For my final, I wanted to experiment with Perlin Noise in a live video feed.
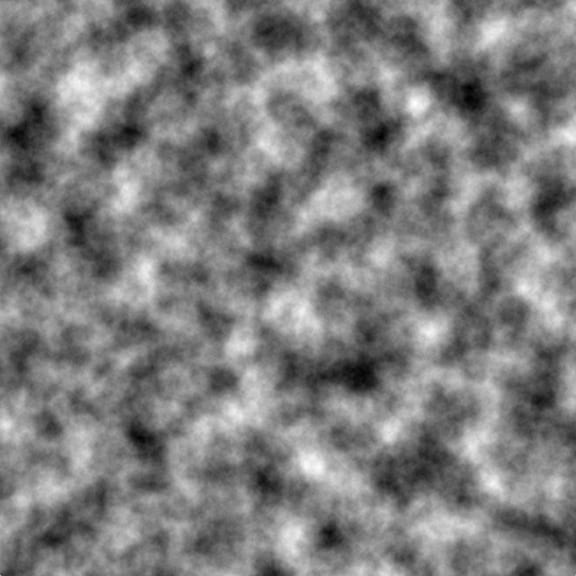
First, a little on Perlin Noise and why it’s so beautiful. From Wikipedia – Perlin noise is a procedural texture primitive, a type of gradient noise used by visual effects artists to increase the appearance of realism in computer graphics. The function has a pseudo-random appearance, yet all of its visual details are the same size.
Examples: I’m drawn to the smooth-flowing randomization of the texture.
