This week we were teamed up to “make a rule-based animation that incorporates motion and interaction and includes a user interface element of your design.” Jenny and I collaborated. Luckily we both are working in NYC and could safely meet on the floor to spend an entire day focusing on the project.
We set out to make a button that when you hover over it, bouncing balls appear on the screen. This undertaking seemed both challenging and executable. We knew that we needed to use if statements to constrict the bouncing balls to the canvas, so we started there.
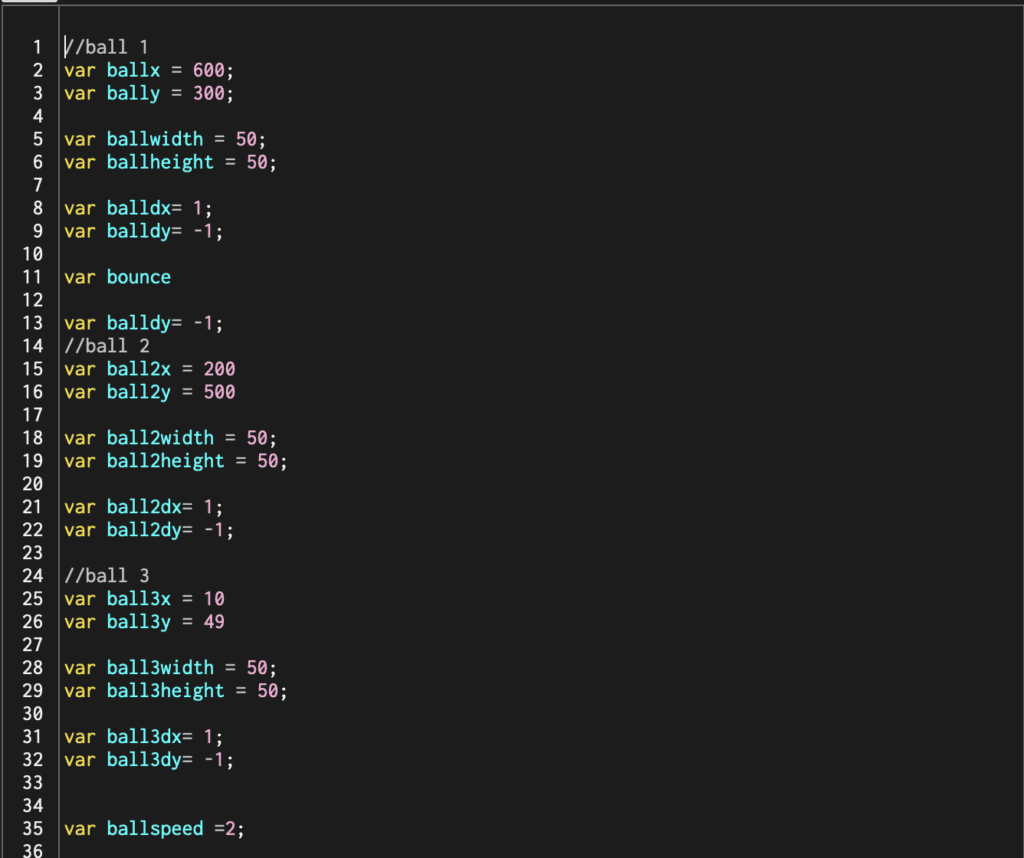
First, we set up all our variables.

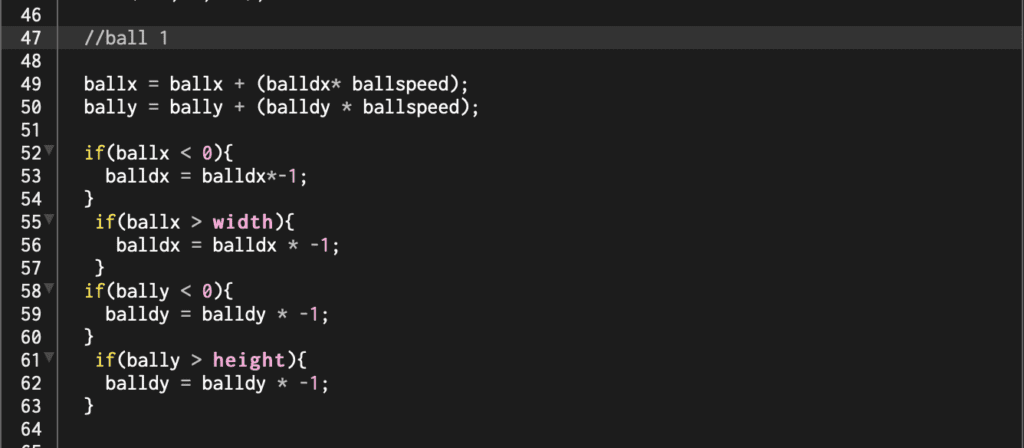
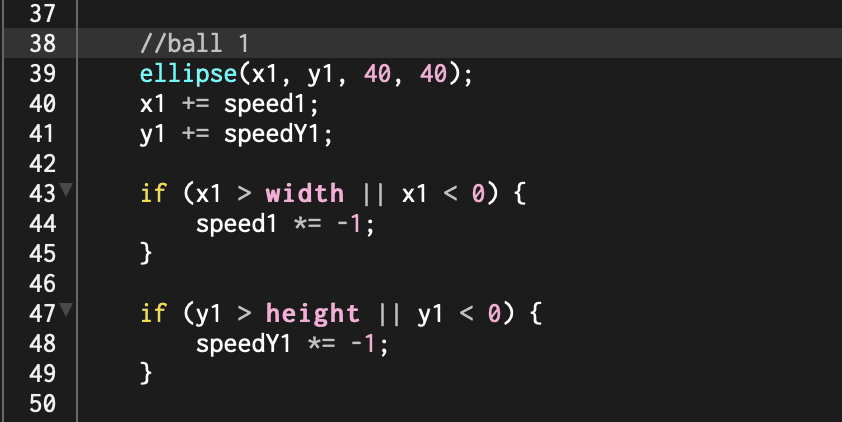
Next, we started writing out our if statements one for each side. We thought that if the ball reached the edge, we would multiple the direction by -,1 reversing it. This worked great, but the code seemed very long.

