Project 2:
I have been interested in both environmental issues and the destruction of my own art for a long time. Over the years, I have found that by combining the two, I can explore visually presenting scientific data on the climate crisis. This exact project has been rolling around in my head for years and I’m really excited to start working on it.
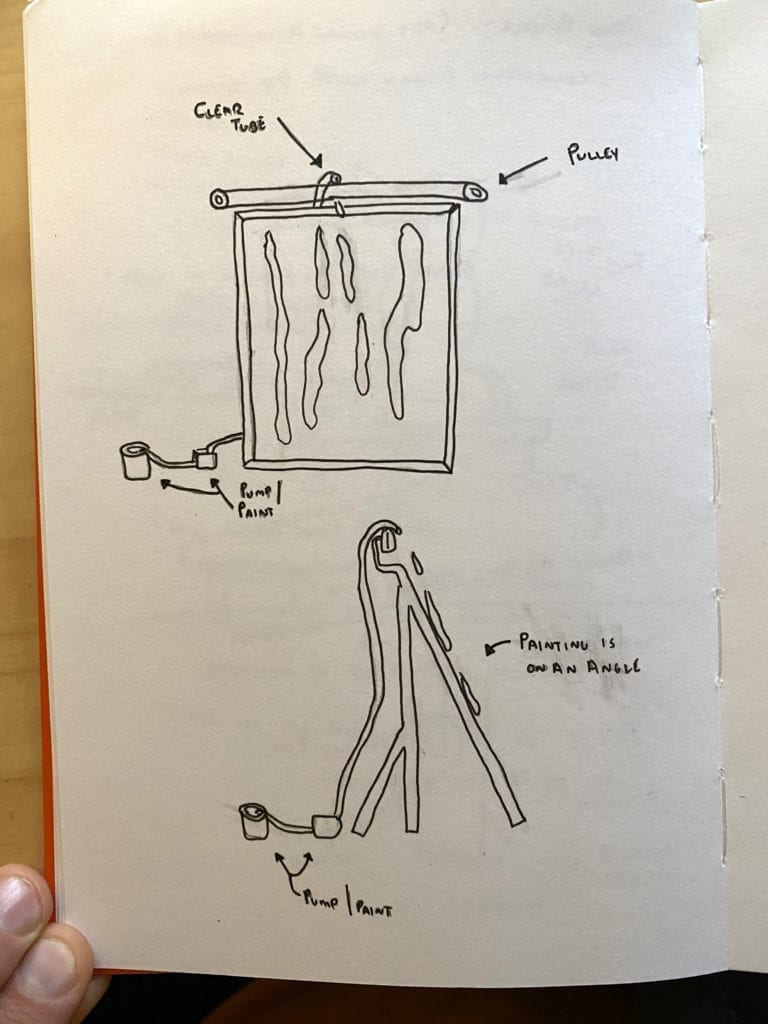
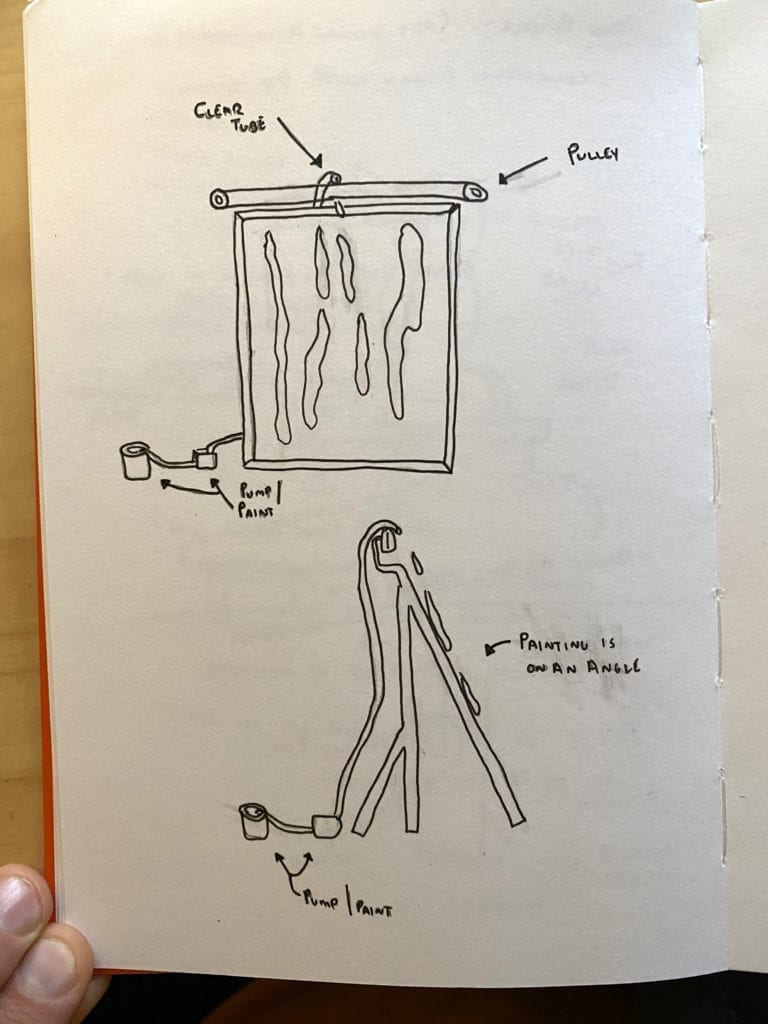
For this project, I plan on producing a painting or drawing of a threatened/endangered environment. The completed piece will be placed on an easel. Above the easel will be a pulley system with a hose attached in the middle. The hose will run down the back of the painting to a pump, where the second intake line will be in a container of black paint.
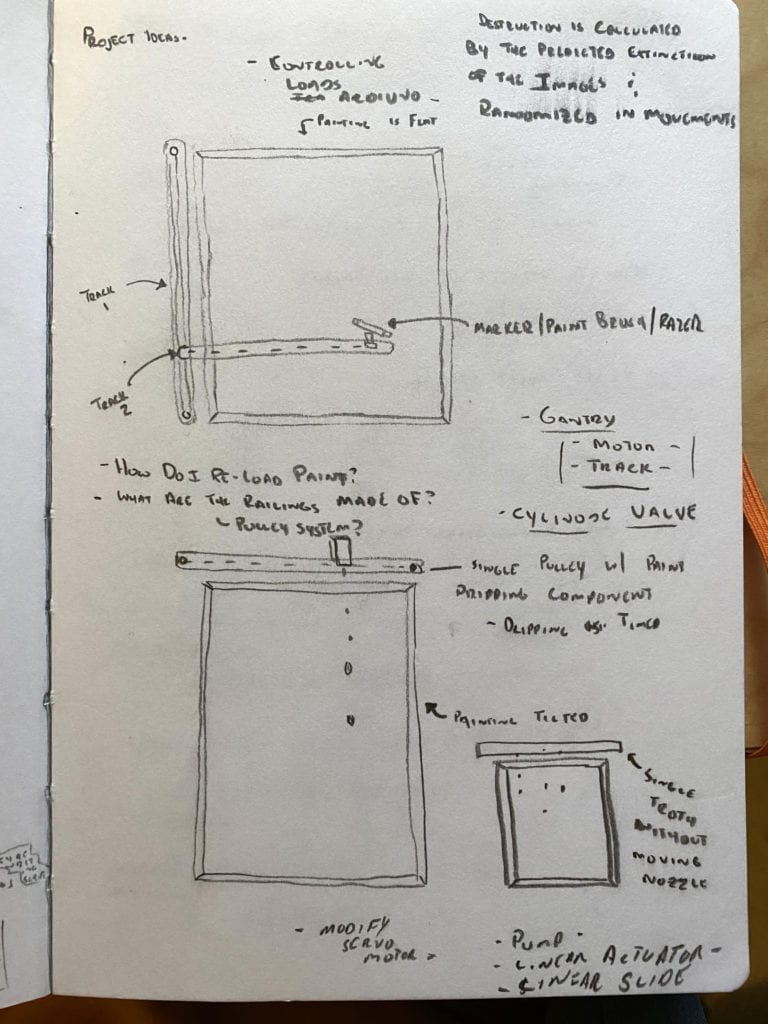
The pump and pulley system will be run off an Arduino Nano 33 IoT. Over the course of the performance, the pump will turn on and dispense paint randomly over the painting, destroying it. To calculate the destruction I will be basing the operation on the predicted extinction of the painted environment.

