After going over the week’s tutorials, I felt confused. I understood the fundamentals but couldn’t think of a project to do. I re-watched the tutorials and searched the web for some inspiration but was blocked. Finally, I just started sketching in my notebook, reminding myself to think of a simple program that I could test things out. It’s not the most exciting script, but I came up with a thatch type grid with ever repeating colorful ellipses.
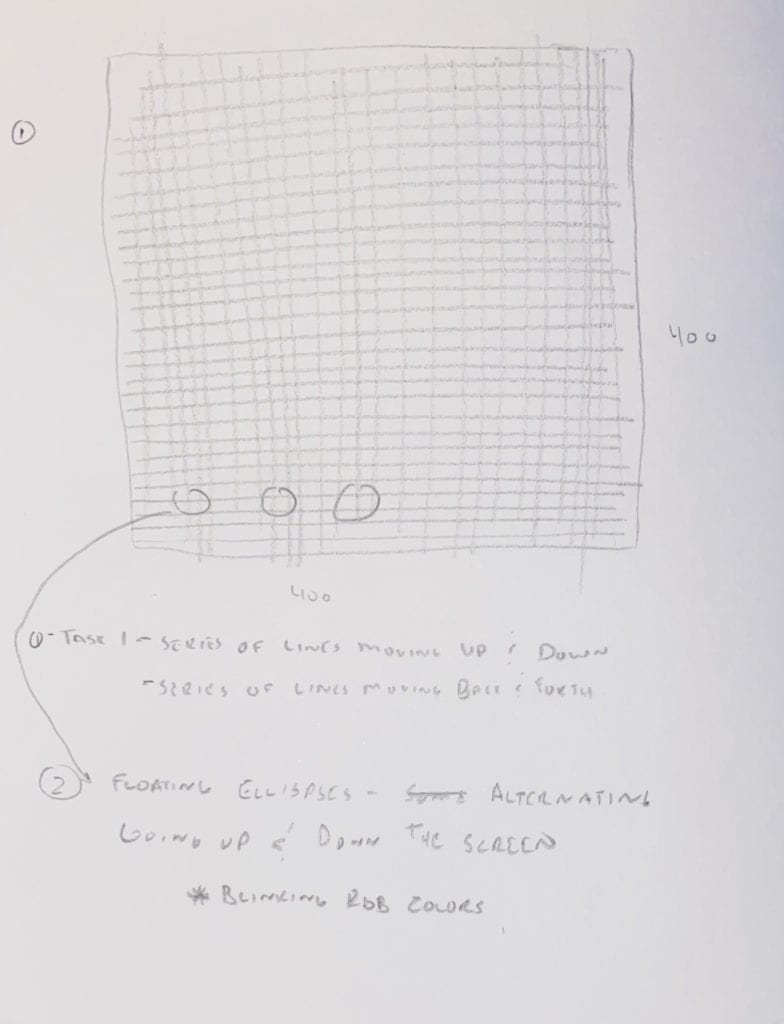
Here is my primary sketch.
After a great deal of trial and error, I was able to hobble my way to a completed sketch based on my drawing with a few modifications.
- I wanted half of the ellipses to go up and a half to go down.
- I wanted the lines to turn around once they’ve reached the opposite side.
