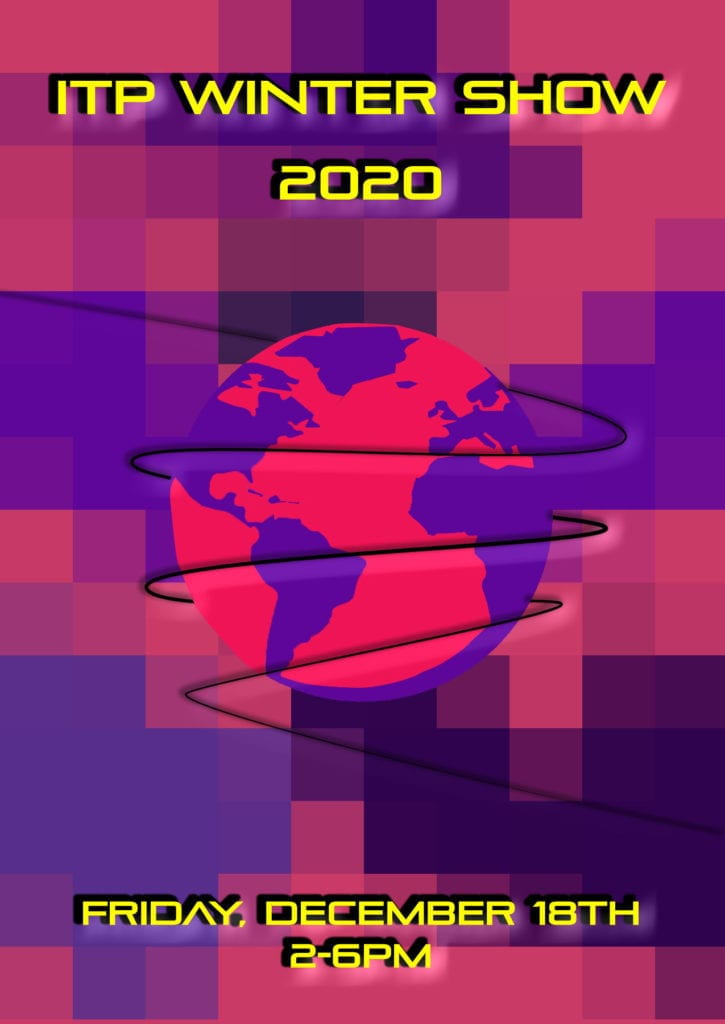
I had a great time designing this poster for the ITP Winter Show. My original sketches morphed significantly, but I embraced the shift and came up with something I’m really excited about. I also learned that taking a step back in the design process and relaxing can up you up for new ideas. I struggled with what to put in the center of the poster playing with images and shapes, but nothing worked for me. It wasn’t until I took a break to watch an episode of The Great British Bake Off that the globe and wire idea came to my mind. Without finishing the show, I headed to my computer to finish the design.
Design Breakdown:
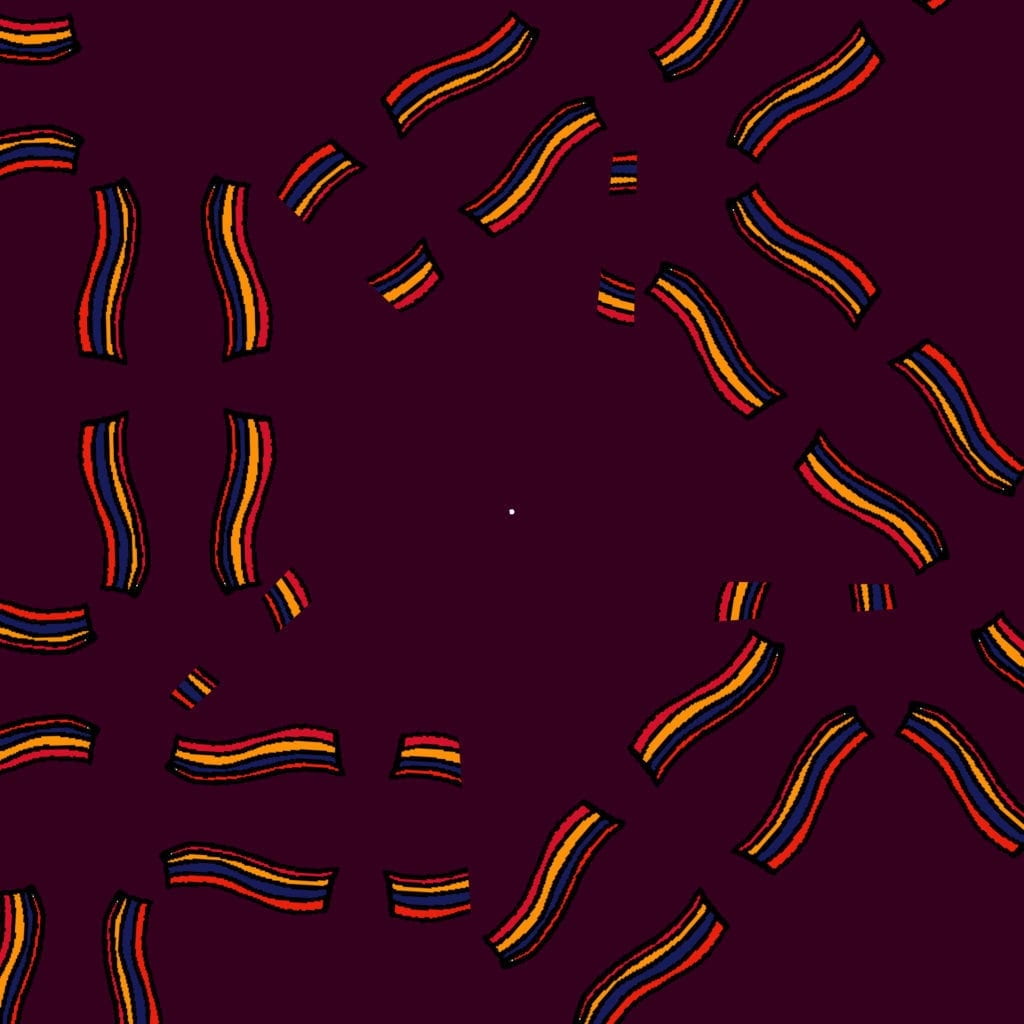
The background consists of random patterns that I drew and then pixelized. The primary purple color is the official NYU purple that I pulled from the school’s style guide. The other purples are variants on the NYU hue.
The globe in the center is wrapped in a thin wire. I was thinking about our program’s diversity and how we all can’t be together to share our work. The work is literally coming from all corners of the world. Technology (represented by wire) is bringing and holding us together.
I searched the Adobe font site for a futuristic style font that I think worked really well with the background pixelation.