This week the assignment was to “create an interactive artwork that implements the concept of repetition with variation.” Understanding loops and their functionality has been a challenge for me, but this week it finally clicked. Is crying from joy and relief a normal response to learning how to code?
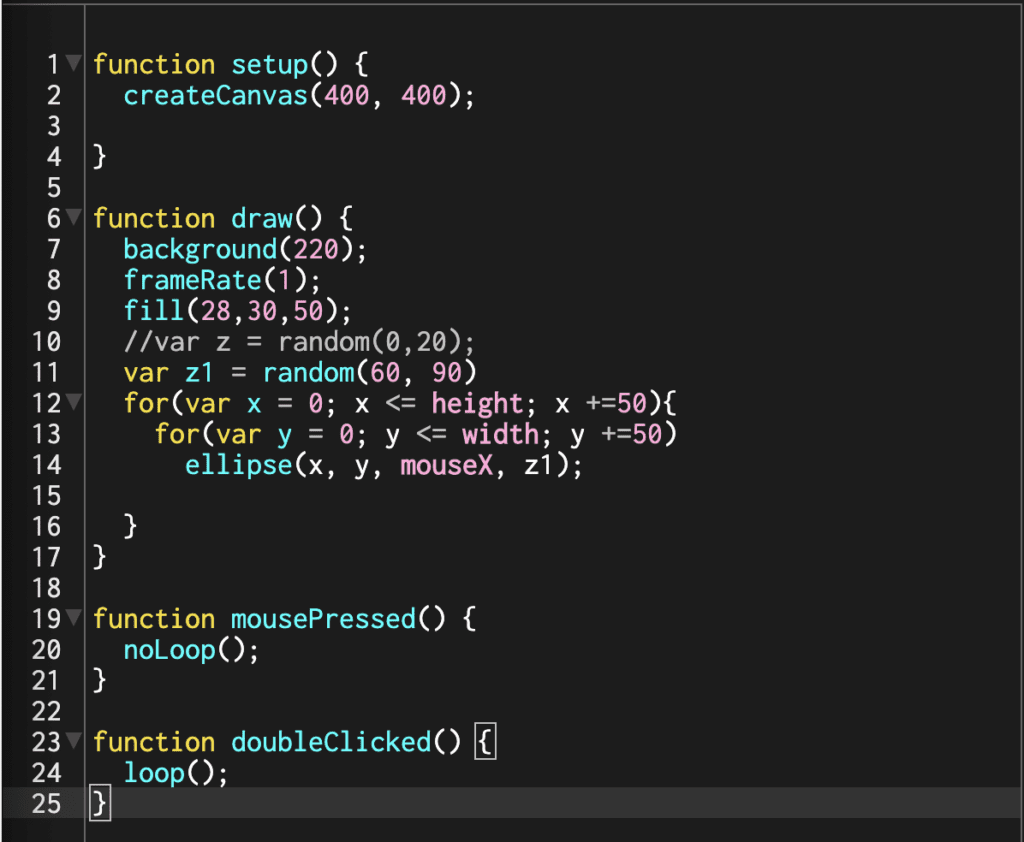
For my assignment, I wanted to make a series of ellipses that the user could modify, but that also changed independently. To achieve this, I used mouseX to adjust the circles’ width and called a random function to control the height. The ellipse is within a nested loop.
To add a little more complexity and test out some new functions, I added mousePressed to stop the loop and doubleClicked to restart it.
Give it a try here: