The Visual Clock 1: Answer Sheet
Code: https://editor.p5js.org/yl7799/sketches/OywV5W8iz
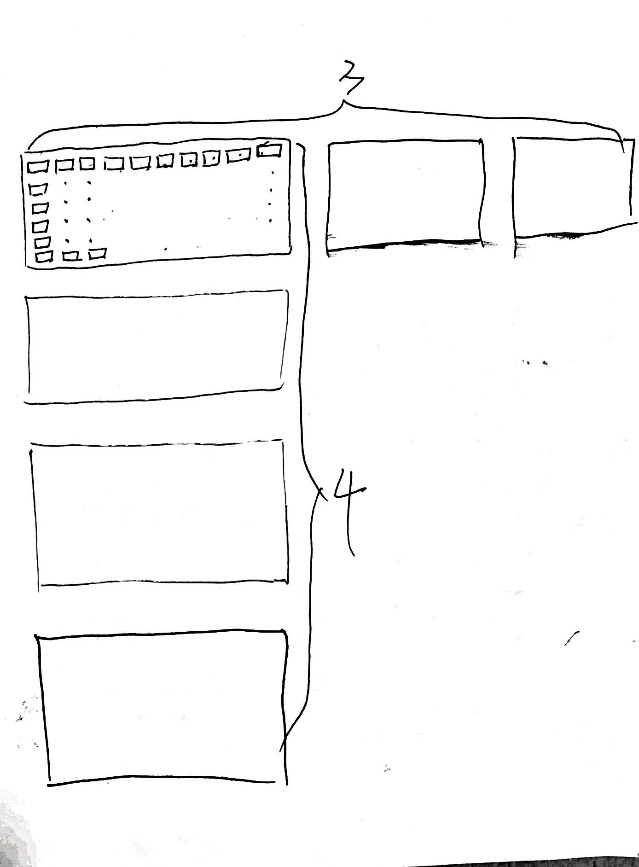
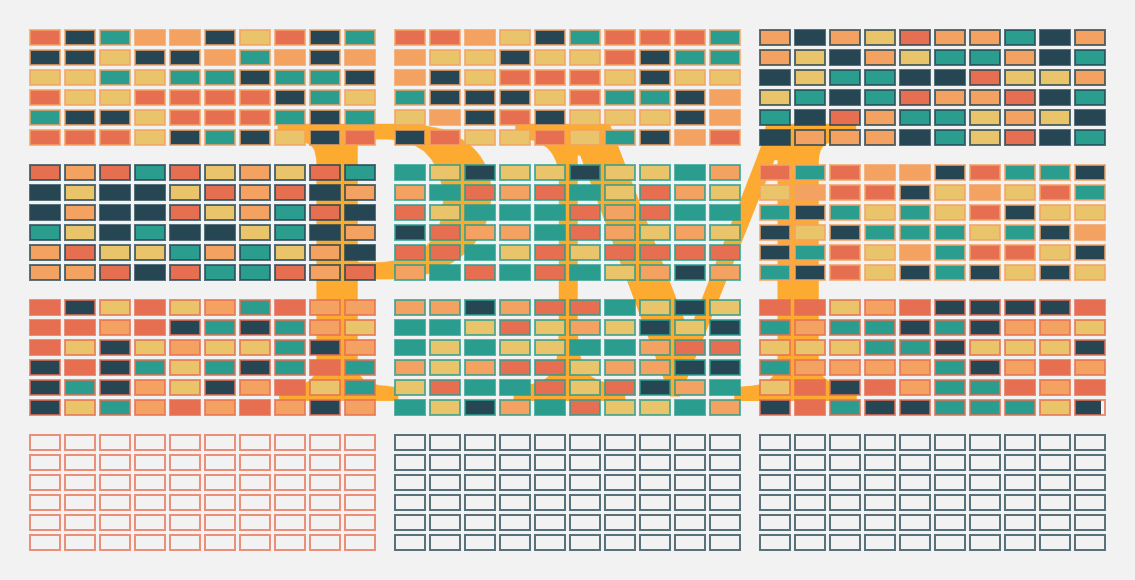
This visual clock is very much like the answer card we use in the exam. It is painted with colors one square after another. Here, a square represents 1 minute. The program will color the unfilled square or erase the color of the filled square in seconds. A large grid has 10 small squares in a row and 6 small squares in a column. A large grid represents 1 hour. The canvas has 3 columns of large grids and 4 rows of large grids, representing 12 hours. From 0 to 12 hours, the program will color the unfilled square in seconds; From 12:00 to 24:00, the program will erase the color of the filled square in seconds. Using the background color of the canvas distinguishes between 0:00-12:00 and 12:00-24:00.


