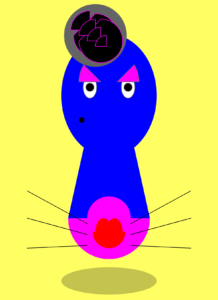
Now that I had figured out how to use the arc() parameters available to me, I was hooked! In total, my portrait has 13 iterations of the function arc(). I present to you my creature:

Overall, I found the p5.js editor to be fun and easy to use. Having only ever take a few individual coding workshops before, I found myself to be calm and confident while interacting with the editor. I am grateful to the creators for their interactive reference pages and for the clear and insightful error messaging. While investigating the various functions used, it was extremely helpful to be able to manipulate their examples while having the explanations easily accessible on the same page.
In addition to the challenges associated with learning arc(), I did, however, run into a couple others.
- After completing the creature’s portrait, I decided I wanted their hat to sit higher on their head. In order to do this, I undated
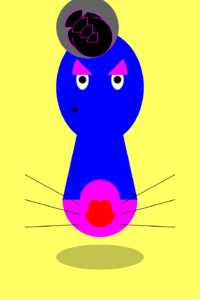
createCanvas()parameters from (400, 550) to (400, 700). Next, I changed both the x and y parameters for thearc()functions that made up the hat. As you can see below, the top of the hat was cut off. At that point, I could have (a) edited the x and y parameters for all the functions in order to move the image down or (b) change it back and be happy with the creature I created. I chose option (b) in order to save time. Going forward, I will plan my images out more and/or allow more time to indulge my need to perfect my work.
- The only other functions out of the list provided that I was not familiar with
colorMode()andcurve(). I attempted to use those but wasn’t able to grasp the concepts at that moment. In order to get something on the page using those functions I did understand, includingarc(), I decided to come back tocolorMode()andcurve()on another project.
Lastly, I was left with the following questions:
- How do I embed an image from p5.js editor and have it presented in its entirety (without scroll bars?
- Why doesn’t my creature have ears or, for that matter, a body?
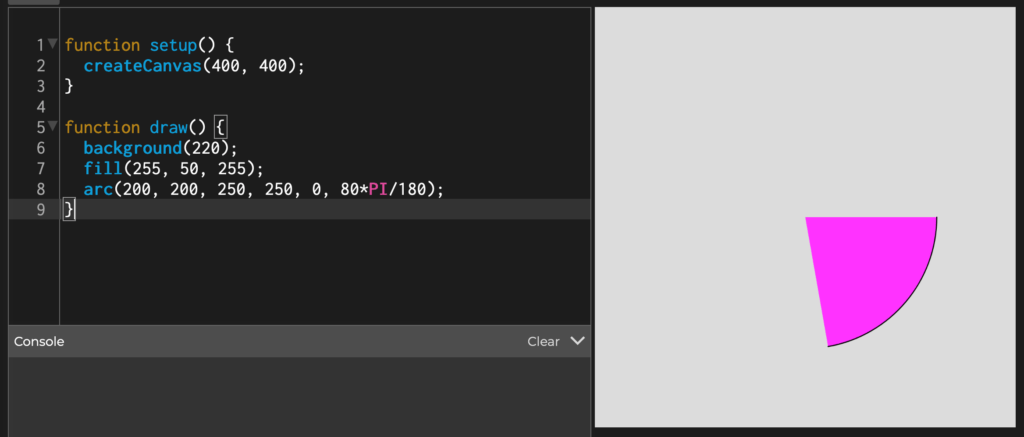
**While writing this blog and after much sleep, I was finally able to figure out how to implement a variety of degrees into the code using the conversion equation of 1 degree = π/180 radian. In order to change a degree into a radian, one can multiply that degree by π/180. In the example below, I set arc() to start at 0 radian and end at 80*PI/180.