This week I worked on developing a drawing game in Processing from scratch. It was slow-moving but a lot of fun to experiment with.
To change the shapes and background, I played with different input keys.
a – draws circles
b – draws a tight spike from the top left
c – draws triangles
d – draws squares
e – draws a tight spike from the bottom right
s – saves the frame
mouse click – erases the whole scene and draws a random background-color
Demonstration video:
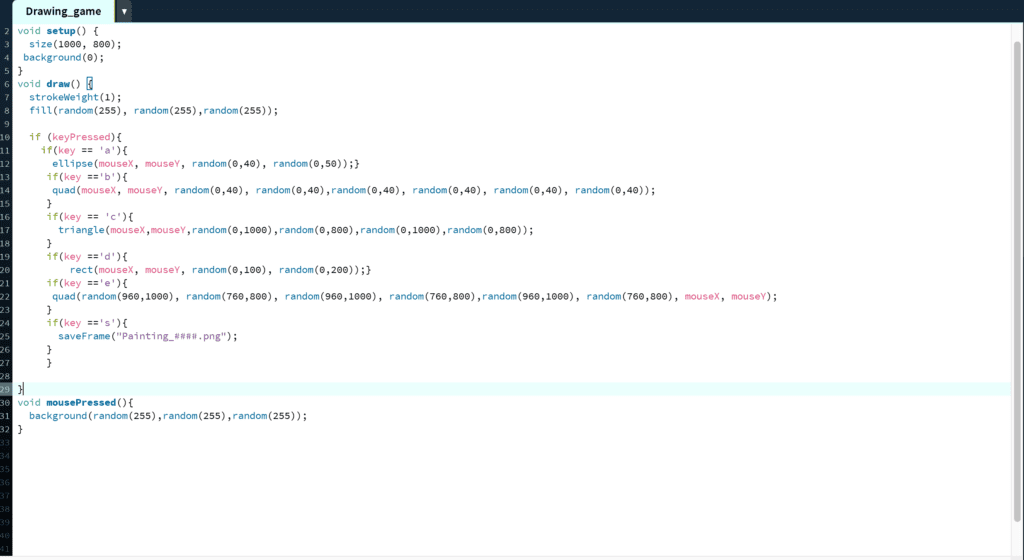
Code:
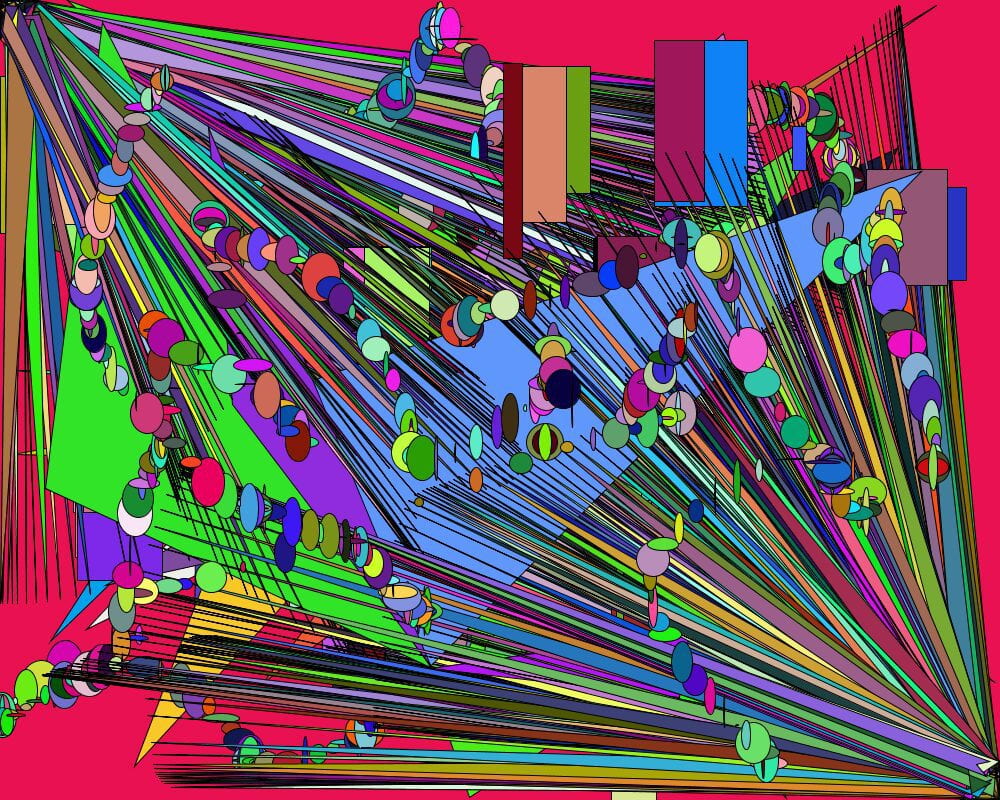
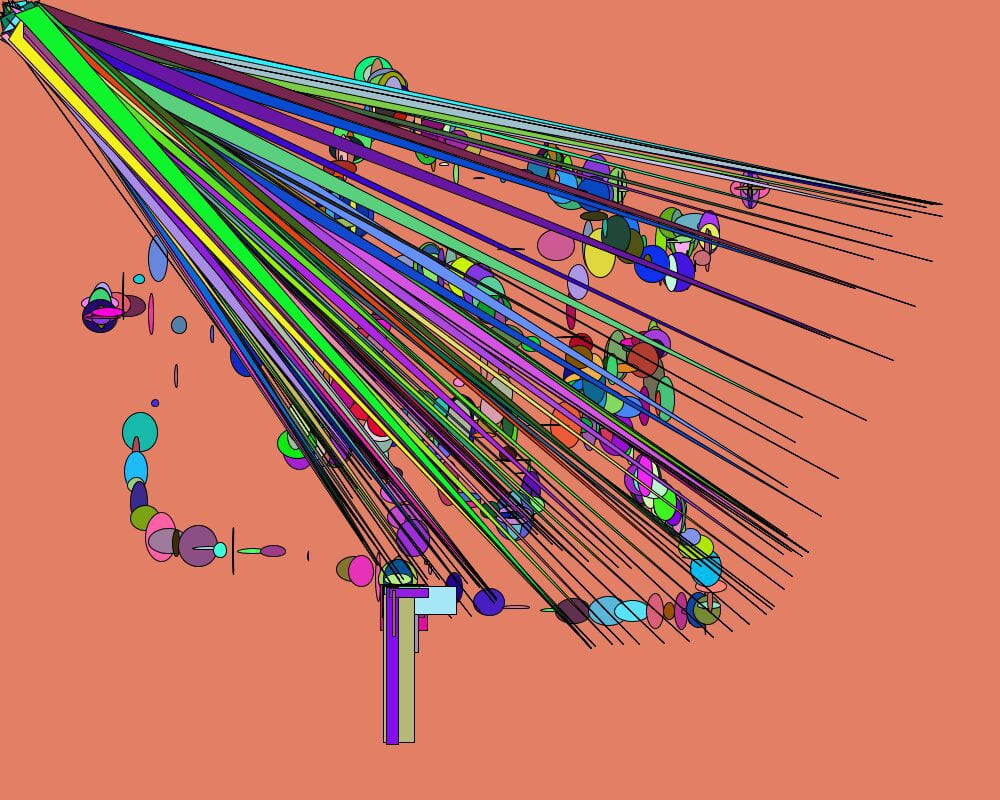
Saved Drawings: