Process sketch:
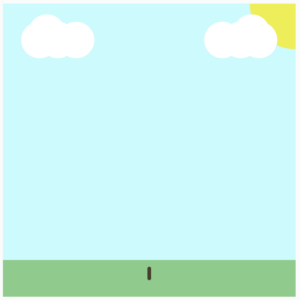
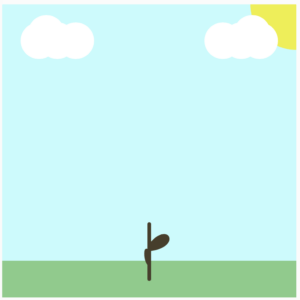
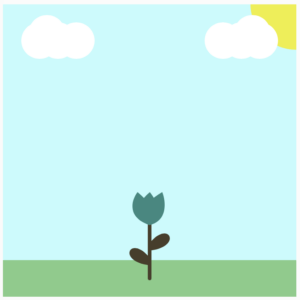
Final outcome:
The clock at 4:22AM

The clock at 12:27PM
 The clock at 2:30PM
The clock at 2:30PM
The clock at the current time
My clock concept is the life cycle of a flower. This idea stemmed from my Generative Thing assignment, where I made a flower generator.
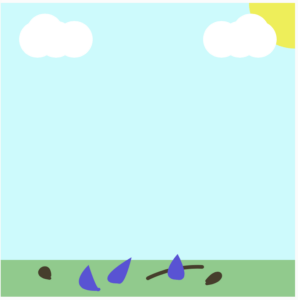
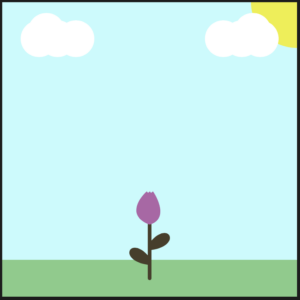
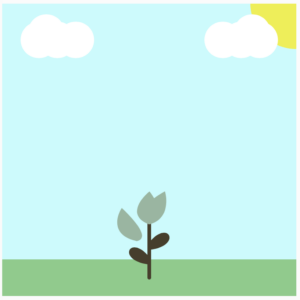
The clock starts with the stem rising from the ground, the leaves growing, and the petals growing. Then, the petals fall off, and the leaves fall off as the stem curves downward towards the ground. Finally, all the pieces of the flower dissolve into the ground and the life cycle starts all over again. The entire life cycle takes 24 hours, and each scene takes 2 hours. In addition, one small creative aspect I added was I made the petals change to a random color each time the sketch is run.
Overall, I am happy with my clock. The only thing I might change is adding more detail to the background. However, I decided to keep the background simple in order to focus on the flower itself and ensure that it worked properly. In previous programming classes, I had never worked with time before in this way, so it was a bit tricky to figure out. However, I found out that I was able to incorporate it using the map() function, so I utilized this to make my clock work as I had envisioned.