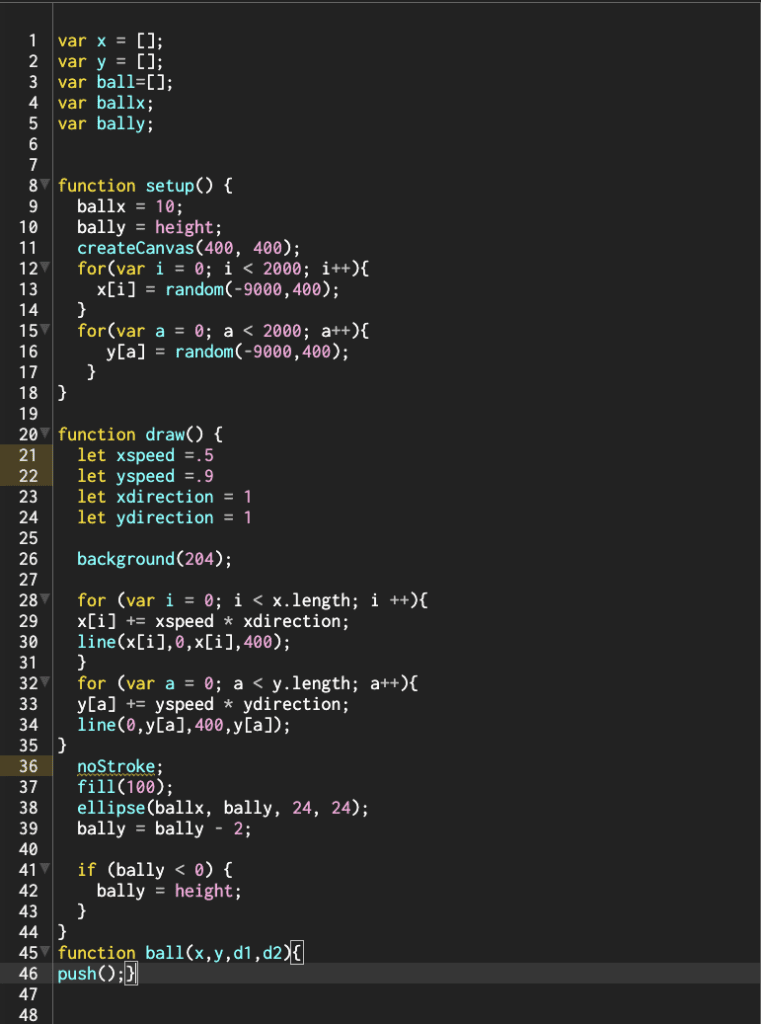
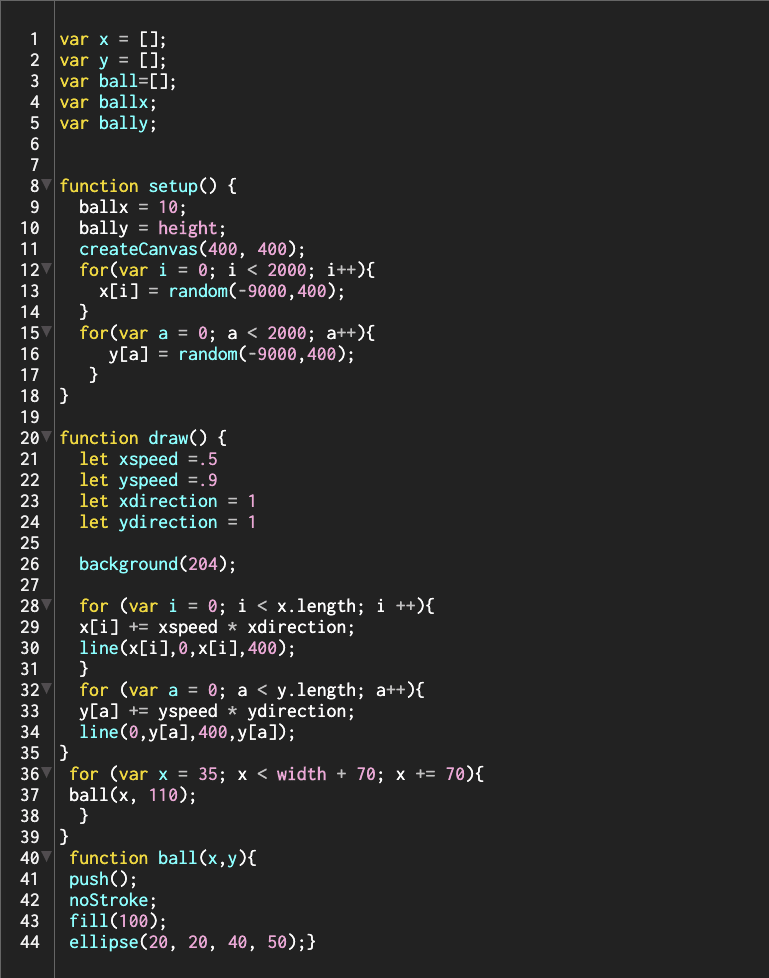
Because I tried so many different approaches and saved them separately, my final code became really confusing, with oddly named variables and useless code.
