Author: Riola Musoke-Lubega
Research Post 4
For this final project, I was heavily inspired by net artist Olia Lialina and the musician Pinkpantheress. I watched a youtube video of Olia Lialina talking about Geocities and all of the key aspects of the platform and how users engaged with it. Geocities as a concept is extremely interesting but I was really excited by Lialina’s own passion on the subject. In my research, I looked at some of her other work and thought that it was amazing.


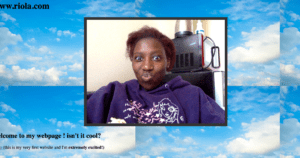
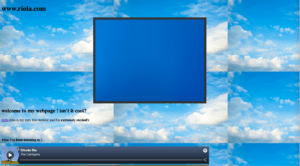
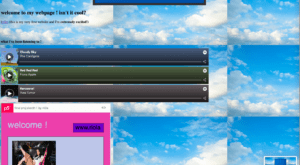
Pinkpantheress is a 20 year old British musician who gained popularity on tiktok. Her music incorporates strong drum and bass elements but also falls into the bedroom pop category. I think that there is something in her music that evokes a sense of nostalgia, and that is part of the reason she is a successful young artist. While I love her music, for this project I was actually inspired by her website. Her website is laid out in a loosely structured way, with a short bio and photo log on the left hand side. The website also has fake pop-ups and advertisements that look like viruses but just lead to other pages of hers, like her youtube channel or merch site.
Final Project
For the creative coding final, I sourced inspiration from early-internet aesthetics. I was really interested in the work of Olia Lialina and her research on geocities. I think that early-internet web pages are extremely interesting because the format is less formulaic. I was also interested in the musical aspect of personal blogs that was popular on Myspace. I really love the way that both geocities and Myspace pages looked like people were really trying to share a piece of themselves with the world. I wanted to properly embed my P5*JS camera sketch, but found myself running into trouble trying to upload it separately onto my own server. I ran my html website off of a local server so attached are the screenshots and my code, I am hoping to make this website public in the future!
Clock Project
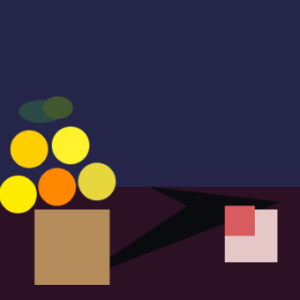
For the clock project, I wanted to focus on the passage of time. I decided to recreate a Twister board but all the circles are tracking time. I was interested in this idea because Twister is a game I played a lot as a child. As I get older, I think more and more about my childhood memories and how I can best hold onto them. This is why I included the year as a clock in this project as well as the hour, minutes, and seconds. Intentionally, all the clocks are never full at the same time because I wanted to create a sense of disconnect between the past and present.
My code: https://editor.p5js.org/ri0la/sketches/l8WDG-WQr
Research Post #2
The Jobless Rate for People Like You
Amanda Cox’s Data Set, “The Jobless Rate for People Like You” really interested me.

This article was published in 2009, and I imagine that it was a visual representation of the effects of the 2008 recession. Unfortunately, the code for this project no longer runs due to Adobe Flash Player not being supported. However, I still think there is a lot to take away from what we can see from the article. What’s really interesting about this project is the title, because it influences the way people interact with the visual information. The data is objective, but the way its presented makes the reader think about their relationship to the data in a deeper context. This graph could just be titled “The Jobless Rate”, but in being titled “The Jobless Rate for People Like You”, it makes readers acknowledge their biases. Data is used in newspaper articles all the time, but the execution of this data is particularly interesting to me because of how it changes the reader’s relationship to the data.
Research Post #1
I really enjoyed listening to Lauren McCarthy’s Eyeo Talk from 2019. Through their presentation, you can tell a lot of their work has a sense of playfulness. I appreciate the ways their work raises questions about surveillance and the internet. The Follower project in particular was so captivating to hear about and watch. It definitely reminded me of the parasocial relationships we can adapt when we interact with content creators online. I think there is something distinctly human about the work Lauren McCarthy is producing and it’s really neat to see that aspect of humanity be brought into a tech space. Another interesting aspect of their work is the participants. I have to wonder how they go about finding willing participants for these semi-invasive art pieces. Especially with the LAUREN and the Follower projects, the idea of a human being a follower or an ALEXA sounds like something no one would agree to. However, the Follower project required that subjects apply to be followed, which is another interesting layer. Overall I felt that the Eyeo Talk was incredibly engaging and I really enjoyed seeing their work because it was funny and creative.
Generative Design

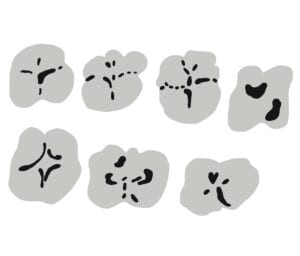
 For the Generative Design project, I wanted to create different shapes of teeth, specifically molars. Conceptually, I was thinking about my personal relationship to the teeth in my mouth. I have a lot of deep cavities, and it is something that has become a large part of my life. I was interested in representing the way my teeth were transforming over time. When cavities are filled the dentist will drill into your tooth, and I wanted to showcase literal pieces of the teeth missing. In its inception, I wanted to have cavities be shown on the teeth and change shape each time the mouse was pressed. Unfortunately, I could not find a way to change the custom cavity shapes in a way that looked natural. The top image is a digital sketch I made in Procreate and the bottom image is the P5Js rendition. I find that I struggle with adding as much detail as I would like in P5Js, especially because I can see it in my head and draw it very clearly. However, I enjoyed learning how to work with variables for this project. https://editor.p5js.org/ri0la/sketches/jmcuWw-2d
For the Generative Design project, I wanted to create different shapes of teeth, specifically molars. Conceptually, I was thinking about my personal relationship to the teeth in my mouth. I have a lot of deep cavities, and it is something that has become a large part of my life. I was interested in representing the way my teeth were transforming over time. When cavities are filled the dentist will drill into your tooth, and I wanted to showcase literal pieces of the teeth missing. In its inception, I wanted to have cavities be shown on the teeth and change shape each time the mouse was pressed. Unfortunately, I could not find a way to change the custom cavity shapes in a way that looked natural. The top image is a digital sketch I made in Procreate and the bottom image is the P5Js rendition. I find that I struggle with adding as much detail as I would like in P5Js, especially because I can see it in my head and draw it very clearly. However, I enjoyed learning how to work with variables for this project. https://editor.p5js.org/ri0la/sketches/jmcuWw-2d
Lost and Found
 https://editor.p5js.org/ri0la/sketches/9V3SDjpqT
https://editor.p5js.org/ri0la/sketches/9V3SDjpqT
My name is Riola Musoke-Lubega. My partner for this project was Paloma. The image I recreated was Paloma’s old PlayStation Portable, which was stolen. Paloma also mentioned that the PSP was a true blue, but not a royal blue. I tried to achieve that also. For this assignment, the vision I had in my head was very different from the actual end-result. I struggled to use many colors with the fill tool, which is what I originally meant to do. I also had fun playing around with the text and blend modes.