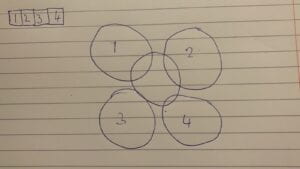
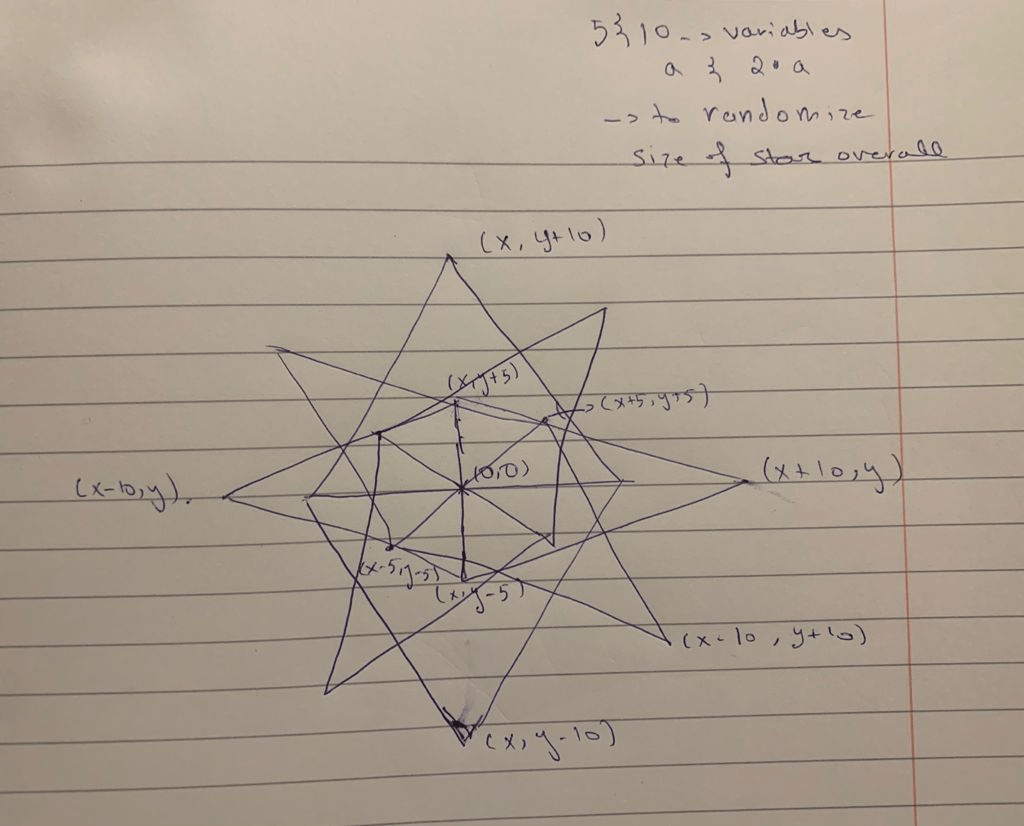
The inspiration for my project came from a childhood game that we all played many times and most of us are familiar with, chip-chop. The original game can be seen in the following images as well as my initial sketch.



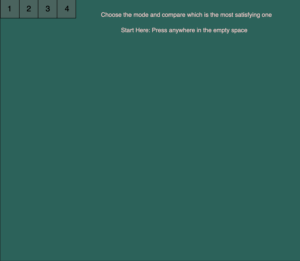
I wanted to create a game that has the same idea of choosing one of 4 options that lead you to 4 different games. I also wanted to create something interactive and has a sense of satisfaction or a trippy effect when watching it. I wanted the audience to take control of the art. Therefore, I created a canvas that gives you an empty screen with a pop up stating: “Start Here: Press anywhere in the empty space”.