The Visual Clock 2: Wreath
Code: https://editor.p5js.org/yl7799/sketches/hiekrFxZ3
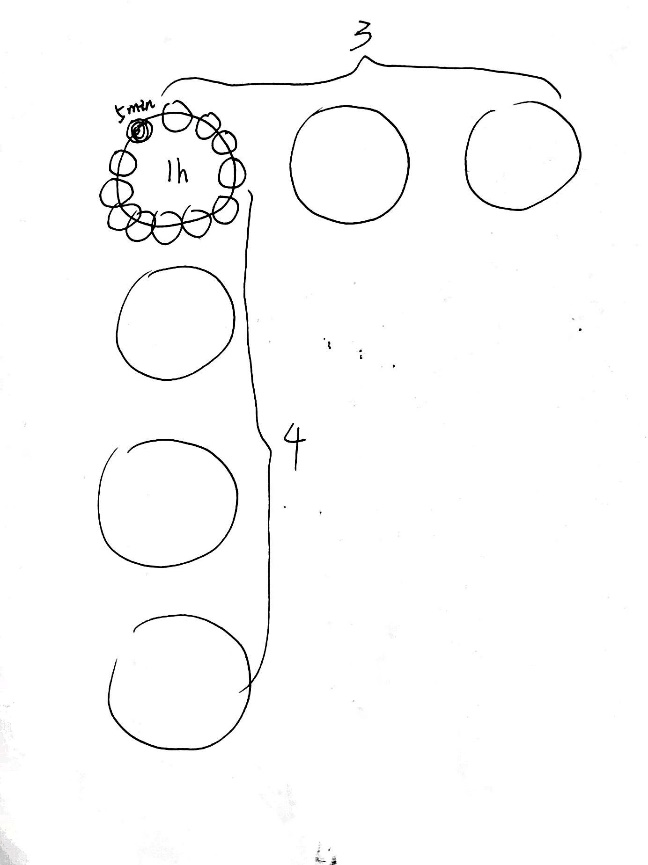
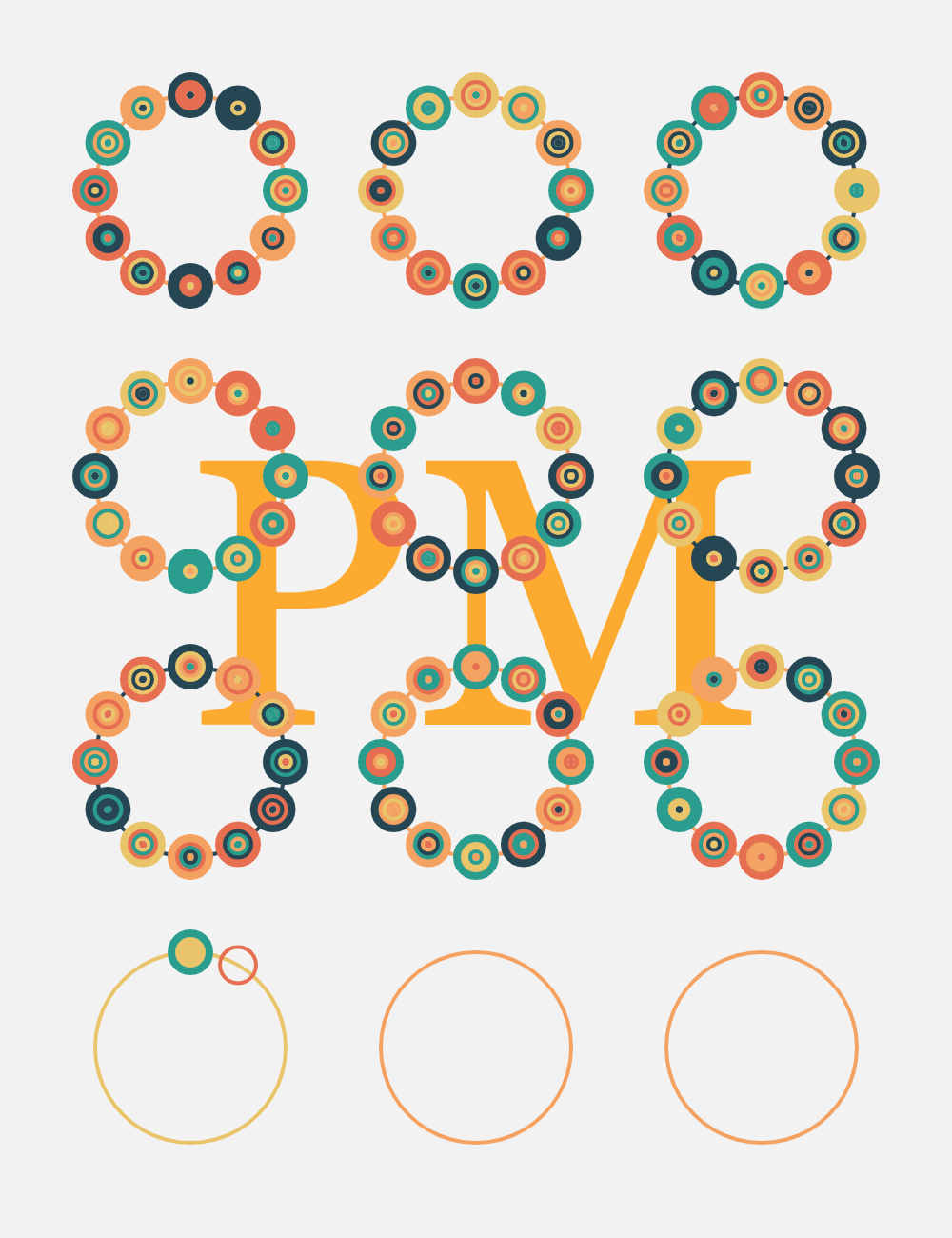
This visual clock is a bit like a wreath, which is composed of many circles. A big circle represents 1 hour. The whole canvas has 4 rows and 3 columns, representing 12 hours. There are 12 small circles on the circumference of a large circle, and each small circle represents 5 minutes. The small circle is filled with color from inside to outside. Draw a circle every second, divided into five colors, and one color is filled 60 times. Using the background color of the canvas distinguishes between 0:00-12:00 and 12:00-24:00.


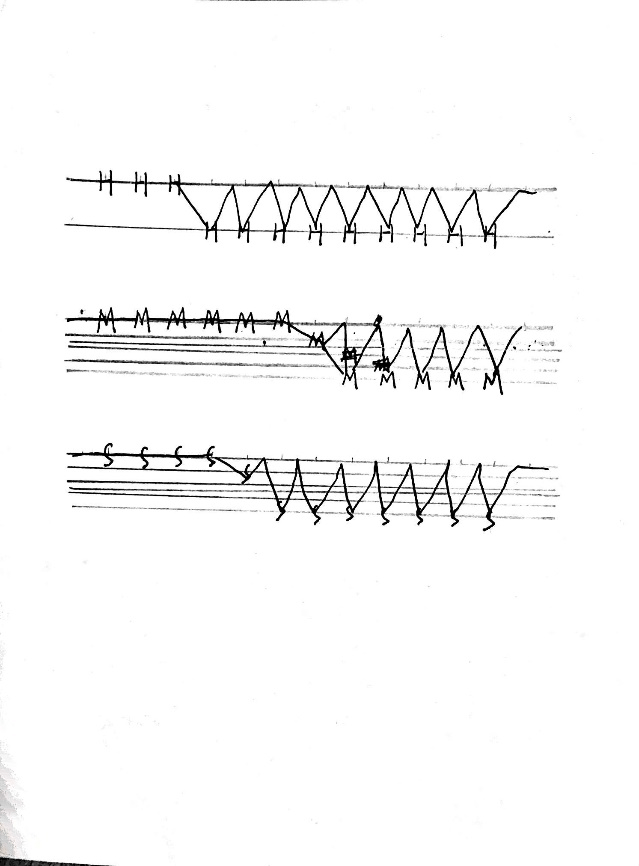
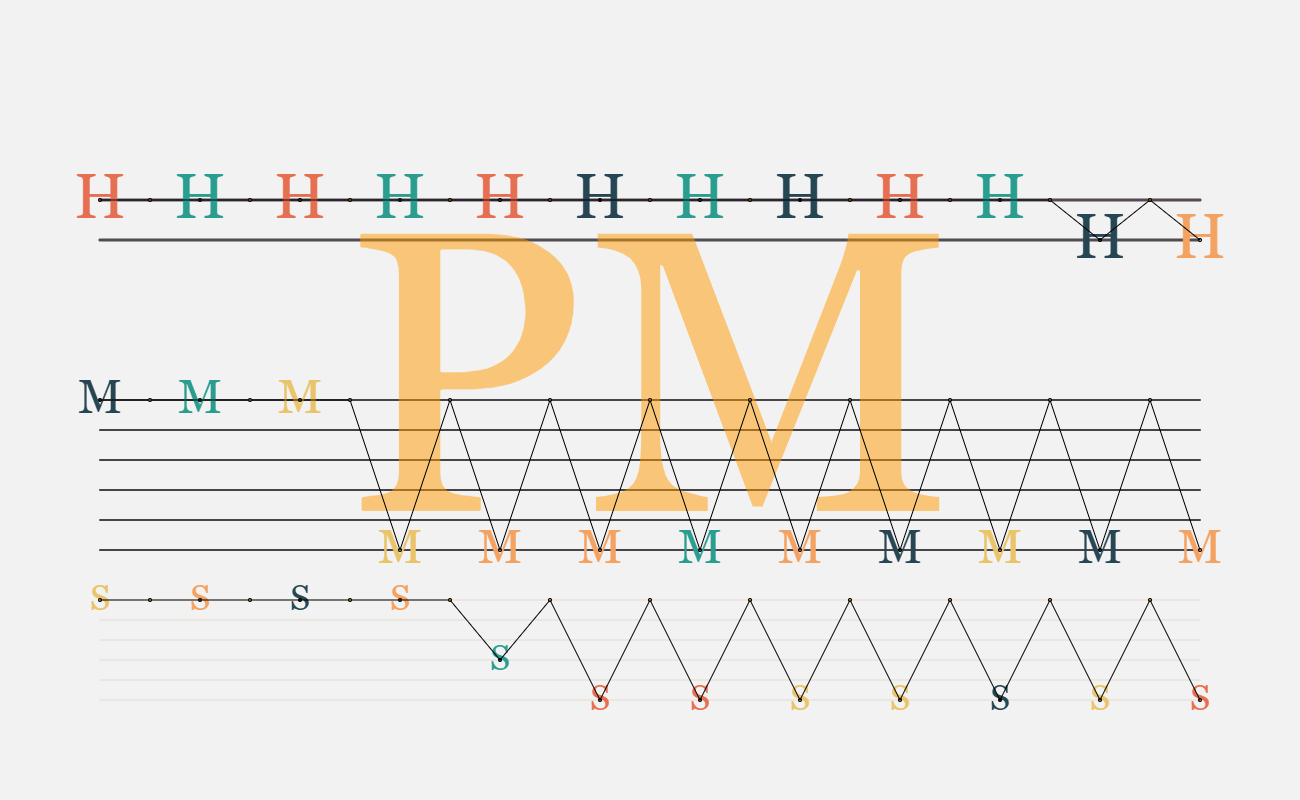
The Visual Clock 3: Hanging Letters
Code: https://editor.p5js.org/yl7799/sketches/jlEN3Z-2f