A completed rough sketch of the layout.

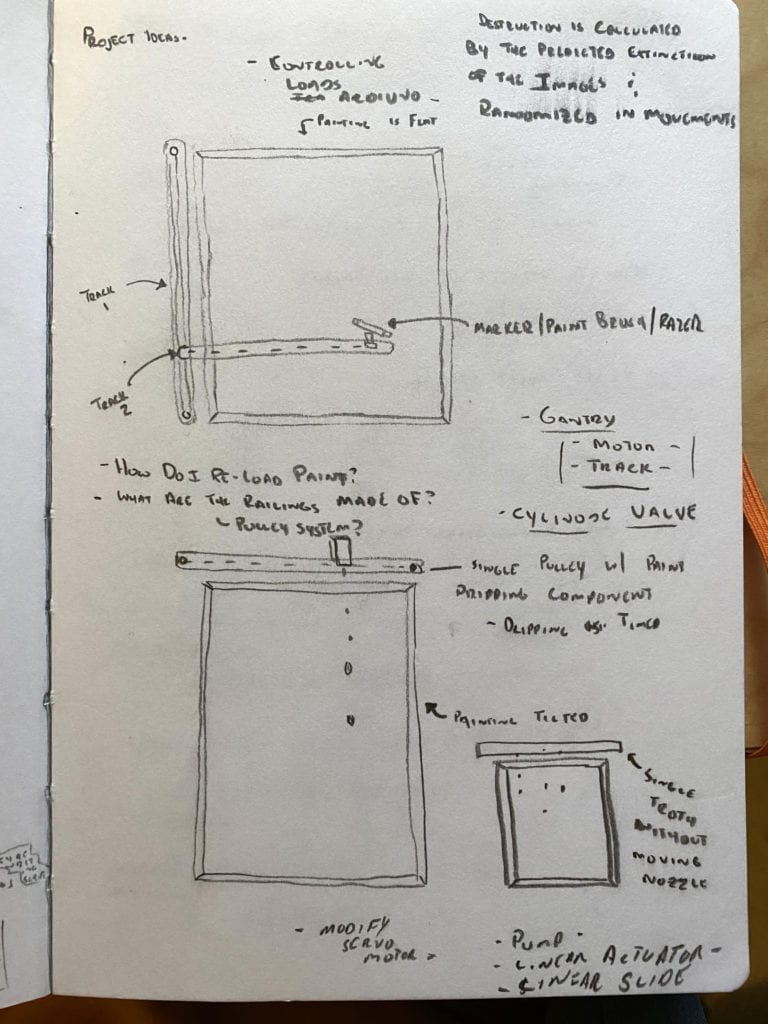
Early prototype drawings: To expand this project I might add a vertical arm that can control other tools, including a marker, paintbrush, or razor.
Being new to this whole process I’ve ordered parts that I think will get the job done but will still take a fair amount of experimentation. The parts come this week, so I can get started!