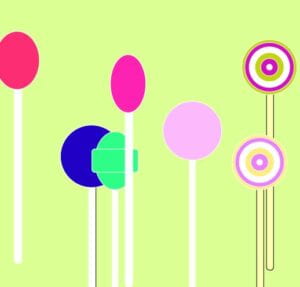
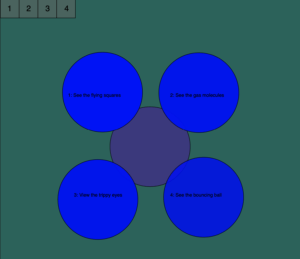
When the user presses in the empty space the four options pop right where the mouse location is, as seen in the figure:

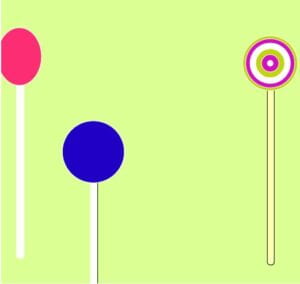
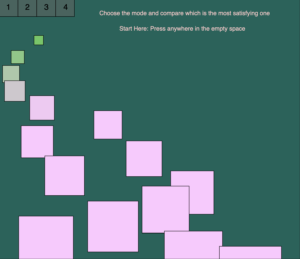
The first option:

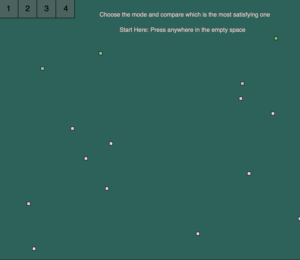
The second option:

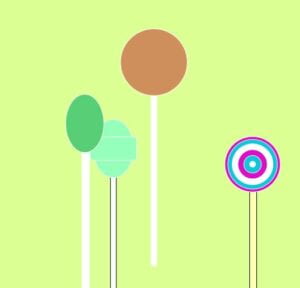
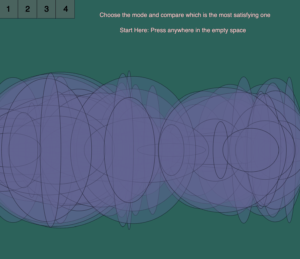
The third option:

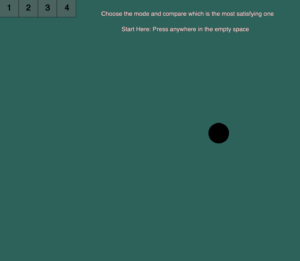
The fourth option:

The four different “modes” had different generative possibilities within them, such as color, shape, size, and orientation. These possibilities were generated using random variables with specific restrictions that shape the mode of each setting. These modes were controlled by mouse clicks on specifics buttons I created in order to choose the settings.
I submitted two sketches below as I was not sure if it was a requirement or not for the objects to stay visible and not disappear after the mouse is released. If that is a requirement please use the second version.
1: https://editor.p5js.org/zme209/sketches/arlnzyLfw
2: https://editor.p5js.org/zme209/sketches/f8mwnFEPa


 However, as I was experimenting with this project, I drew inspiration from my personal experience of constantly feeling judged by others. Every time I go out, I always get the feeling that there are people watching me, leaving me always on the lookout for who may be looking at me and wondering why they do so. I try to make sense of the way people perceive me by attempting to see myself through their eyes. The motifs of eyes and perception persisted through the planning phase of this project, which gave my work If We Had Your Eyes its name.
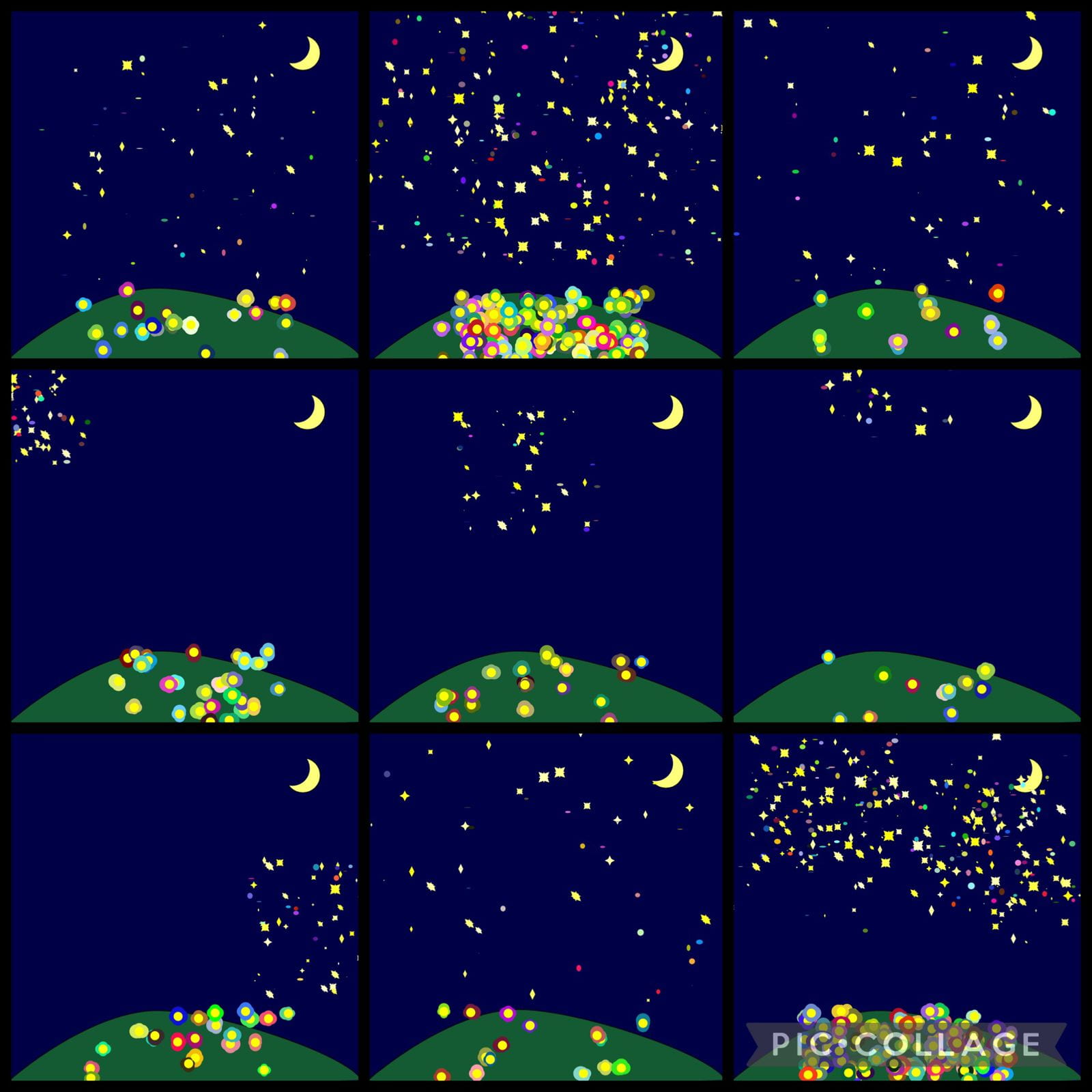
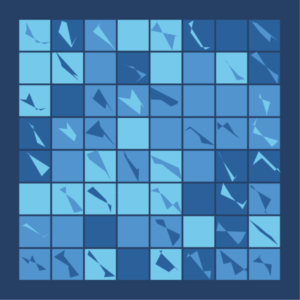
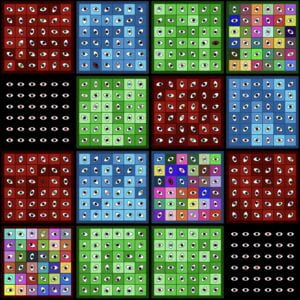
However, as I was experimenting with this project, I drew inspiration from my personal experience of constantly feeling judged by others. Every time I go out, I always get the feeling that there are people watching me, leaving me always on the lookout for who may be looking at me and wondering why they do so. I try to make sense of the way people perceive me by attempting to see myself through their eyes. The motifs of eyes and perception persisted through the planning phase of this project, which gave my work If We Had Your Eyes its name.  Collage of different outputs:
Collage of different outputs: I really enjoyed working on this project especially since it has a lot of personal meaning to me. I hope you enjoy experimenting with the outcomes and trying to get the rare ones!
I really enjoyed working on this project especially since it has a lot of personal meaning to me. I hope you enjoy experimenting with the outcomes and trying to get the rare ones!