This visual clock consists of 3 lines of hanging letters, 12 letters in each line, and minutes are represented by hours, minutes, and seconds. There are two-hour lines. When the letter rises, it means an hour; There are 6-minute lines and second lines. Every time a letter rises, the height of a line indicates a minute or a second. Using the background color of the canvas distinguishes between 0:00-12:00 and 12:00-24:00.


Reflection
In the final analysis, it is a limited ability. Self-reflection here, why can’t you do it? Sometimes I think about a function. Later I found out about the processing website. In fact, I should have a lot of it. A good example, the most interesting is actually the clock generated by the particle system, trying three hours to find that you can’t achieve it, helplessly give up.
These three cases also reverse repeatedly have been revised for a long time, such as global variables, and use, the class name, and use, what code should be released in the setup and draw function, go to another scene without resetting the background … A series of problems, simple or complex, has been solved at all, and finally.
For the font, it remembers it. Plus, I did not have this in the previous experiment. After searching the font, I found it very simple. After adding, I think, why not do a picture in the PS, only It is necessary to have two lines. After running, I have been discovered, forgot to add color to the font and then synchronized it with the system. It is a small dark flower.
This experiment has got bigger, not only about learning code, but more importantly, it is a bit solving process. Sometimes it is a weak problem, but it is also written. According to your idea, there is also a process of searching for the implementation, a step that is very tired but very accomplished.