Link to code/project: https://editor.p5js.org/aysabellegalvez/sketches/ouDhmuonf
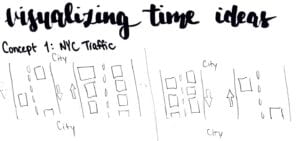
For my Clock project, I wanted to represent time through traffic, specifically in New York City.
Here is my hand-drawn idea:

I searched up what the rush hours of New York City are. The New York Times reports that the rush hours are 7-9am and 4-6pm. I implemented those hours into a list in my code, and it would check if the current time matches those hours. If it is rush hour, there are many cars going slowly. If not, the number of cars decreases and they move across the screen faster.
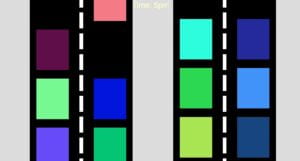
Screenshots of my final product:
Top: Not Rush Hour Bottom: Rush Hour


I stayed very simple with the visuals of this project because I knew I would have a difficult time with the Car class and connecting the number of objects somehow to real time. Simple colored rectangles symbolize cars and a simple few rectangles to depict streets.
To avoid repetitiveness, I wanted to instantiate every Car object in a for loop. I tried using this example I found online: https://editor.p5js.org/jarivkin/sketches/allZ9VBmv. But, since I continually ended up failing to put it in a successful loop, I instantiated every Car manually. I wish I was able to put it in a for loop, because then I would also have easier control on the number of cars present. If I had more time, I would try to make the cars line up more randomly to really depict traffic and also so there wouldn’t be random gaps of space during rush hours. I struggled with figuring out how to make the Car objects come into view after the previous one; my solution was to set the starting Y value to further away from the frame and have them all come in a line. The way I did this made it difficult for the cars to not be always horizontally perfectly lined up.