Project Links
Below is the project Jellibop: The Birth of a Cute, Wavy, Jellyfish-Like Creature by Cassie Huang.
P5 sketch link: https://editor.p5js.org/CassieHuang/sketches/vsDeWFSxi
Website link: https://cassiehuang72.github.io/CCLab/projectA/
Elevator pitch
Meet the Jellibop, a mesmerizing digital marine creation that evolves with every generation, delighting in its ever-changing colors, shapes, and playful, aquatic motion. Experience the fusion of art and science as you watch these charming creatures grow, interact, and even enjoy snacks. Dive into the world of the Jellibop, explore this fascinating creature and discover its mysteries.
Abstract
This unique, wavy, jellyfish-like creature that thrives in the depths of the ocean, which we call Jellibop, starts out as a small droplet of digital magic and then begins to move, moving with noisy fluidity. What makes the Jellibop really special is that it’s not the same every time. Its color, shape, and the way it moves are different with each new one we create. As it glides through its watery world, it grows naturally, and when it reaches a certain size, it changes direction. The Jellibop even enjoys snacks – it’s a bit of a carnivore, and when you release tasty treats, it happily gobbles them up and gets bigger. Once it gets big enough, it splits into two, starting the cycle all over again. In groups, Jellibops synchronize their colors, revealing a social, colorful dance.
Instructions
- Click to release the wavy marine organisms
- Press “Enter” key to switch to feeding mode and click to release the snack
- Press “Enter” again to switch back to creature release mode
Images

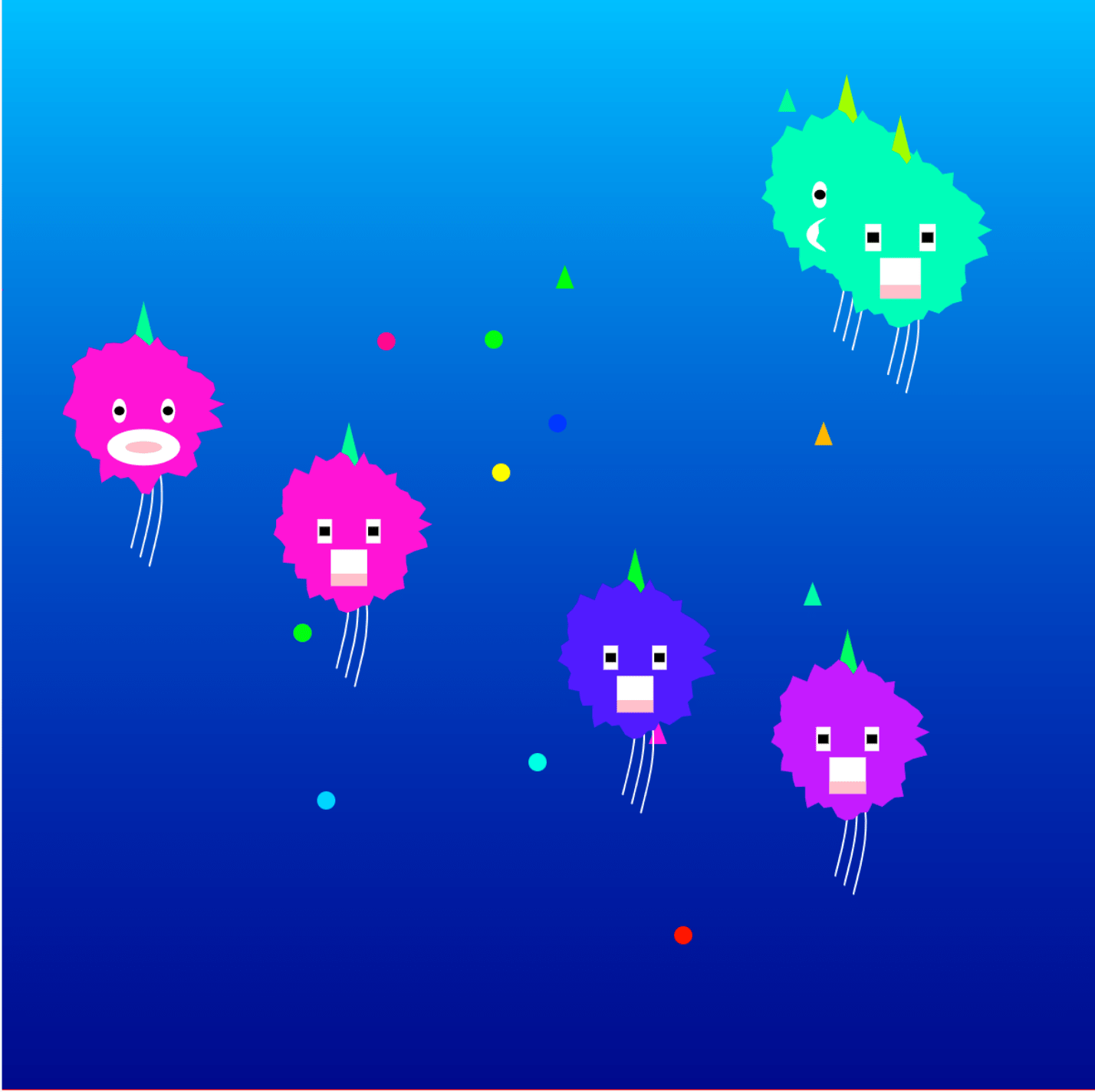
Jellibops Synchronize Colors as They Encounter Each Other Amidst a Sea of Snacks. A mesmerizing display of social dynamics and harmony in the digital marine world.
