
Link: https://editor.p5js.org/stpaloma23/sketches/4uJoH2gF3
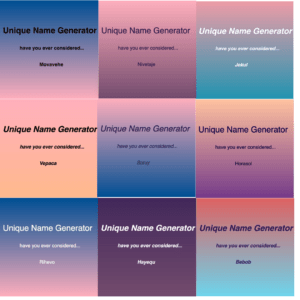
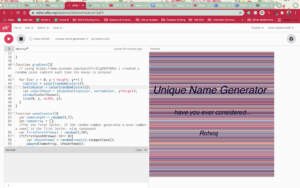
Reflection: For my Generative thing! I created a unique name generator. When creating a random name generator, I wanted the background to always produce a different gradient along with the text style changing. When designing this generator I faced a few issues along the way. First I had to figure out how to create the gradient effect. To do this I followed a youtube tutorial. When making the background figuring out when I wanted to call the random color picker was important. When I had the random color picker in the for loop I got stripes, not the desired effect, but then I realized I only wanted to pick a random color once, so I moved it outside the for-loop. See below for the problem.
 Another issue I had to think about was how I wanted to form the names. I chose to go with the pattern of consonant then vowel. I figured that this could create the most realistic names, and be pronounceable. I first was doing all of the name logic in the for loop, however, I realized because of my conditional statements, every name was starting with a vowel, and seemed a bit unnatural. To fix this, I first added a consonant or vowel as the first letter, then I went to the for-loop.
Another issue I had to think about was how I wanted to form the names. I chose to go with the pattern of consonant then vowel. I figured that this could create the most realistic names, and be pronounceable. I first was doing all of the name logic in the for loop, however, I realized because of my conditional statements, every name was starting with a vowel, and seemed a bit unnatural. To fix this, I first added a consonant or vowel as the first letter, then I went to the for-loop.
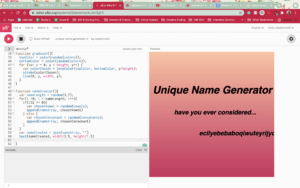
Another issue I faced was when I was using the pressMouse() feature. When I would press the mouse I would get this issue:

The new names would generate and add on to the original name. I was very confused as to why this was happening. after moving some things around I realized that my issue was with where I declared nameArray. I declared it as a global array, this meant every time I was pressing the mouse, it was adding the new names to the old names creating this long string. To fix this, I moved the nameArray inside the nameCreator function to fix this issue.
All and All, I’m content with the outcome of my name generator. It was a good exercise to solidify my knowledge on for-loops and global variables and random.
Bibliography:
P5js reference documentation
Help with gradient: https://www.youtube.com/watch?v=DJgDW3F68Xc