Peristaltic liquid pump with silicone tubing will draw the paint from the container to the top of the painting.

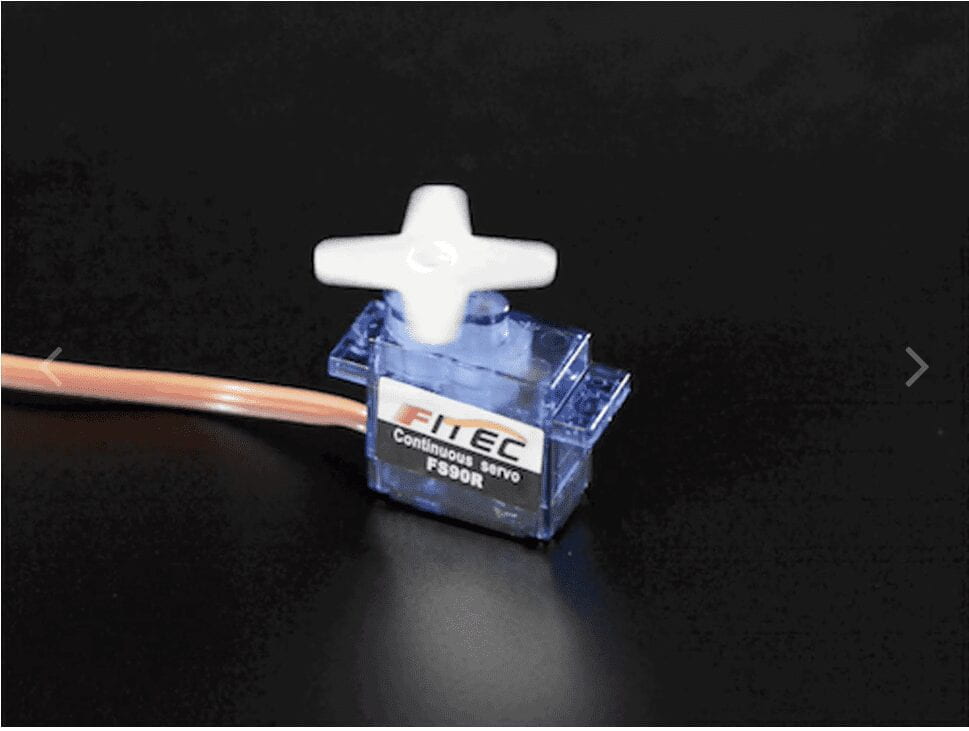
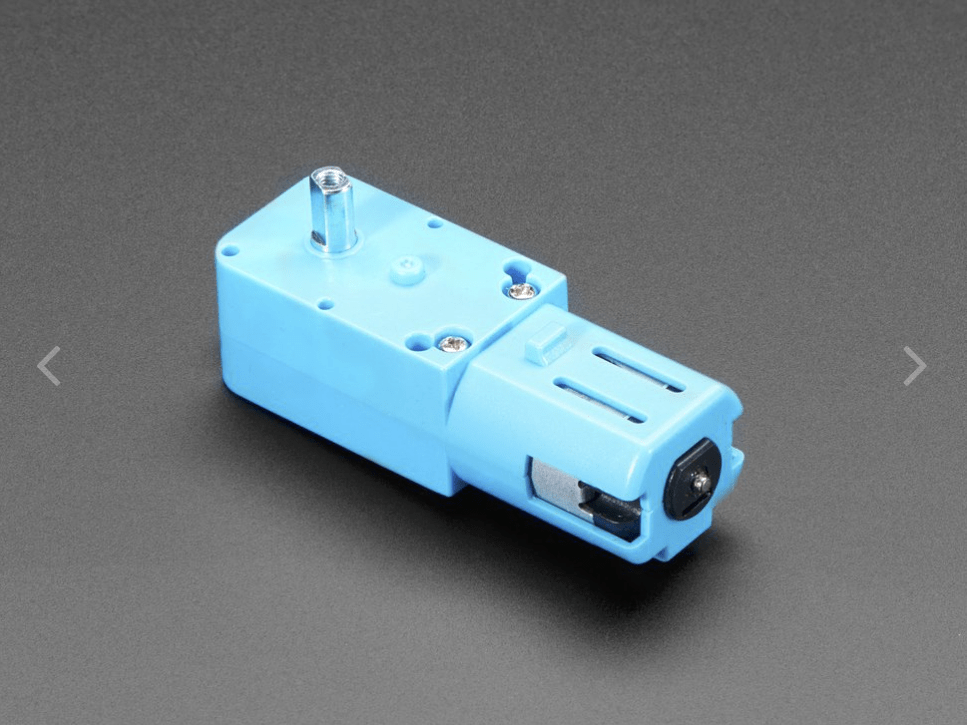
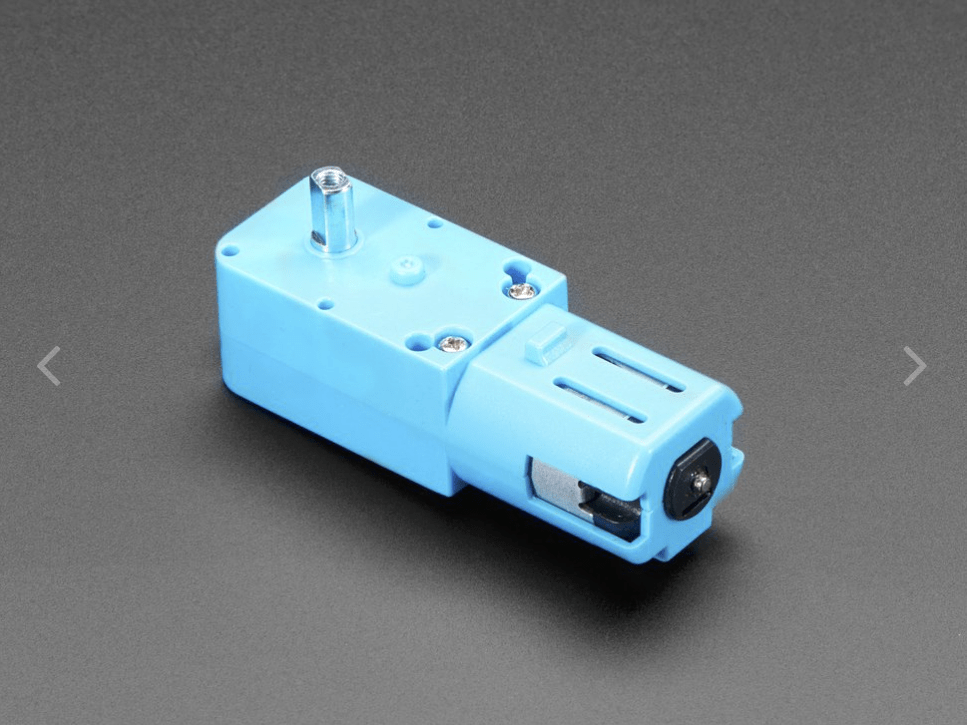
DC Gearbox Motor -TT Motor with a TT Motor Pulley or Continuous Rotation Micro Servo or TT Moto All-Metal Gearbox and a Moto Drive Breakout Board will run the pulley system.