Design and Composition
The creation of the Jellibop project was a journey of exploration, experimentation, and continuous iteration. It all started with a tiny, randomly moving dot, gradually evolving into the endearing digital marine life shown here today. Here, we delve into the design process that shaped the Jellibop’s appearance and user interaction:
- Appearances Design Evolution: The project’s genesis was marked by a simple dot moving randomly in space (mini project 3). To achieve the desired visual appearance, a meticulous evolution occurred. To craft the body shape of the Jellibop, a reference to blobby creatures plays a pivotal role. Parameters such as offset and increment were tweaked until the desired shape was achieved. Similarly, inspiration for the cirrus (tails) was drawn from growing wavy lines, with variables such as frequency and amplitude providing control over their form.
- Code Structure Optimization: Initially, the code (a version without arrays) was somewhat disorganized, with two creatures drawn directly in the draw function. This made it challenging to manage multiple creatures, each requiring a unique appearance and behavior. It became evident that a more structured approach was needed. Therefore, I applied arrays of x, y, speedX, speedY, noiseBallSize, eyeShape, and h to better track and control their movement speed, body size, facial features, and color.
- Interactions: An important goal was to allow the Jellibops to interact with each other, including color interchange upon encountering one another. This, however, presented challenges. Early attempts resulted in erratic color changes due to coding complexities. Several iterations were made to rectify this, leading to the final version where Jellibops synchronize their body colors upon meeting, a solution that proved both effective and visually engaging.
- Image records of how it evolved:

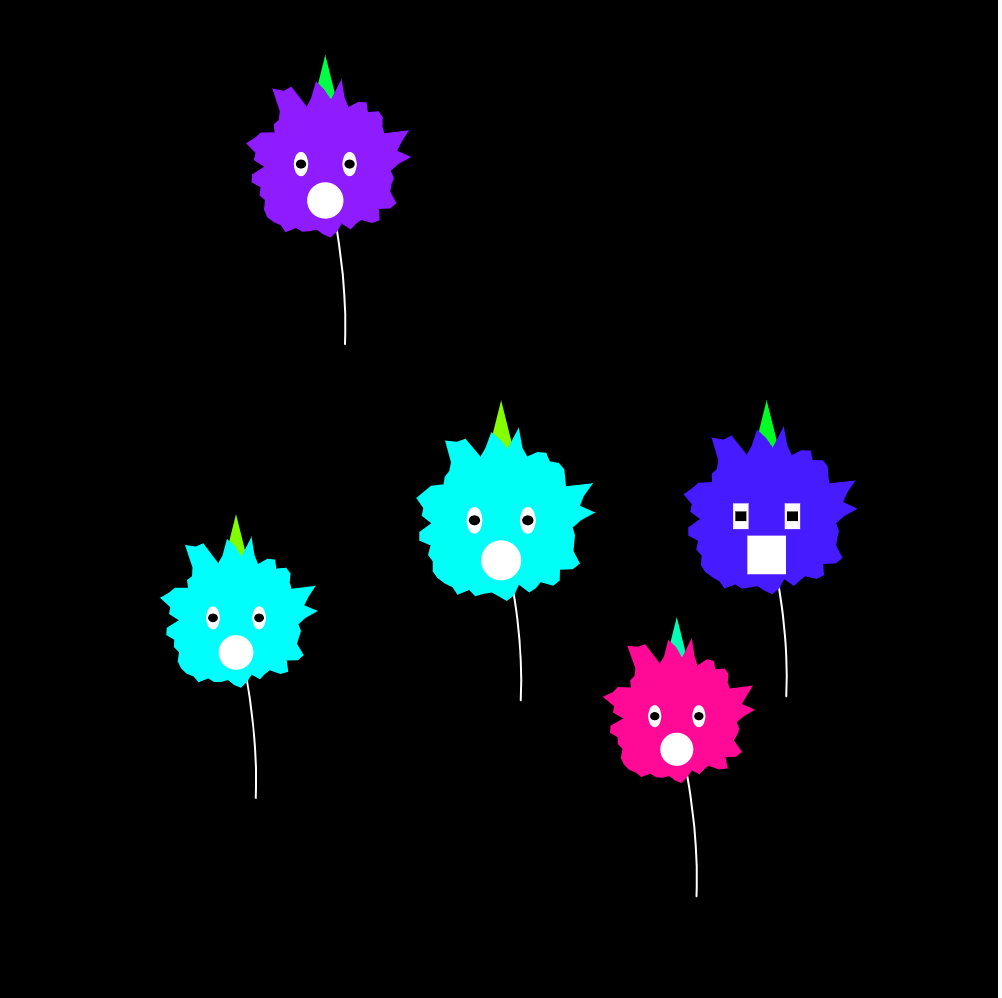
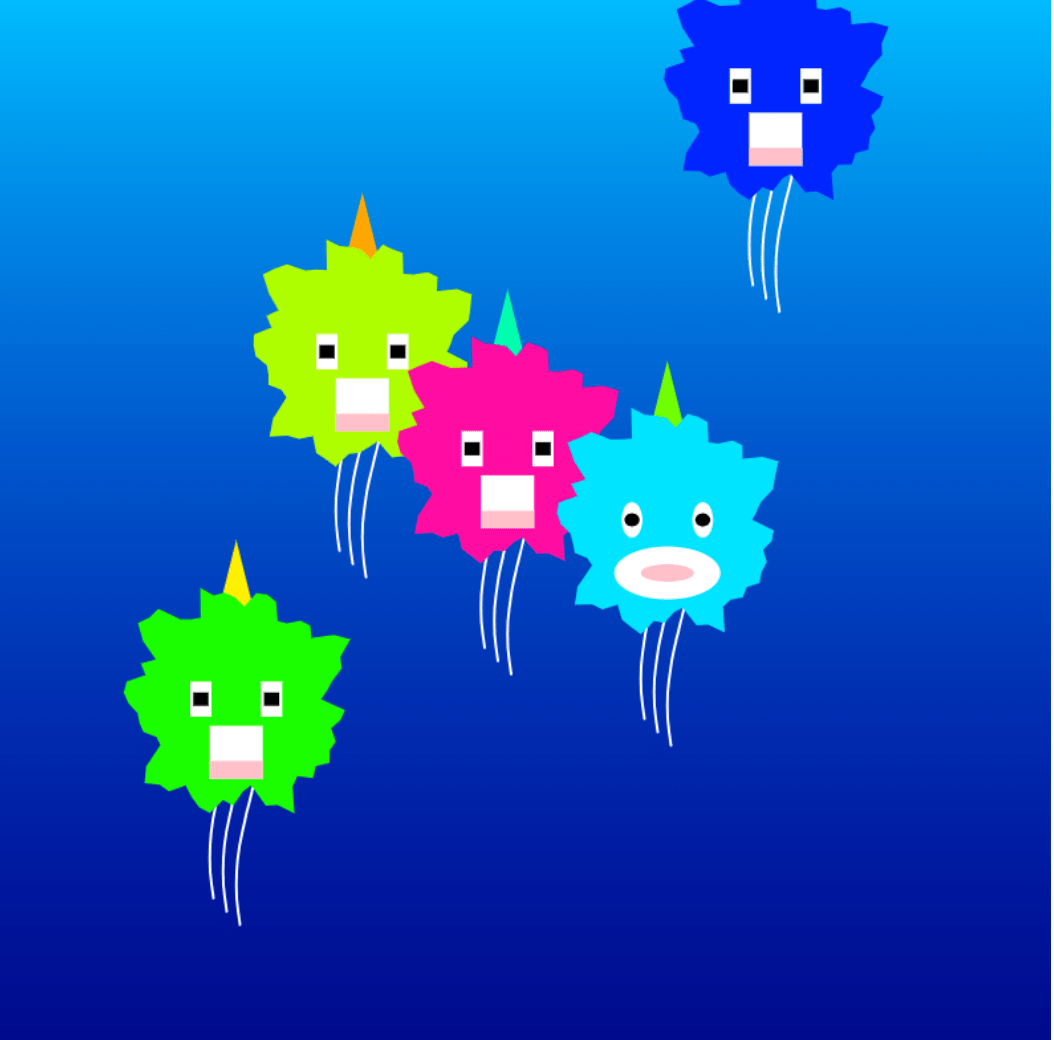
Origin

With a blobby shape and facial features

With more detailed features

With more detailed features
Overall, the Jellibop creation is a testament to the creative possibilities that emerge from continuous refinement. Personally speaking, the iterations and experimentation were crucial in achieving the desired visual appearance and user interactions.
