For this final project, I was heavily inspired by net artist Olia Lialina and the musician Pinkpantheress. I watched a youtube video of Olia Lialina talking about Geocities and all of the key aspects of the platform and how users engaged with it. Geocities as a concept is extremely interesting but I was really excited by Lialina’s own passion on the subject. In my research, I looked at some of her other work and thought that it was amazing.


Pinkpantheress is a 20 year old British musician who gained popularity on tiktok. Her music incorporates strong drum and bass elements but also falls into the bedroom pop category. I think that there is something in her music that evokes a sense of nostalgia, and that is part of the reason she is a successful young artist. While I love her music, for this project I was actually inspired by her website. Her website is laid out in a loosely structured way, with a short bio and photo log on the left hand side. The website also has fake pop-ups and advertisements that look like viruses but just lead to other pages of hers, like her youtube channel or merch site.













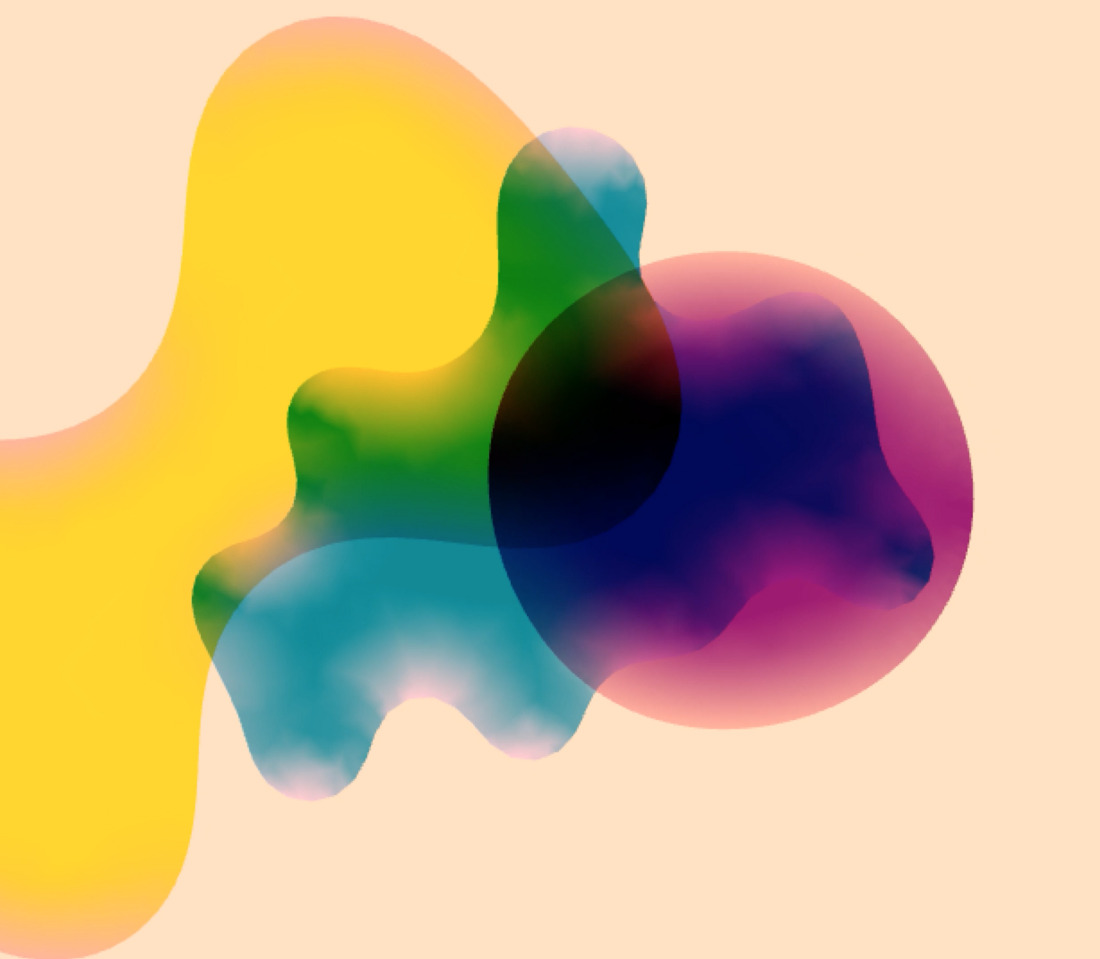
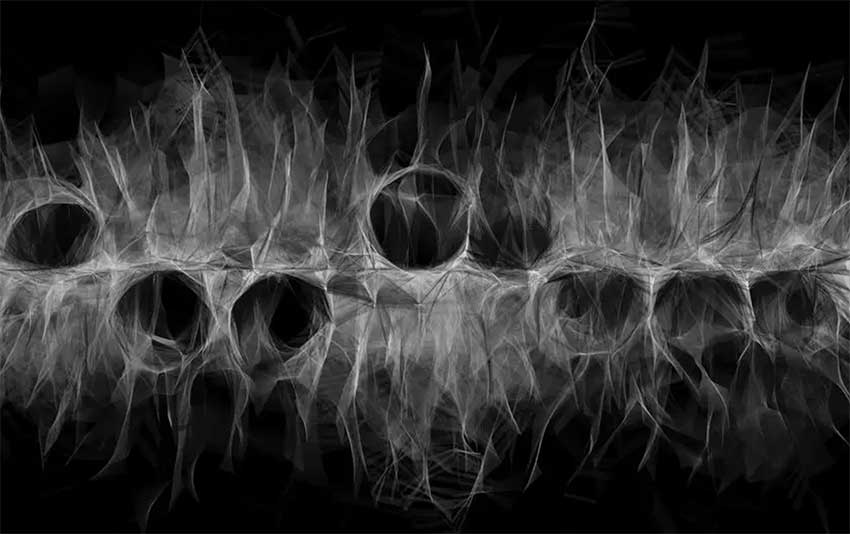
 This work by Casey Reas inspired me. I want to play with the opacity of the color blocks, I think that will have a very interesting result. This piece is fascinating to look at, it only have black and white colors, but it created this mysterious temperament to the work.
This work by Casey Reas inspired me. I want to play with the opacity of the color blocks, I think that will have a very interesting result. This piece is fascinating to look at, it only have black and white colors, but it created this mysterious temperament to the work.