Questions:
Does the overall concept make sense immediately?
How does the destruction of a painting/drawing make you feel? How does it make you feel in context to habitat destruction?
Should the mechanical components be hidden behind a frame of some sort or be exposed?
Would a fast or slow performance be more impactful?
Would another destruction method be more impactful? Example: A razor.
____________________________________________
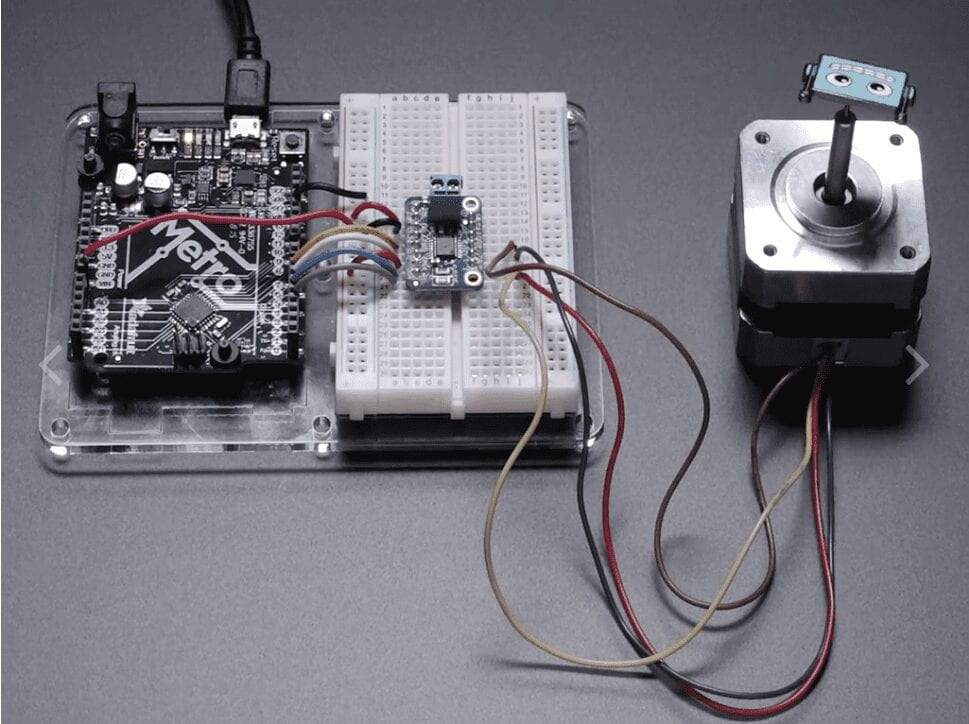
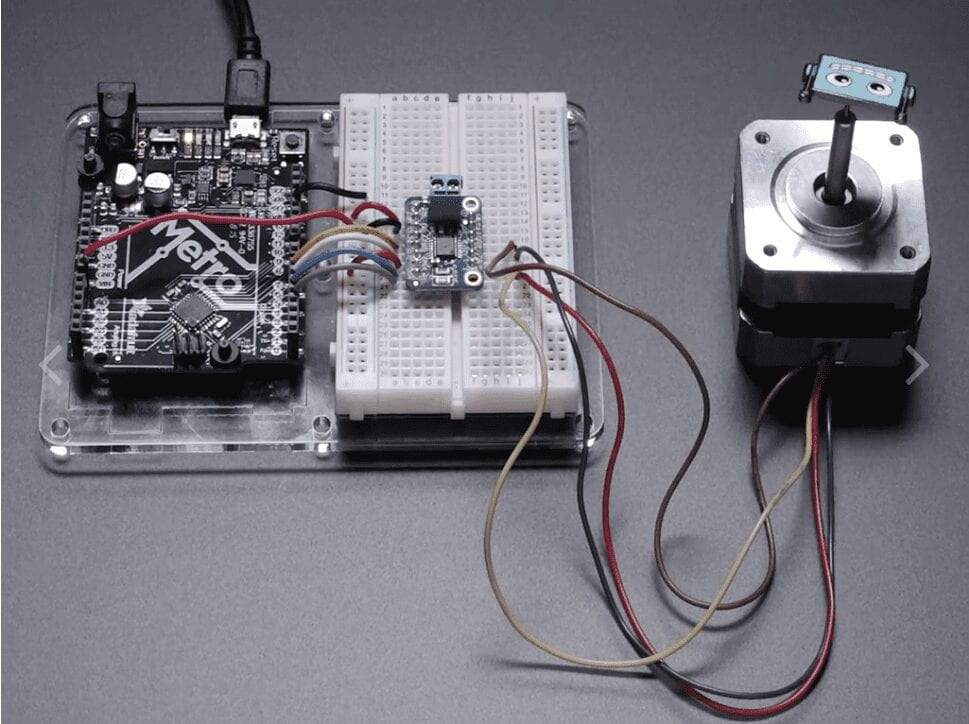
Two – Way Duplex Lab:
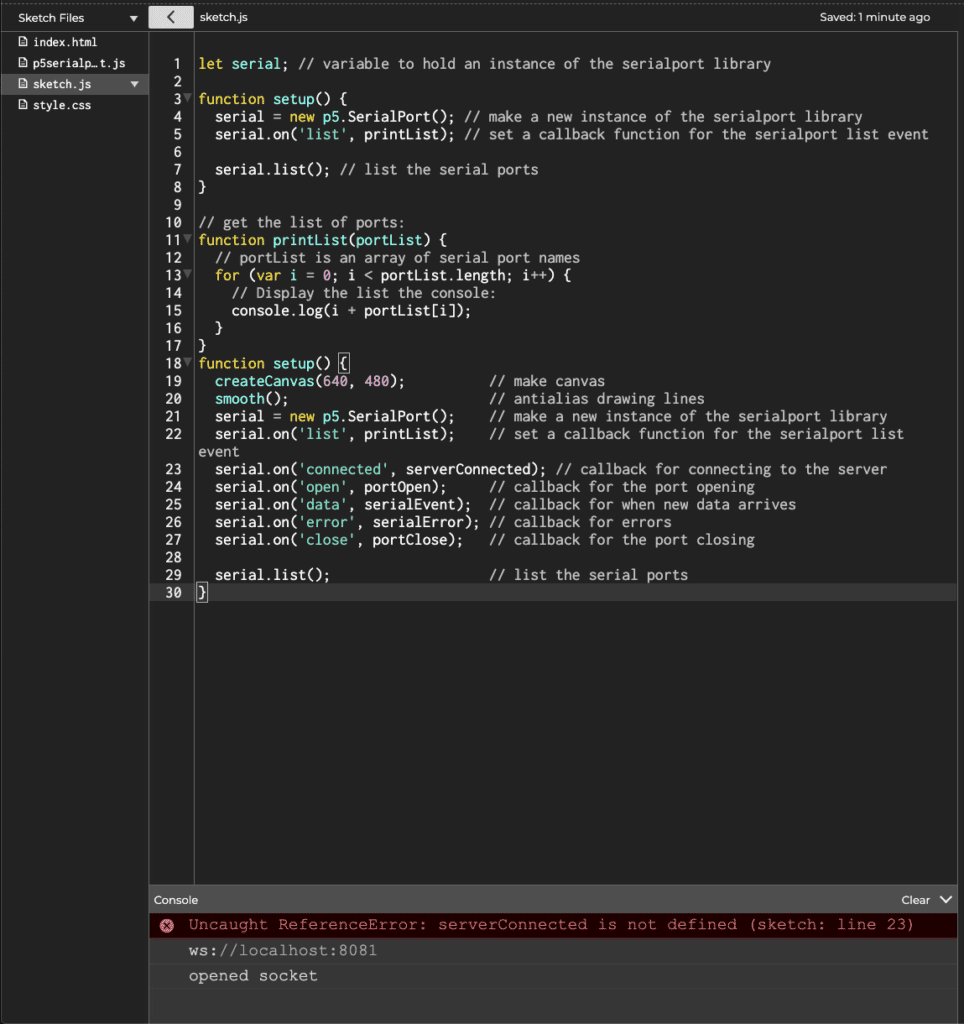
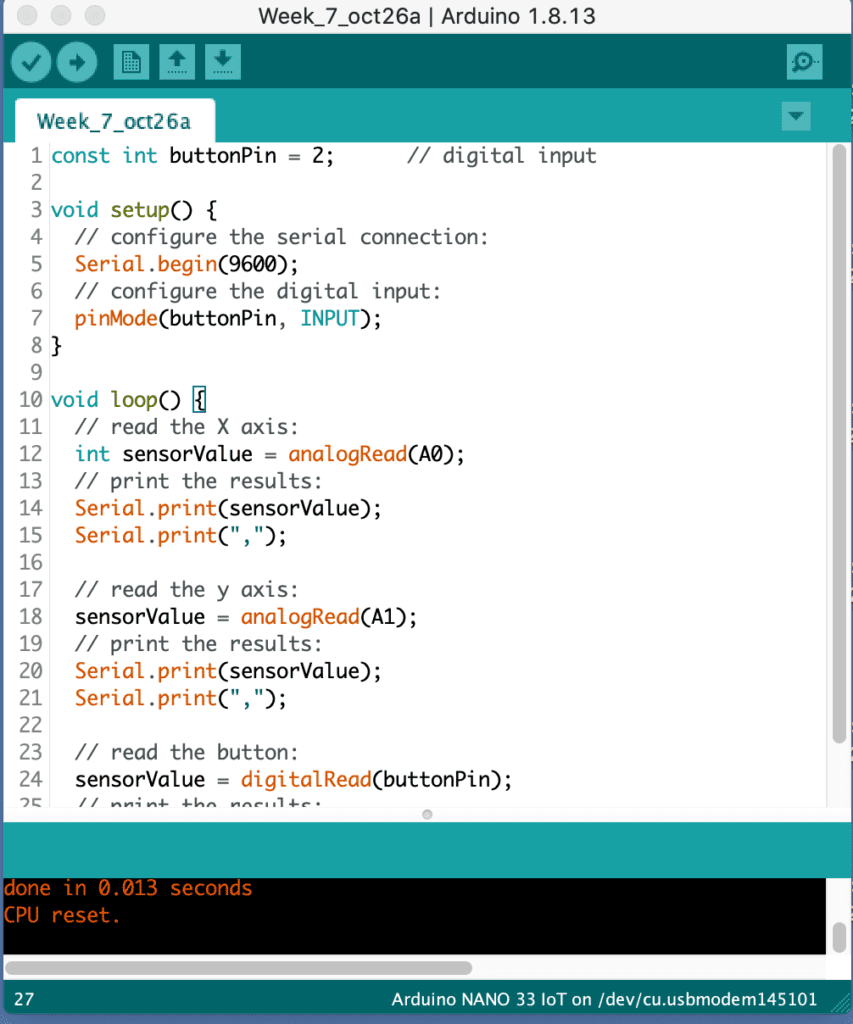
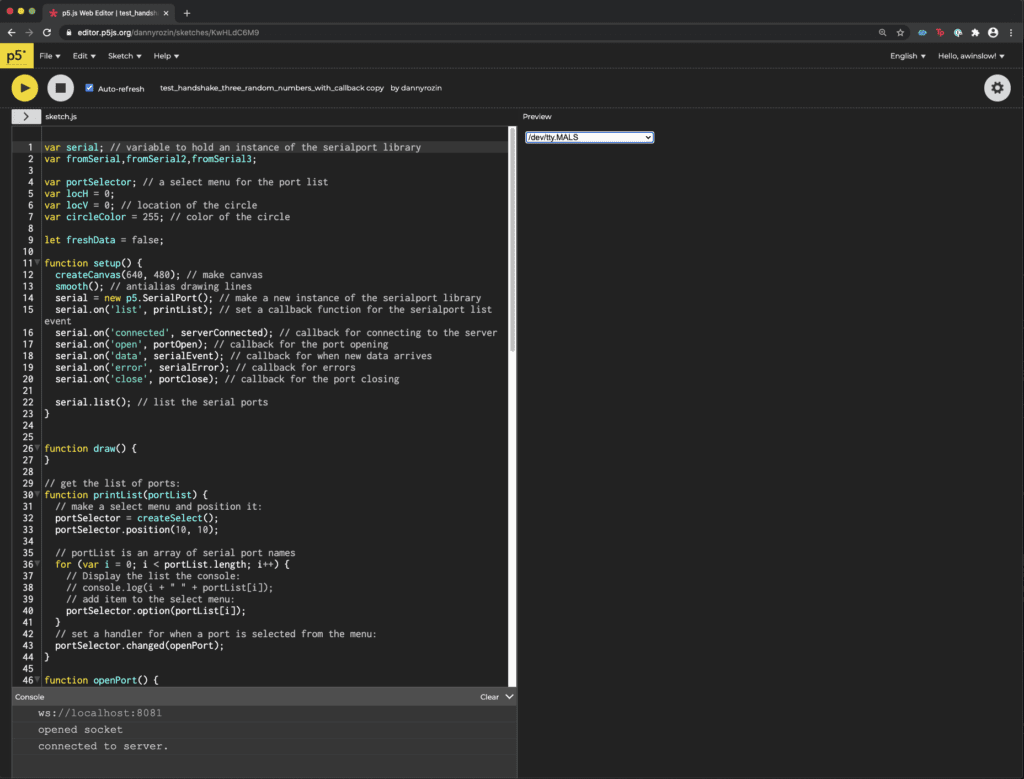
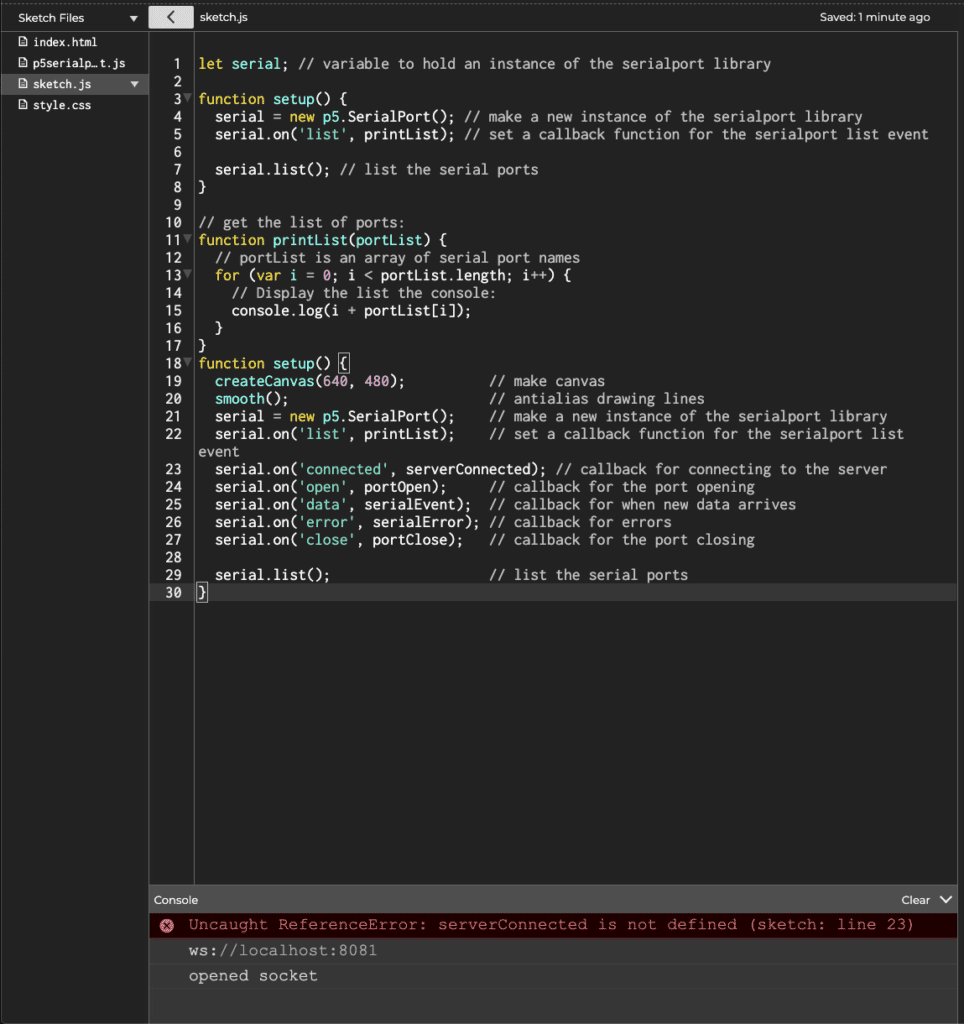
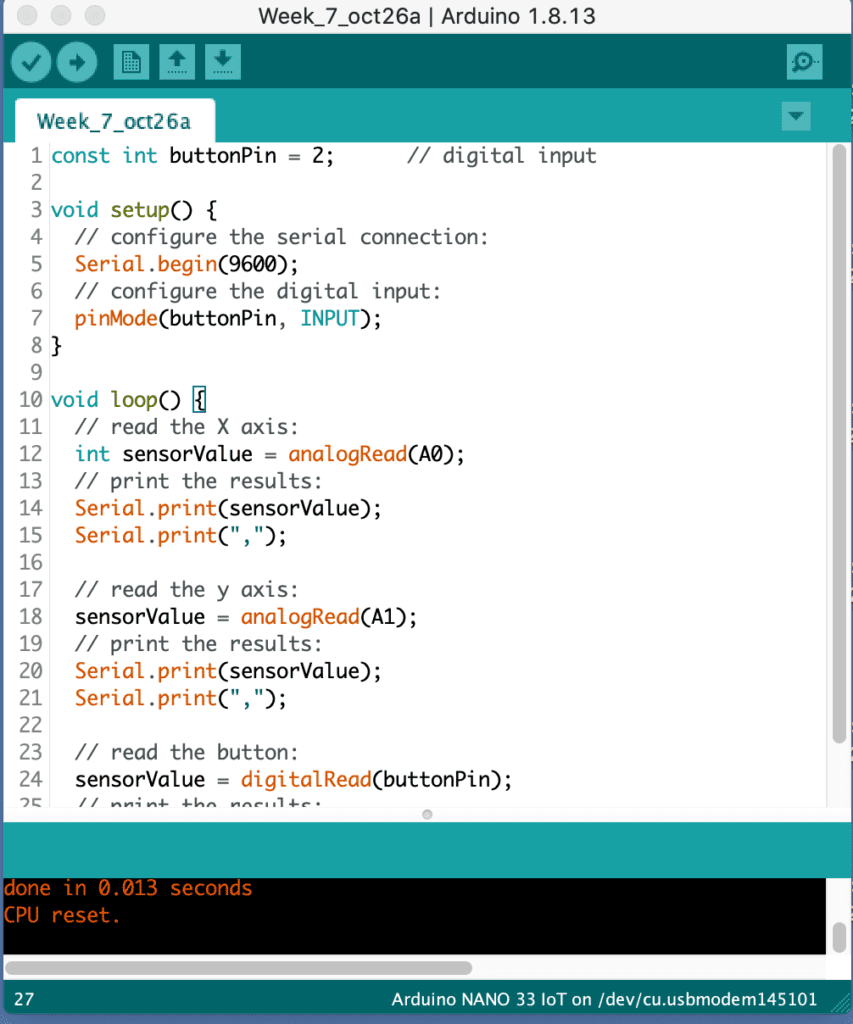
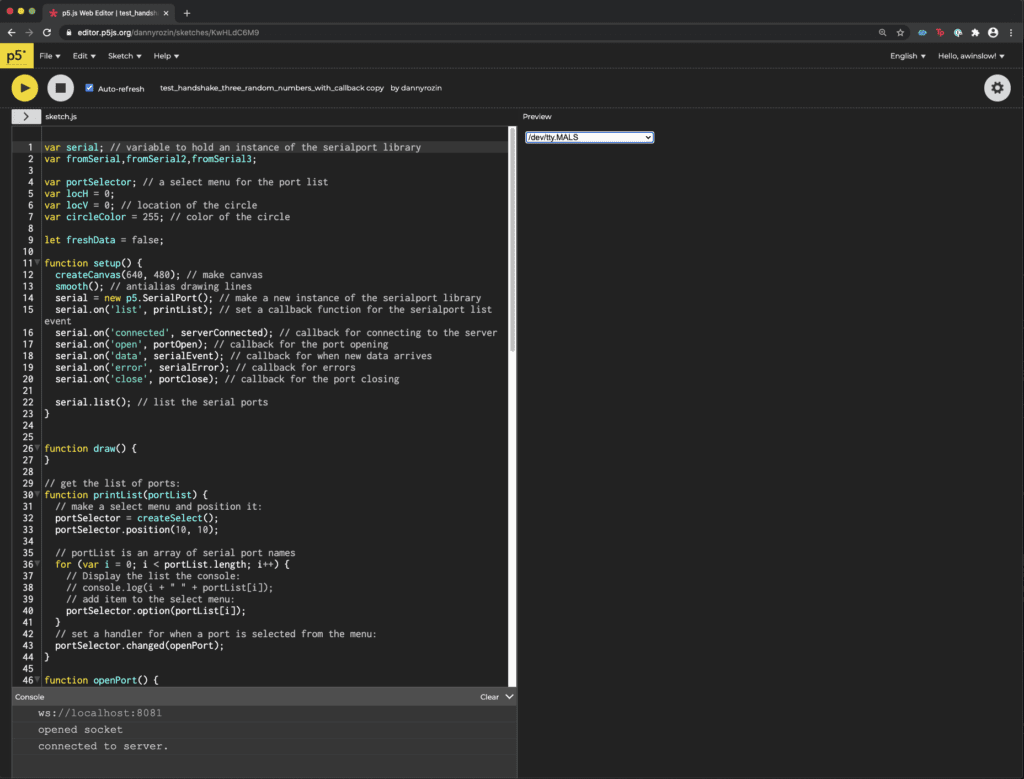