Technical Chanllenge
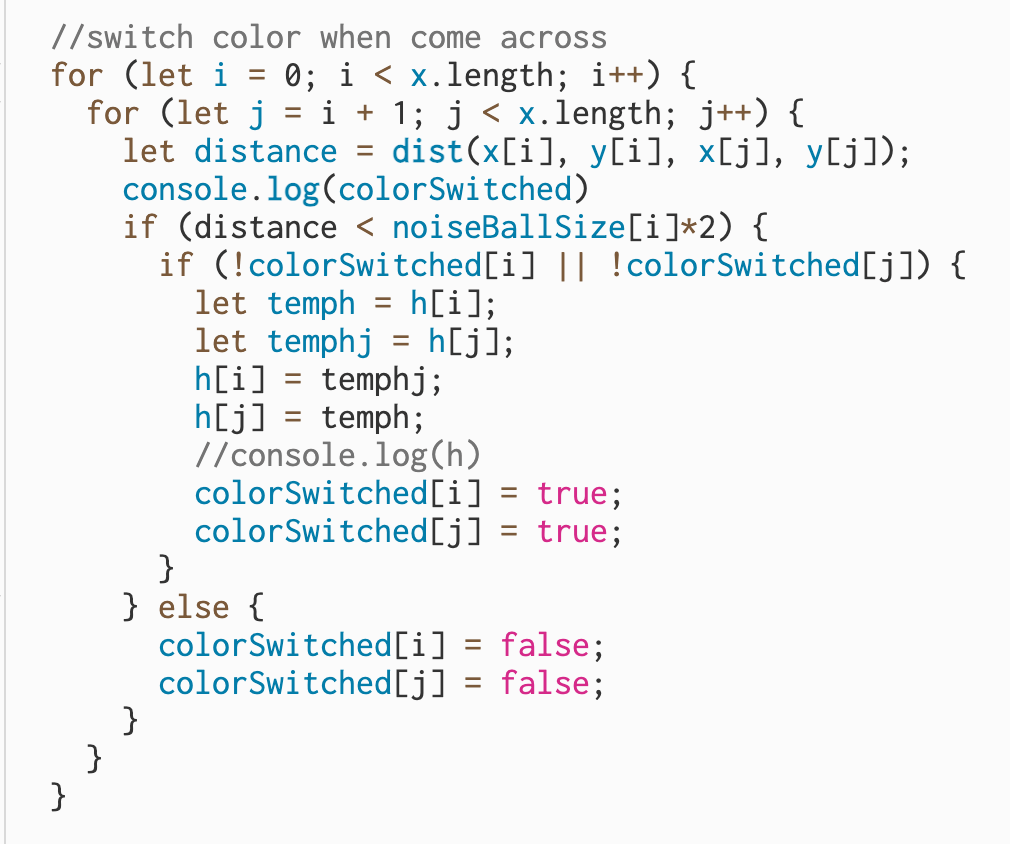
In the creation process, I encountered an interesting coding challenge that provided an unexpected twist to the creature’s behavior. As mentioned before, my original plan was to implement a color switch mechanism where, when two Jellibops came into close proximity, their colors would interchange as if they were engaged in a vibrant conversation. However, technical issues surfaced here, and I found that the two creatures kept changing colors continuously until they moved apart (p5 sketch code). This unexpected behavior, while fascinating, wasn’t in line with my initial vision. In response to this challenge, I decided to pivot and introduced a rule that allowed the Jellibops to adopt a uniform color when in close proximity. This change brought about a unique form of social interaction.

Failed code snippet for switching color
Reflection and Future Development
The process of creating the Jellibop project has been a valuable learning experience, emphasizing the iterative nature of innovation and the importance of seeking inspiration from diverse sources. I’ve come to appreciate that finding the perfect solution often requires experimentation and adaptability and that it’s not a one-shot endeavor. The project’s development has also underscored the significance of drawing insights from others’ work, as it can provide fresh perspectives and solutions.
For future development, I’m eager to enhance the project’s dynamics by introducing movements to the snacks and exploring interactions between Jellibops and snacks. As suggested by Professor Godoy, endowing snacks with their own movements once they’re released into the water could add an exciting dimension. Guest critics have also raised the idea of diverse interactions between Jellibops and snacks. I’m intrigued by the concept of mapping the Jellibop’s color with the snack’s color, making it a more immersive experience. Additionally, diversifying the functions of snacks, such as certain snacks causing a reduction in Jellibop size when consumed, offers exciting avenues for further exploration.