For our upcoming animation project Kseniia, Pauline, and I decided to team up. After exploring different stories, we landed on a bird migrating from her summer home in Northern Canada to her winter home in Central Mexico. Along the way, she’ll see the sights, have conflicts, and work hard to persevere on this difficult journey.
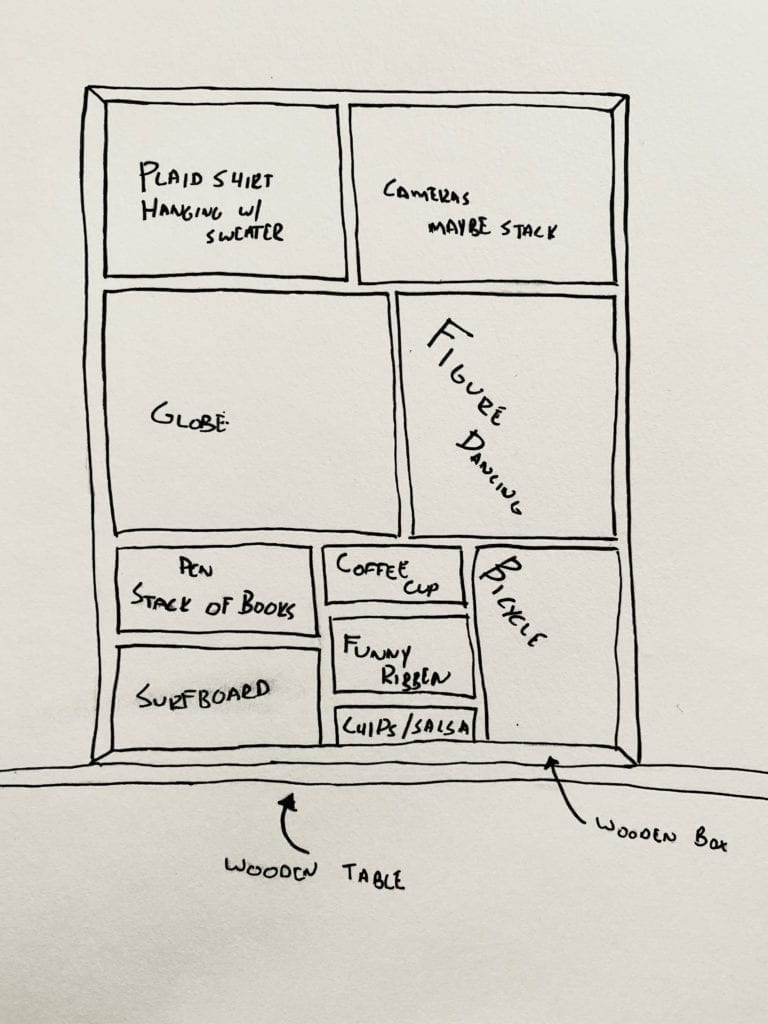
The interactive storyboard below is our working document of Tweety’s journey.
Response to: Understanding Comics – By Scott McCloud
The only comics that I was exposed to growing up were the short 3 – 4 frame strips in the Newspaper. My mom would often pull that section out of the paper and save it for me. I followed titles like “Baby Blues” and “Dennis the Menace” over the years. I loved the format but was not drawn to longer comics. In my mind, they were all tales of Super Heros dressed in crazy outfits fighting one another. I also didn’t know where to start. Some characters had been developed over 40+ years. Do I start at the beginning or after a major event in the storyline?
This all changed roughly 3 years ago. I have a dear friend who is an avid comic book collector and reader. I mentioned to him that myself and a couple of friends would love to start reading comics but don’t know where to start. He was beyond excited to bring us into the fold, so we started a chicken wing and comic book club; since then, we’ve read titles like March by Congressman John Lewis, Andrew Aydin, and Nate Powell and Maus by Art Spiegelman, to name a few. I bring this story up because throughout Understanding Comics Scott McCloud breaks down just how complex and beautiful this art form is while also discussing the stigma that it gets.
On the second page, he addresses the same thoughts I had about comics growing up, “Comics were those bright, colorful magazines filled with bad art, stupid stories, and guys in tights.” He goes on to discuss in later chapters how words and drawings migrated into different artforms “Traditional thinking has long held that truly great works of art and literature are only possible when the two are kept at arm’s length.” For years this has been my thinking too. If I wanted a quick laugh, I’d look at the Sunday Comics; if I wanted great storytelling, I’d read a book. My comic book club taught me I was wrong, but Understanding Comic went further in the explanation.
I found the section exploring time and constructing the frames the most interesting how comics books rely heavily on the reader to fill in the story between the frames’ events. An author can intentionally leave out a part of the action to give the reader room to imagine. In my opinion, this is a powerful storytelling approach. By leading the reader to a situation but not completely presenting it to them they connect the dots through their life experiences and lens. If done correctly, each reader would have a more personal and slightly different experience. However, if the author wants to solidify a point, simply modifying the frame can get that across. For instance, on page 101, the long panel between the two shorter panels seems to draw out time. Another example on page 95 tells a whole series of events in a single large panel. Assuming the reader reads left to right as you progress over the panel, time passes. I can’t think of another art form that relies so heavily on visual and non-visual space and how the frame itself can completely change the narrative.
Scott later discusses the power of the line and how its evolution and meaning developed differently worldwide. For instance, drawing a character that loosely resembles a human on a very detailed background allows the reader to “picture” themselves as the character while locking them within a particular scenario. Simultaneously, line development in other parts of the world made exaggerated characters in surreal environments that brought the reader to a fully imagined world.
Scott McCloud’s explanation made me have a deeper appreciation for this art form while at the same time introducing me to authors, styles, and techniques that I look forward to exploring in more detail.