I had a hard time getting this lab up and running. I kept getting errors that I couldn’t troubleshoot. See below:

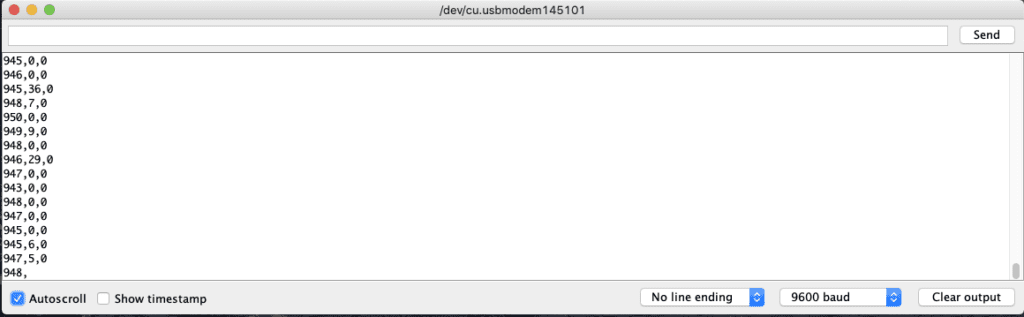
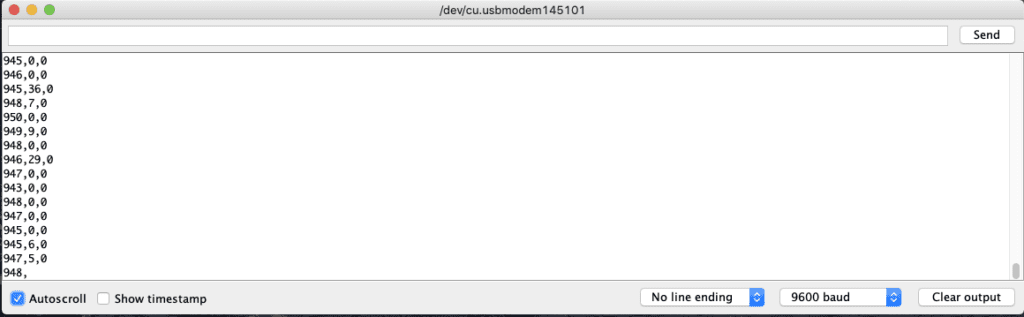
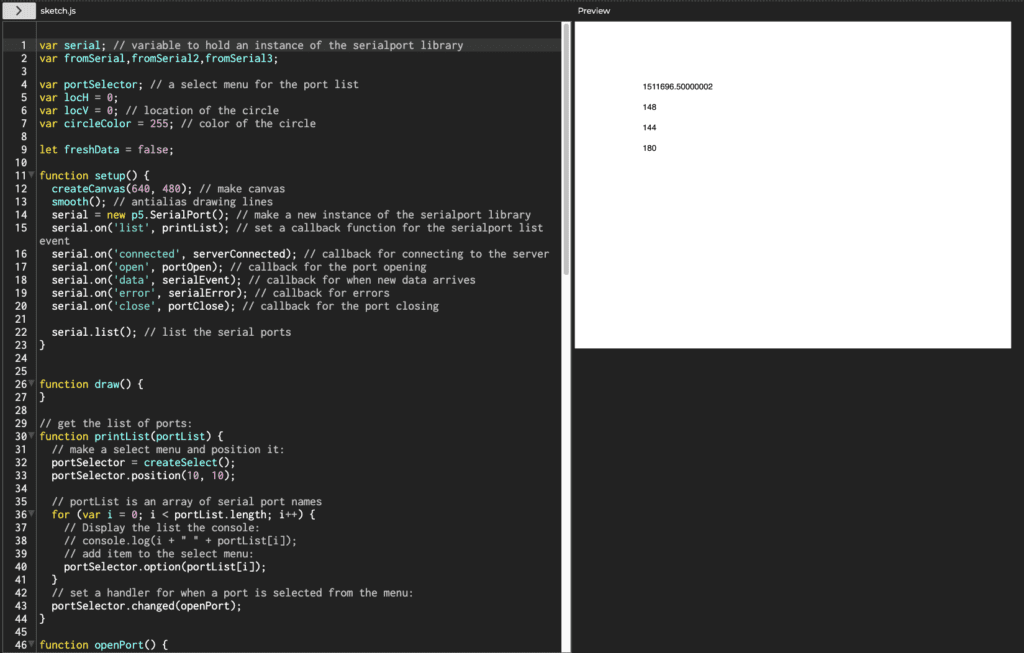
I did however get the Sending Multiple Serial Data using Punctuation section working. I can see how using punctuation to break up the values can be really helpful for viewing.


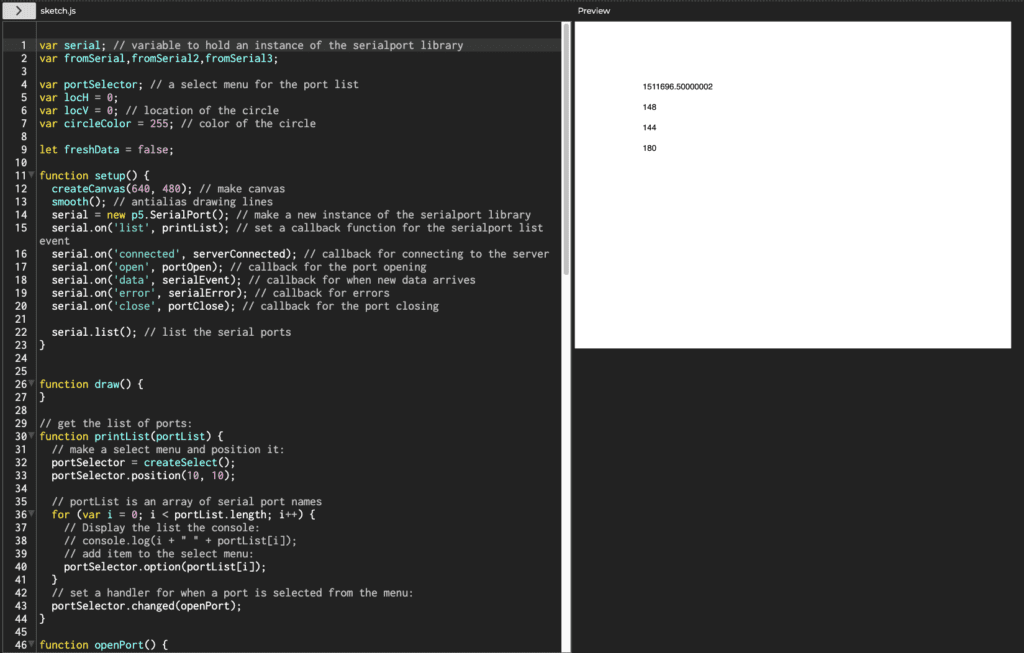
After an office hour session, Danny sent me over a new sketch to try and get this up and running. The code worked perfectly. This is a good thing because now I know that there is something wrong with my code not with my SerialControl or hardware. My next step is to go over this code again looking for my error.


Getting Creative:
Two projects that I thought could use analog sensors that affect X and Y are:
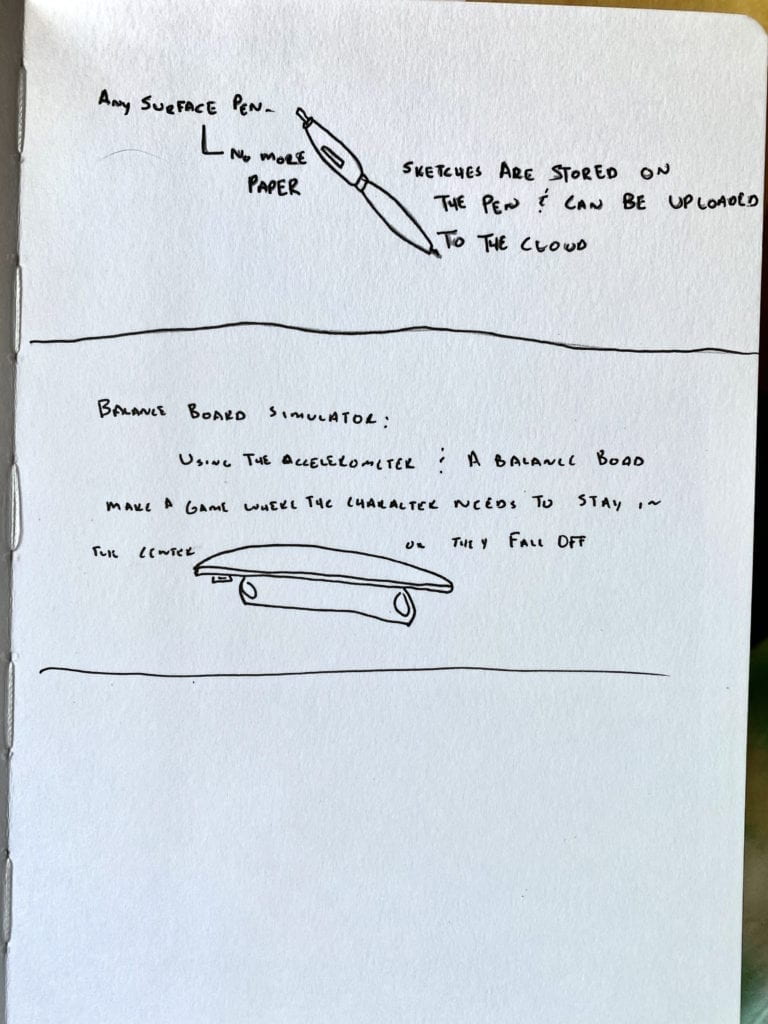
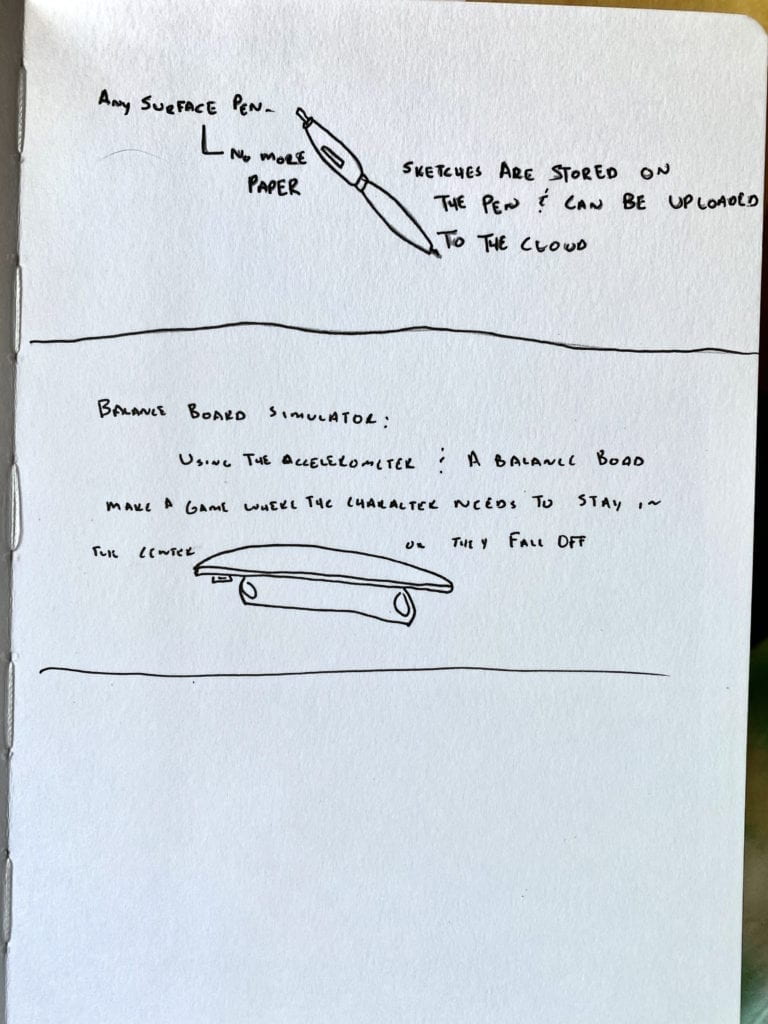
Any Surface Pen: A pen that will store a drawing that can later be uploaded to the cloud or your device. No need for paper to jot down notes or remember your brilliant ideas.
Balance Board Simulator: Using the IoT accelerameter on a balance board as a game controller. The player needs to stay in the center or they’ll crash in the game. This project ssems like it could be paired well with a Unity game.

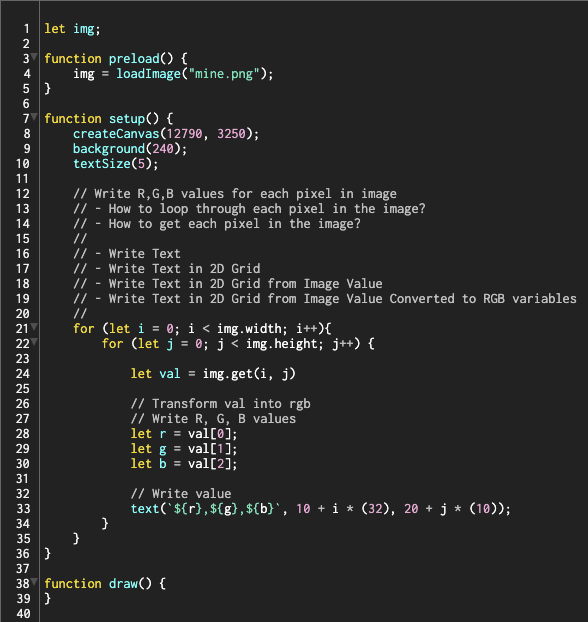
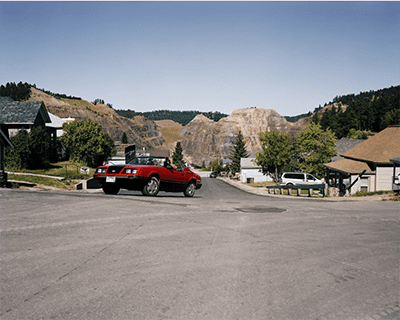
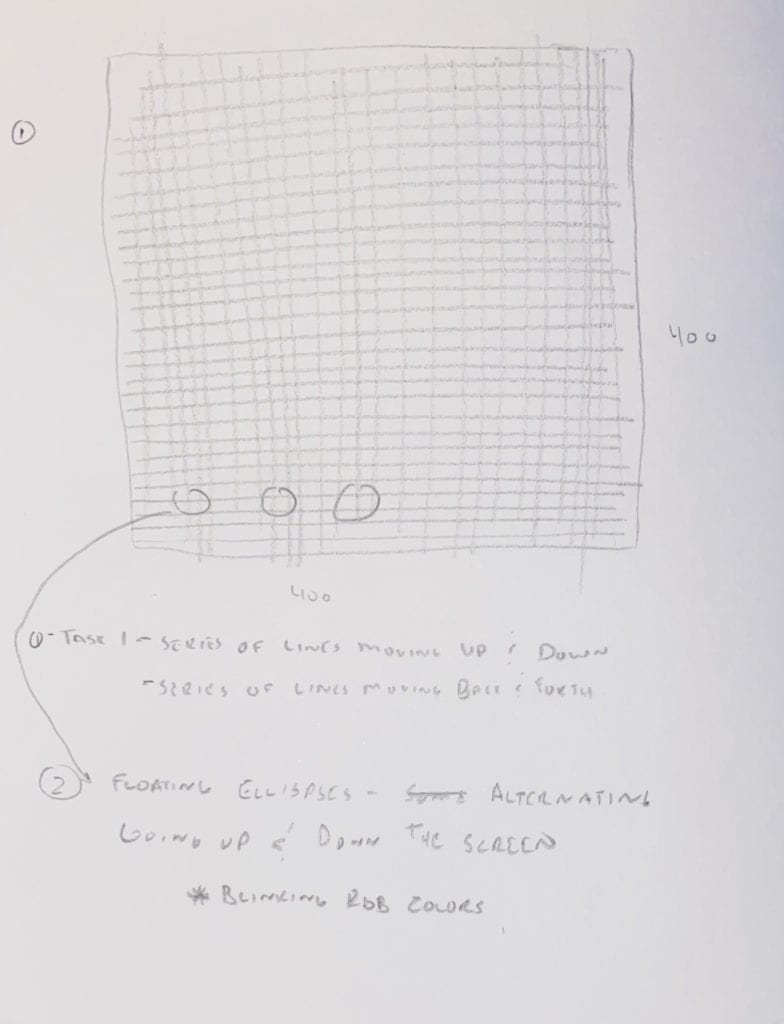
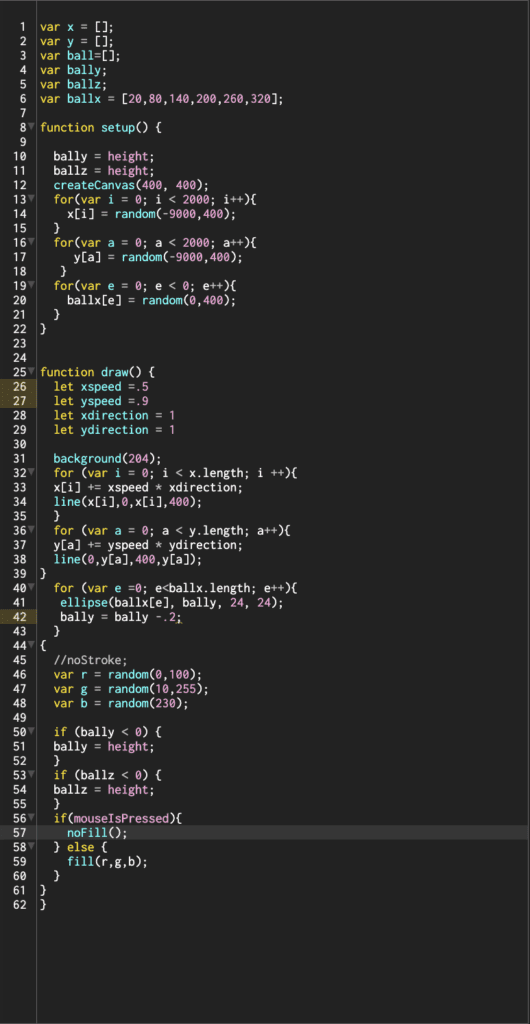
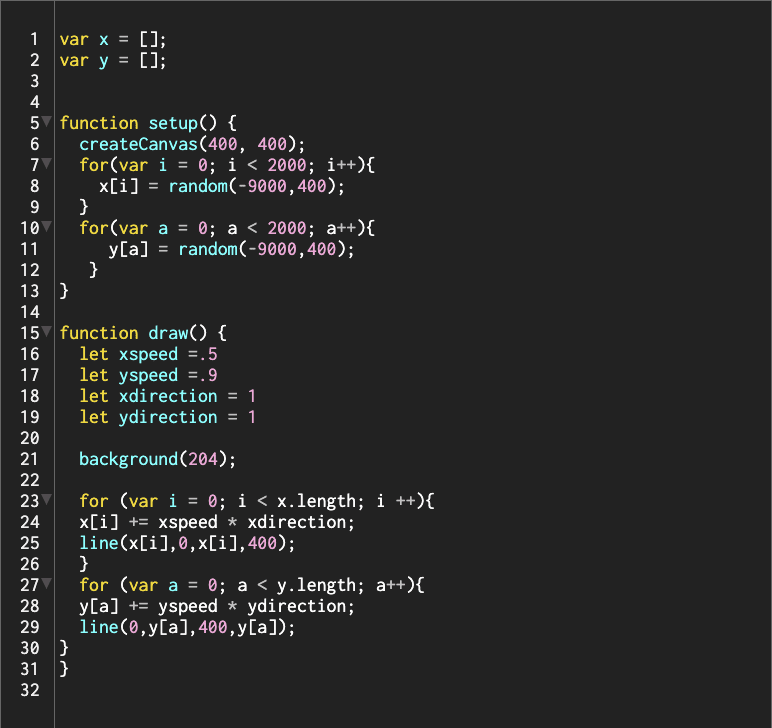
 Introducing color into the print.
Introducing color into the print.