It was important for me to work on this alone to figure out what I really need to work on. This proved to a very frustrating challenge.
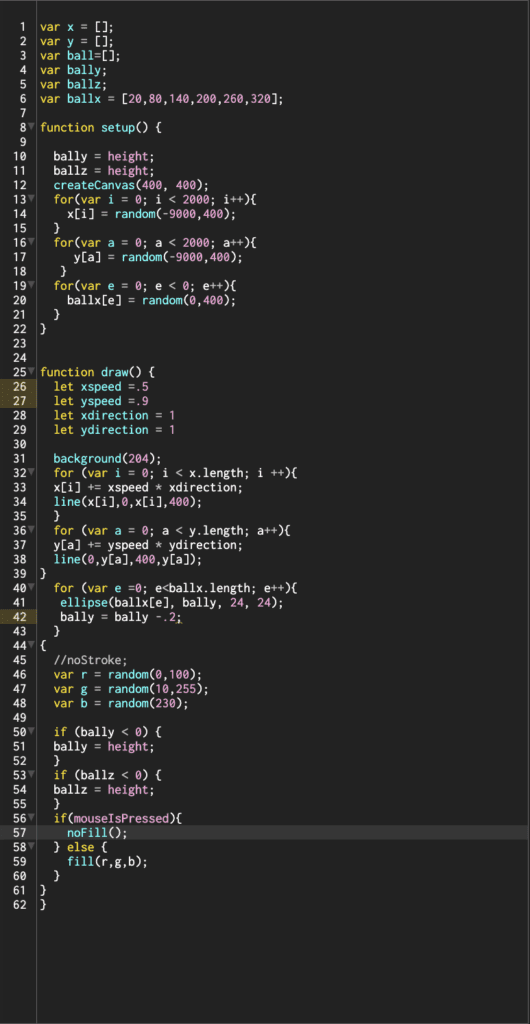
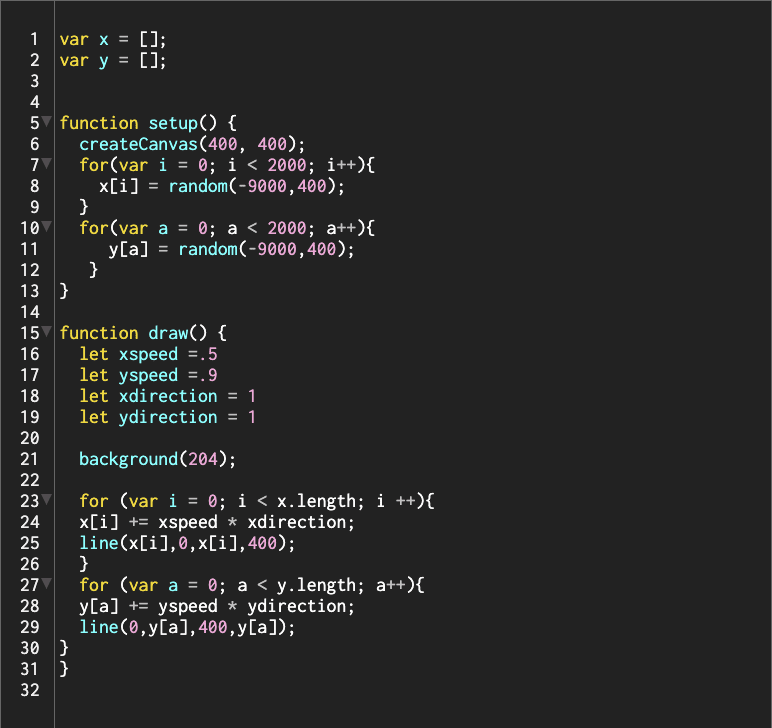
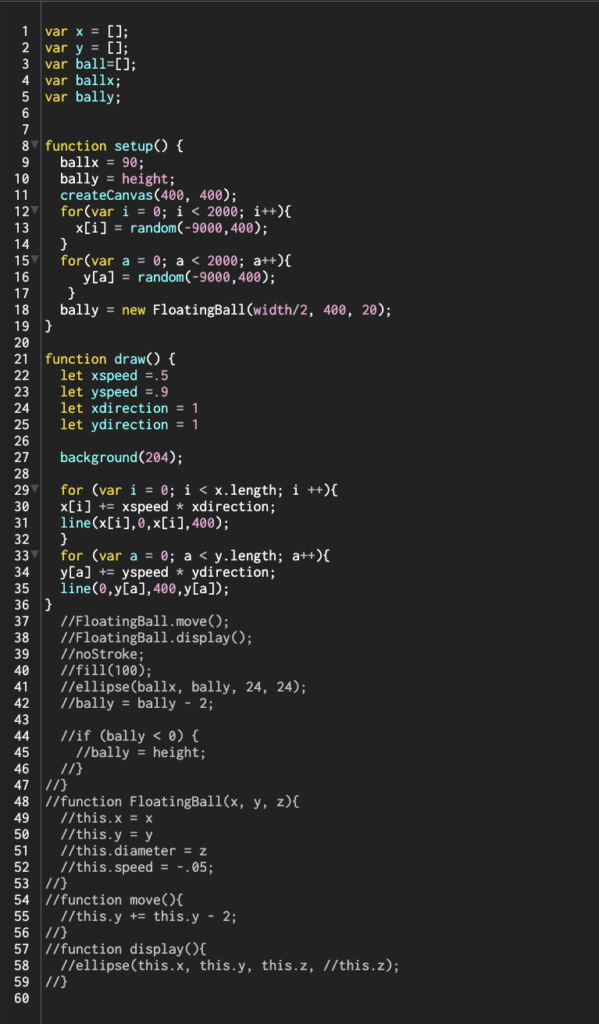
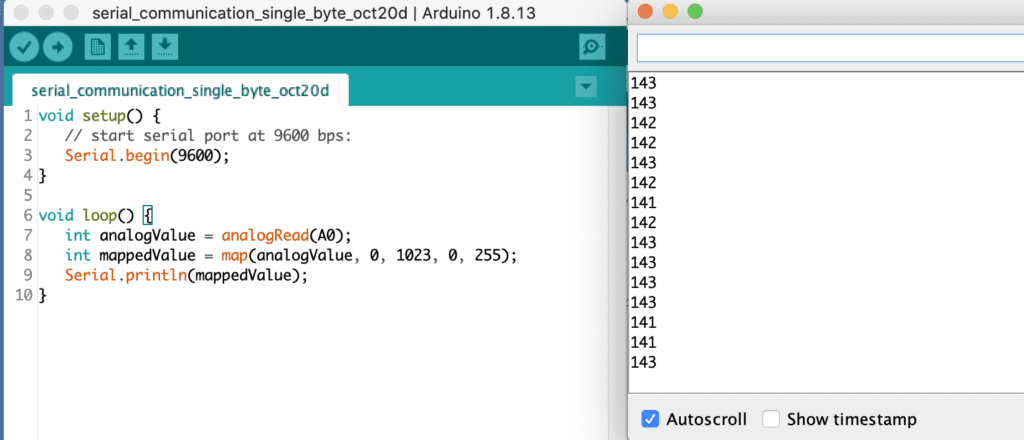
Below are the sketches I saved throughout this process.
Warning, they are full of errors.