At the start of the week, I had the idea to make a clock. I was concerned that I was biting off more than I could chew but excited to take on the challenge.
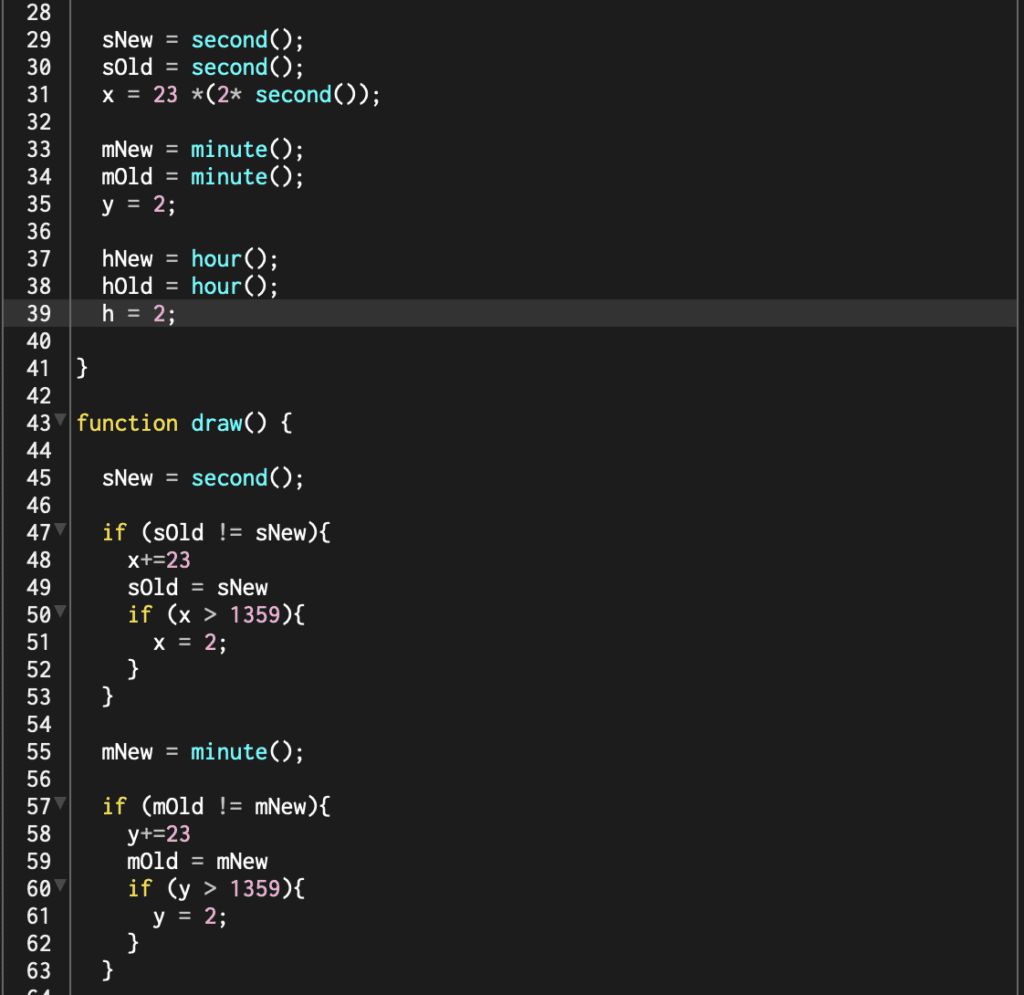
First, I laid out my sketch to have 60-second blocks, 60-minute blocks, and 24-hour blocks. I would call the second, minute, and hour functions to light up the blocks. Using a variable for RGB colors would blick in the current time setting when it advanced, one random color would be left behind. My first problem was the clock wasn’t running. I soon realized that I needed to code some sort of statement to move the rectangle. With the help of Philip Cadoux, I learned IF statements. A sample of that code is below:

The clock advanced based on the clock on my computer with a couple of problems. It always reset and didn’t show the proper time. I made a jumbled timer. Lost, I sought out some office hours. I had a great conversation, but we couldn’t come up with a proper solution. After spending a couple more hours on the project, I became frustrated and decided to put this project on hold until I learn more about IF statements and loops. I will come back and complete this sketch!
In the meantime, you can see the current sketch here.