After giving it some thought, we came up with a way to shorten everything down. Instead of writing out an if statement for each side, we used an if statement containing || (or). This modification cut our code down significantly and made it easier to read. 
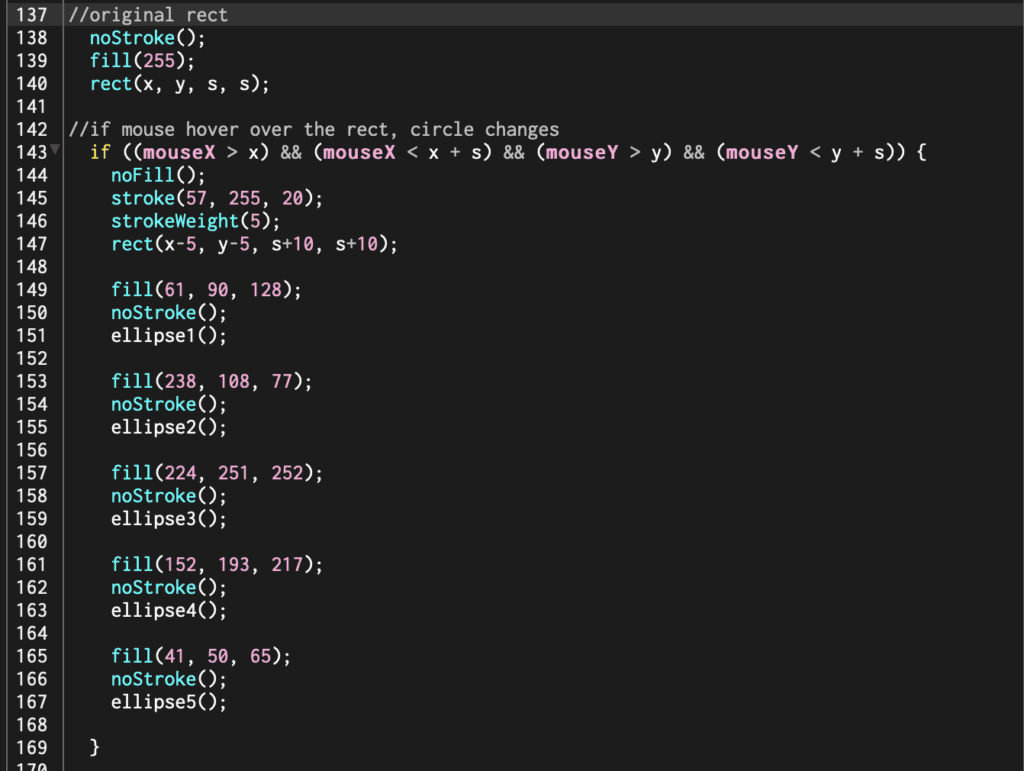
The final step was to make the rectangle that would activate the bouncing balls.
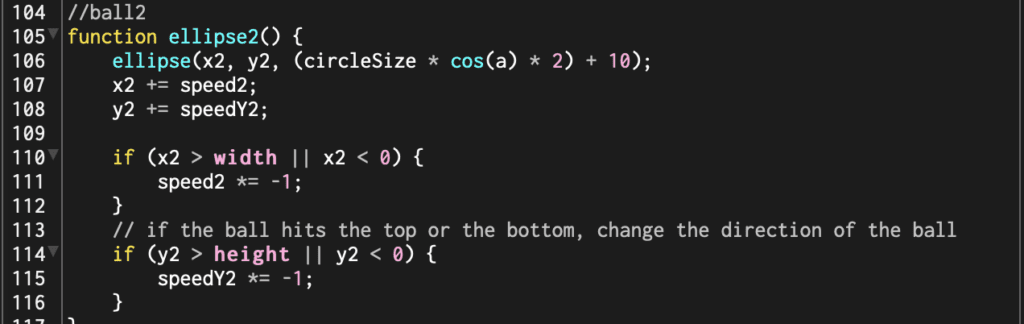
After we completed the sketch we wanted something just a little more dynamic. So we decided to add one more statement which changes ball size back and forth.
Click here to see the final sketch.
I had a great time pairing up on this project. It was fun collaborating, bouncing ideas off each other, and having someone to help troubleshoot. Every week I develop a much deeper appreciation for every button, switch, and component of a computer.