For my piece, I wanted to work with the motion of Perlin Noise but isolate it to a single point that distorts and eventually destroys the original video feed. I didn’t realize it until I built it, but it appears to be a virus methodically taking over the screen.
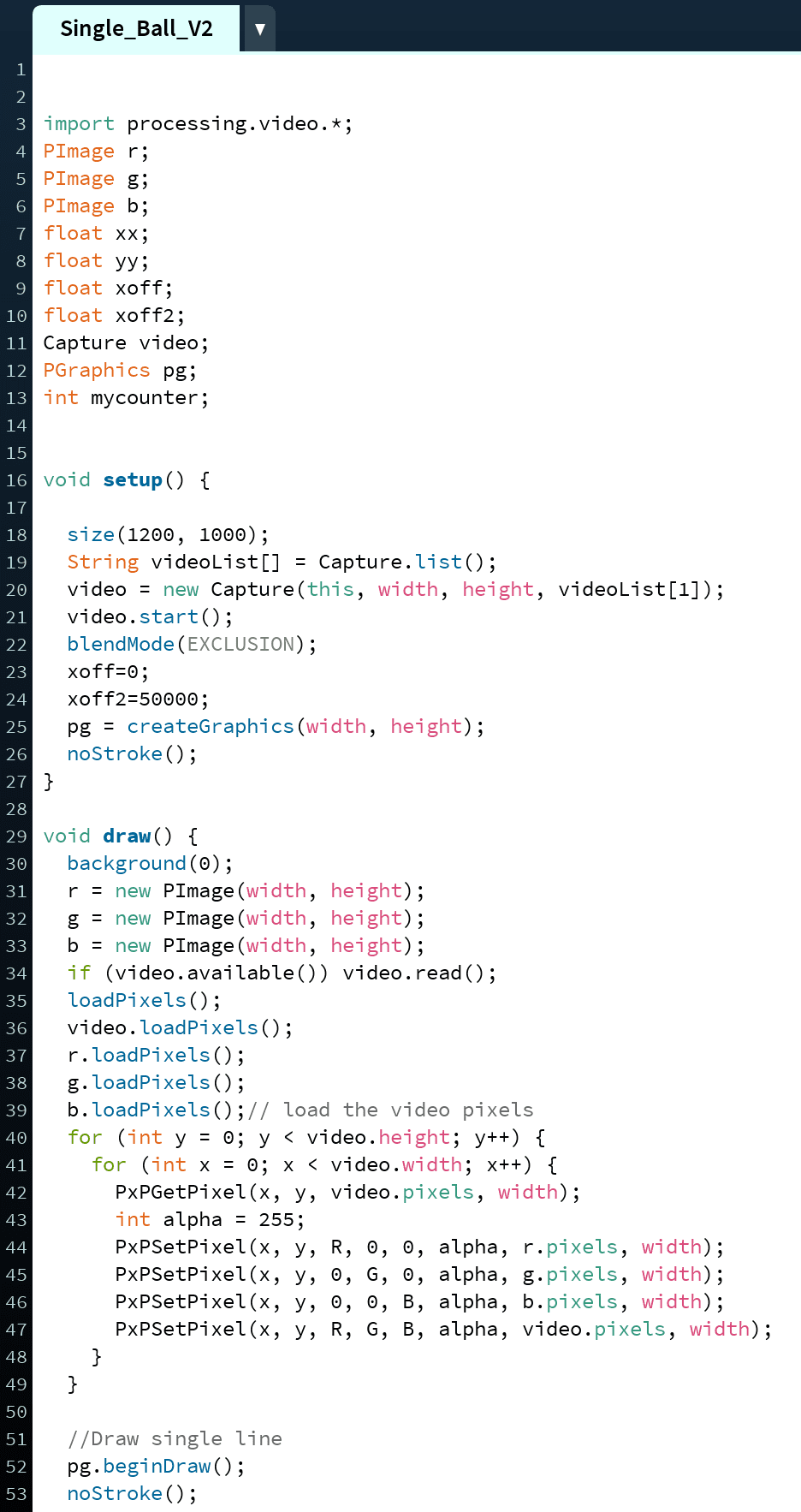
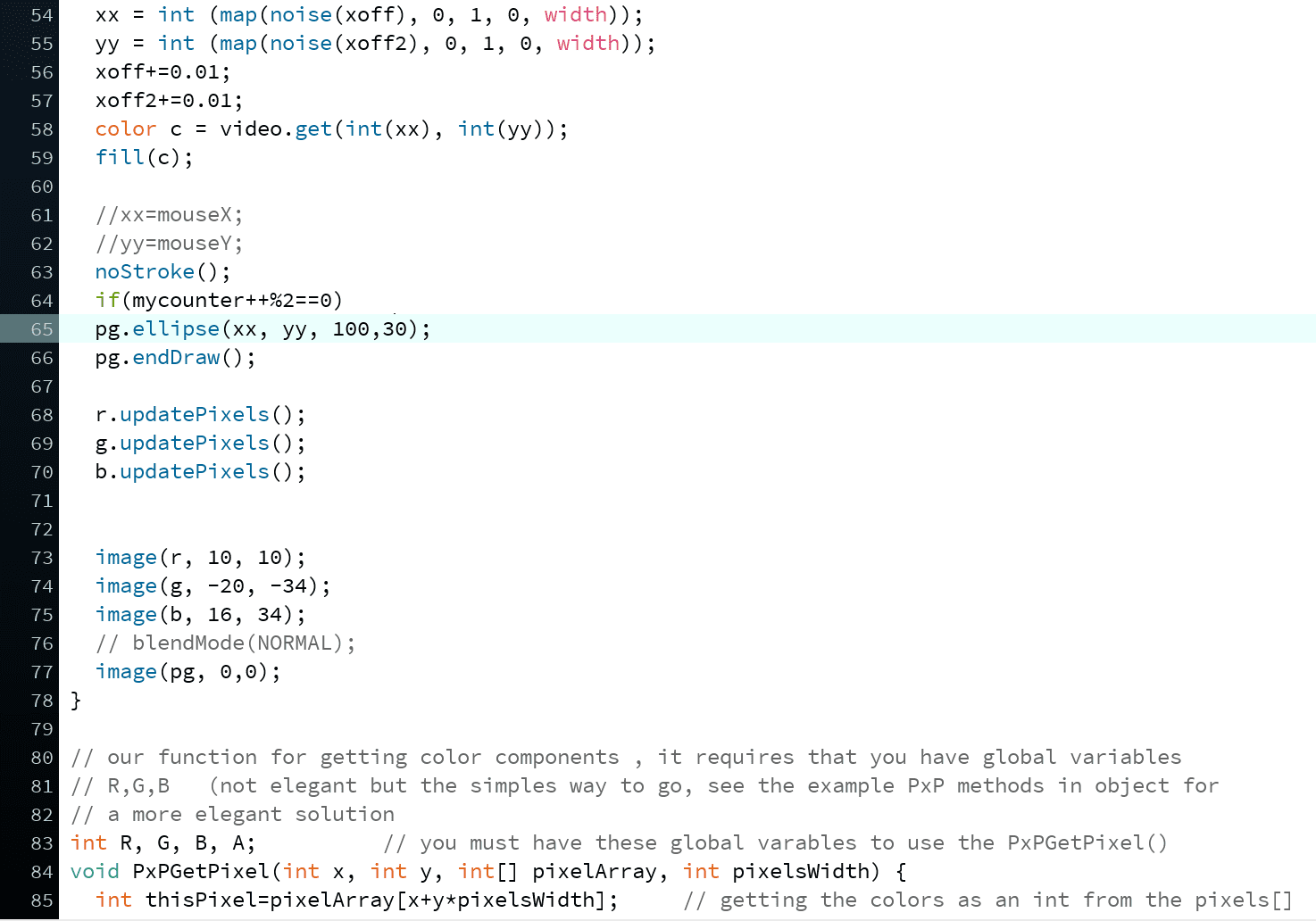
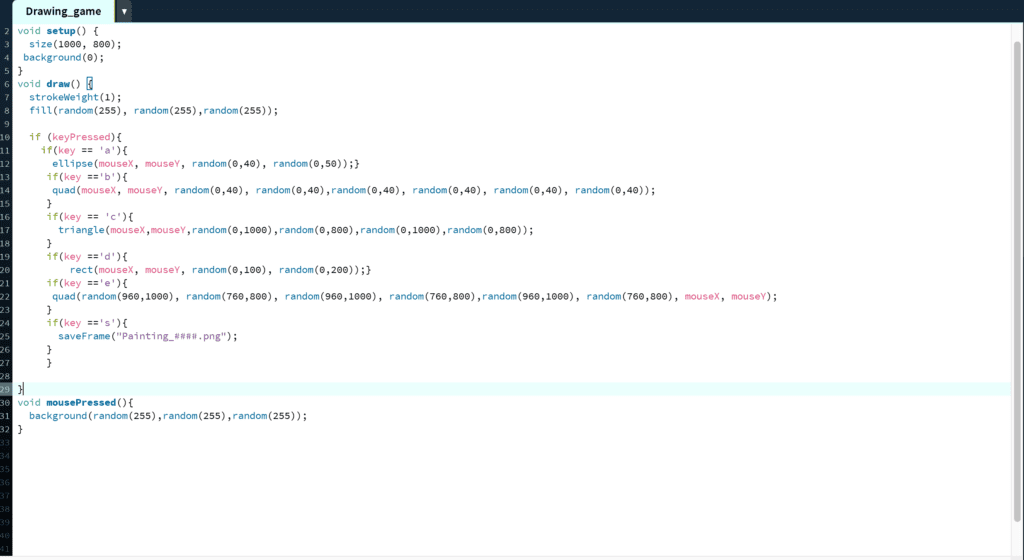
Code:
To achieve this sketch, I needed to learn how to produce the noise and deconstruct it into a single point. For the “noise walker,” I called the noise function and played around with the math to get it moving in a pattern I enjoyed.
For the live video feed to continue to work, I needed to call a background, but the “walker” doesn’t work with a background to achieve a printing effect. I needed to call the PGraphics function to print the ball.
Finally, the ball was printing too often. I originally worked with frame count to slow it down, but that seemed to affect the video feed drastically. Instead, I isolated the printing to every two frames with an if statement.
Thank you to Danny Rozin for walking me through several coding blocks throughout this process during office hours.
Finals Piece: