For our How to Count Birds final, Todd Whitney and I teamed up on a piece about vagrant birds and audio capture.
First, what is vagrancy:
- Vagrancy is a phenomenon in biology whereby individual animals appear well outside their normal range;[1] individual animals which exhibit vagrancy are known as vagrants. The term accidental is sometimes also used. Several factors might cause an individual to become a vagrant—genetic factors and weather conditions are two—but the causes are poorly understood.[2] Vagrancy can be a precursor to colonization if individuals survive. – Wikipedia
Basically, it’s when a species is not within its normal range. Years ago, I experienced this when a Painted Bunting was discovered in Prospect Park. This wasn’t the first time it happened, but there is a great deal of excitement when it does. That excitement stuck with me, so I wanted to investigate how often this happens.
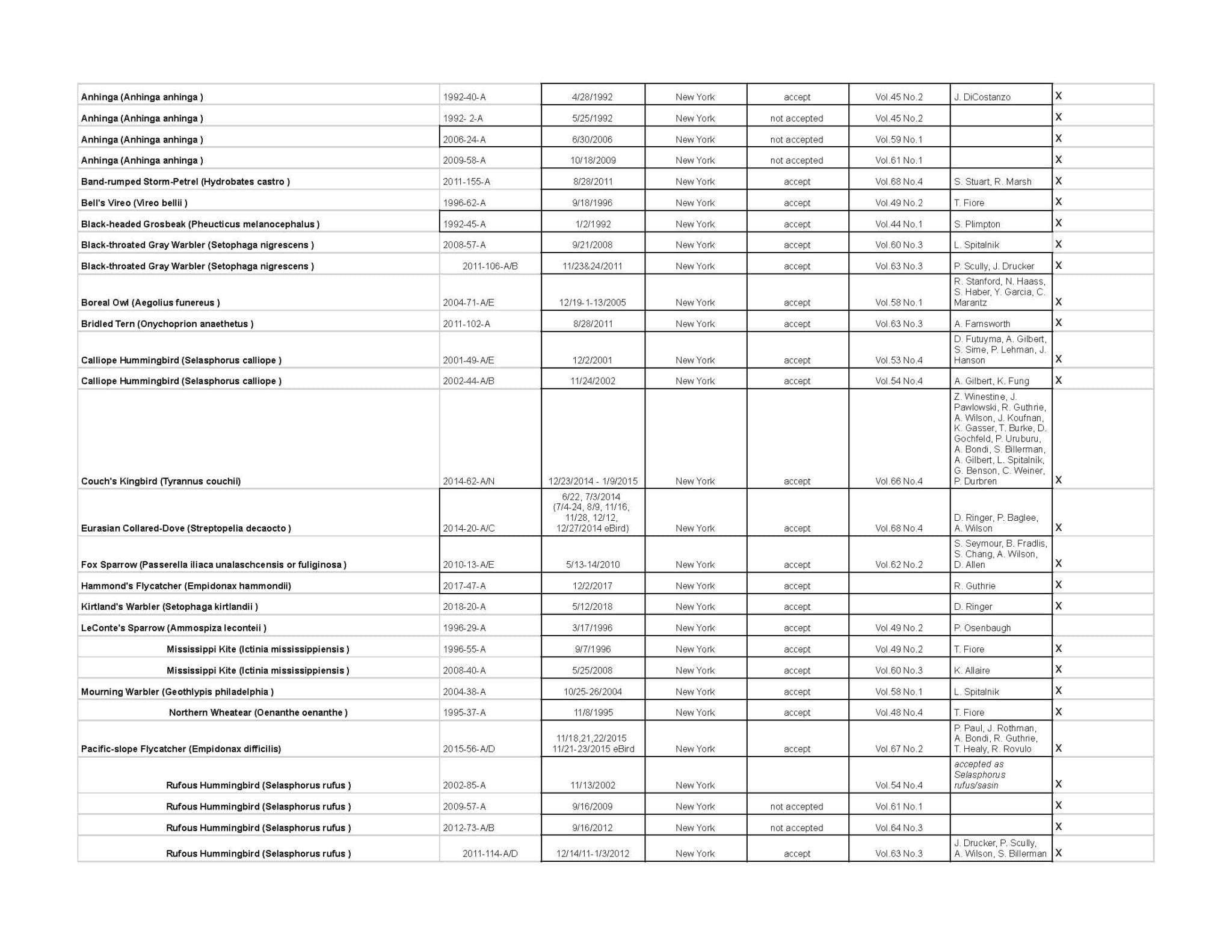
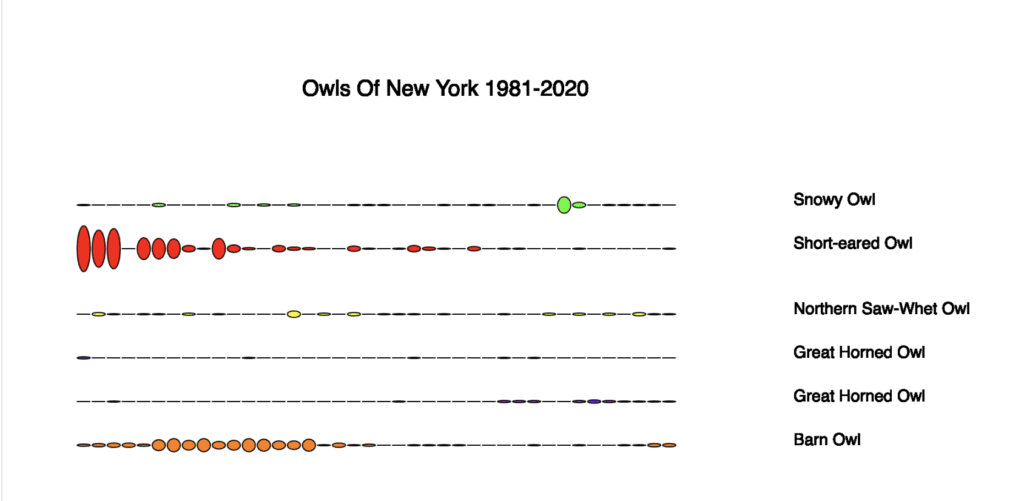
We sourced our data from the NYSARC – New York State Avian Records Committee. The committee has the list of vagrant species in New York dating from 1977 – 2018. We pulled the data set and filtered it to show only sightings in Manhattan.
Next, we took audio recordings of each species and complied a cacophony of calls per year. Each year’s soundtrack is only made up of the species that were sighted that given year. We imported the audio clips into the Raven Lite software to extract the waveforms to have a visual component.
We hope you enjoy it!
1992:
1995:
1996:
2000:
2001:
2002:
2004:
2005:
2006:
2008:
2009:
For years 2010-2018 please see part 2!