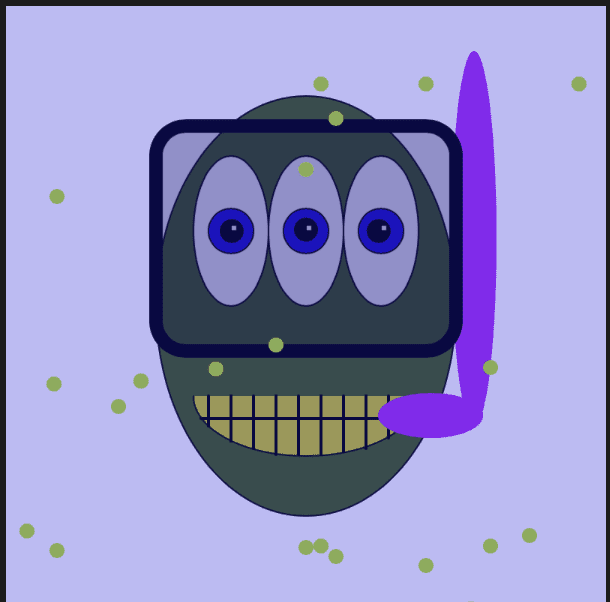
I still wanted to create something this week that uses everything that I’ve learned so far. With a new sketch and idea, I got to work drawing an interactive version of a doodle I’ve drawn for years. This is Frank, the Gowanus Canal monster. *Gowanus Canal is a highly polluted body of water in Brooklyn that I lived near for years.

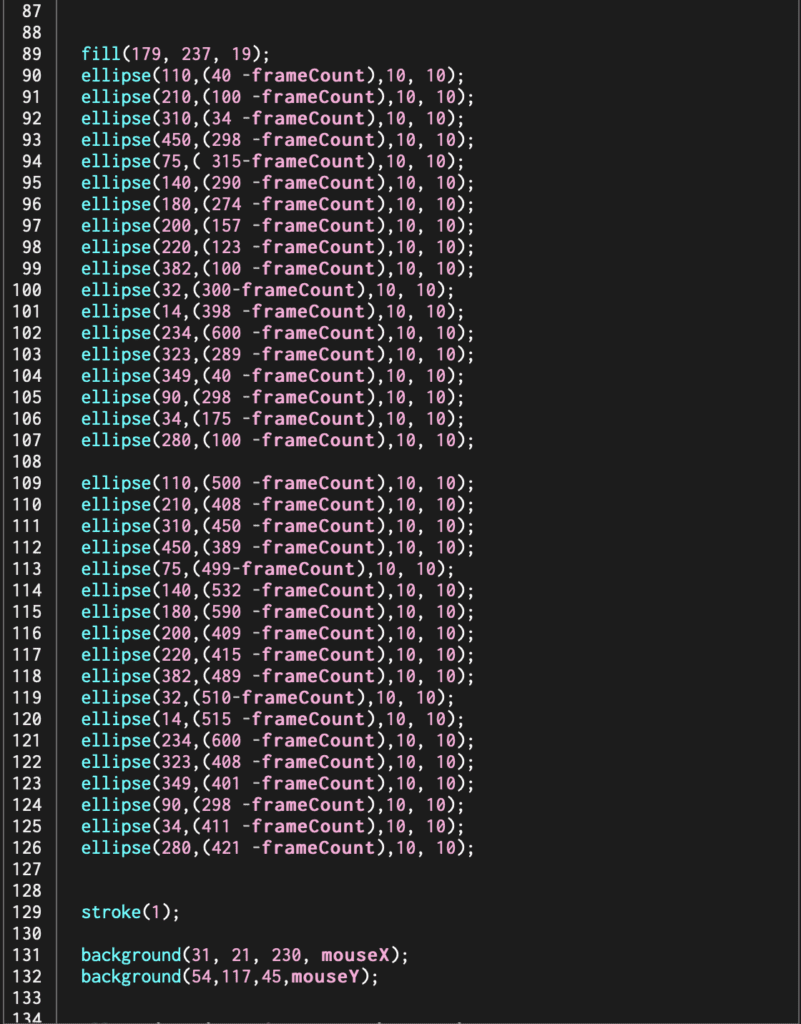
When you play the program, the bubbles rise from the bottom but using -frameCount. Frank’s eyes bounce back and forth that I achieved but using a random variable—finally, the color mix of the water changes based on mouseX and mouseY movements. I used two background settings, one blue and one green, to make the mixing effect.
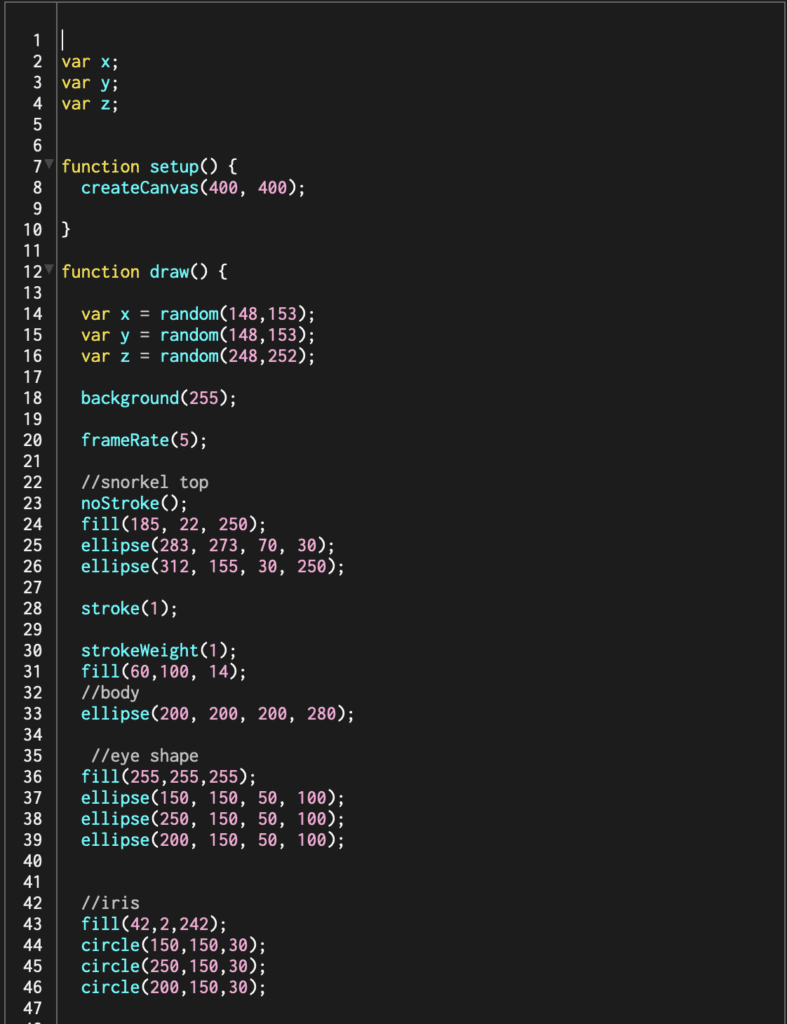
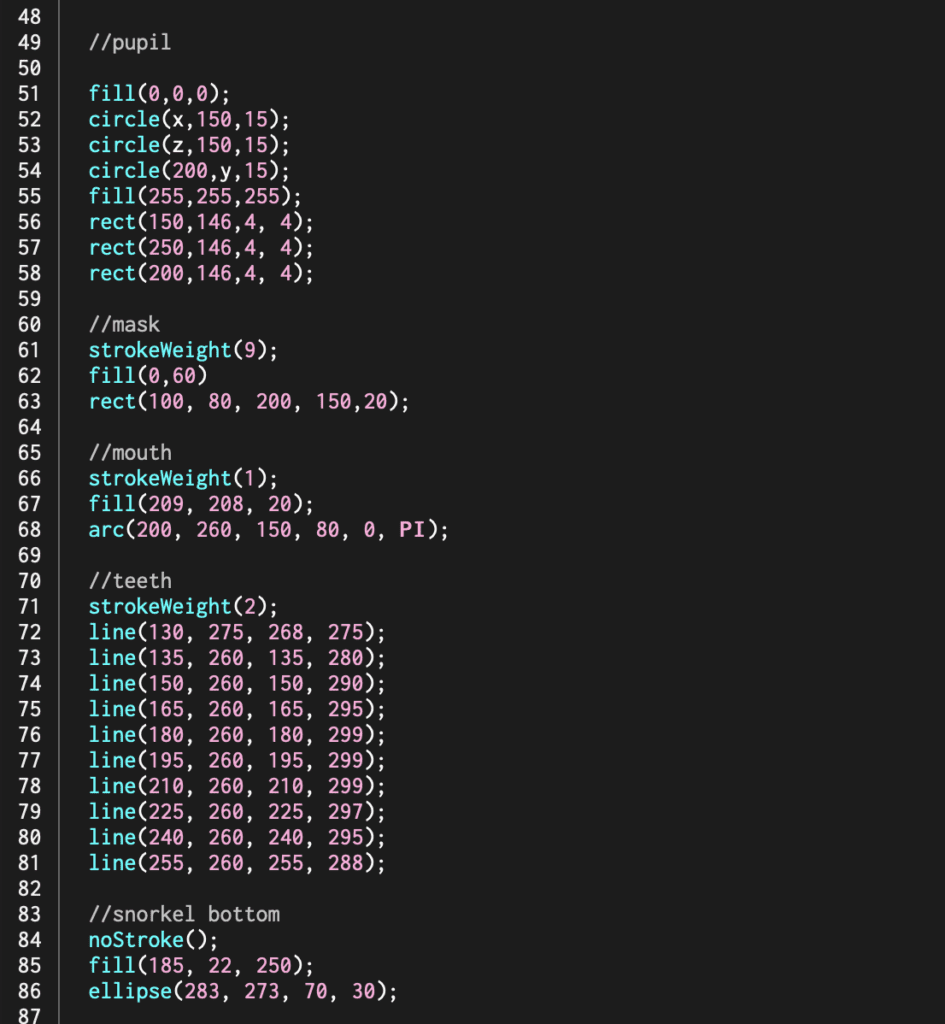
Below is the code:



This sketch isn’t as elaborate as my original clock idea, but it brings me a lot of joy. I tackled some new techniques like mouse movement, variables, and frameCount in a more light-hearted approach. The friends, I sent this to also got a good laugh out of it. Sometimes simple is better, but I will finish that clock!
To see Frank in full glory, head over here.
